
The "Urban Projects" agency
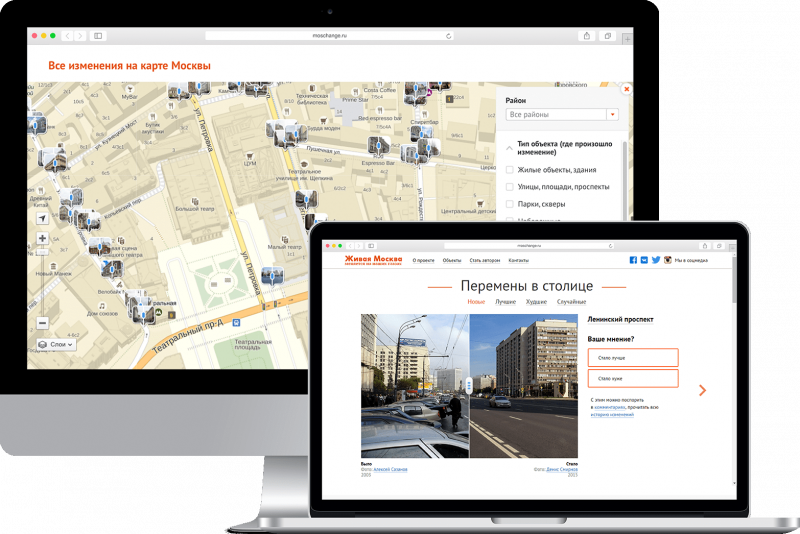
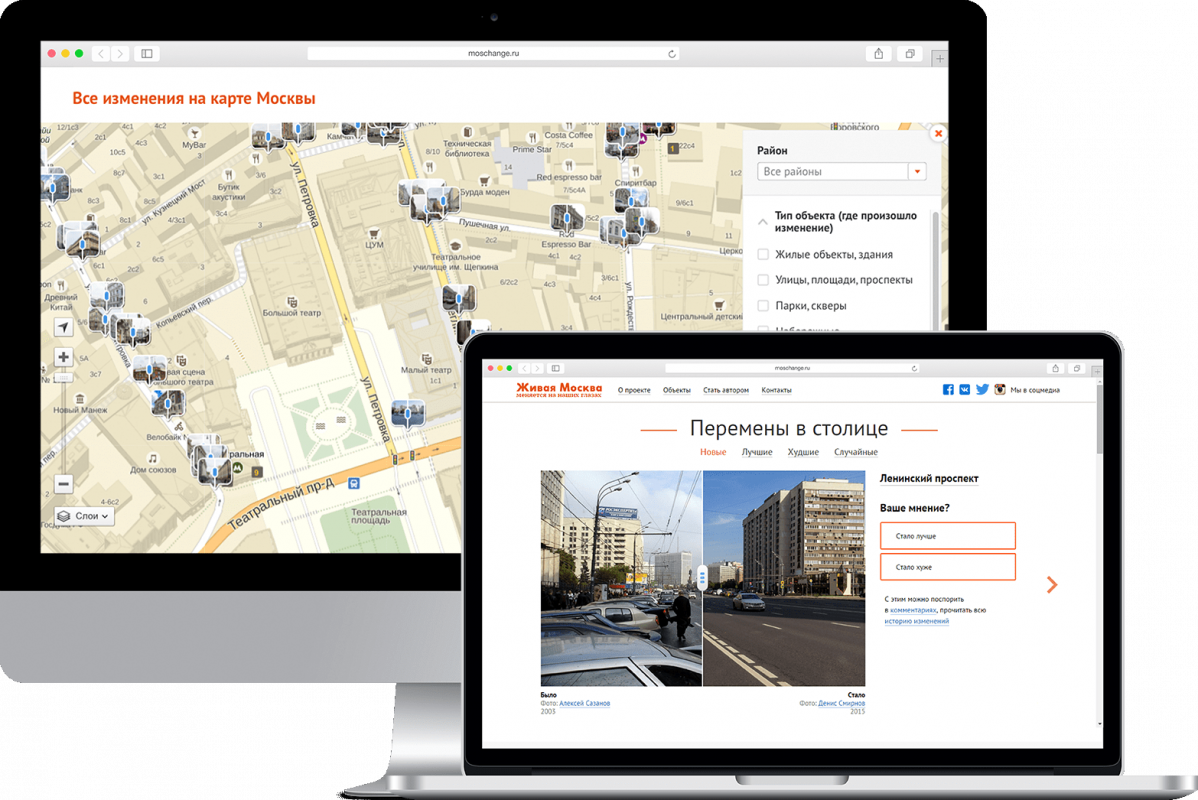
Live Moscow
A site that’s dedicated to infrastructure changes in Moscow. A special “curtain” widget allows the user to see a street, courtyard or any other object before and after the changes. All objects are classified by types and nature of change. It includes a cluster map. Made at the blogger Ilya Varlamov’s initiative.
Idea — Ilya Varlamov
Development, design — Live Typing