При знакомстве со студией клиент рассказывает, какое приложение он хочет получить. Все его характеристики от внешнего вида до функций фиксируются в техническом задании (ТЗ). Этот документ — руководство к действию, на него студия опирается во время разработки приложения, чтобы создать для клиента продукт, который соответствует его ожиданиям. Но как его написать?
ТЗ по ГОСТу: поможет ли оно сделать классное приложение
У ТЗ на разработку мобильного приложения или веб-сервиса есть стандарты качества: отечественные ГОСТы и зарубежные SRS (software requirements specification). У SRS более разветвлённая структура: его содержание похоже на реферат с введением, главами, подглавами и заключением. Но и в том и в том стандарте есть общие смысловые части:
- вводная описывает общие положения, назначение и цели проекта;
- основная содержит функциональные и технические требования;
- заключение определяет порядок контроля и приёмки работ.
SRS популярен на западе — на российском рынке он пока не прижился. ТЗ по ГОСТу необходимо только госсектору и тем компаниям, которые с ним тесно связаны. У крупных корпораций, которые заказывают приложение, могут быть свои стандарты качества — тогда студия оформляет документы по их образцу.
Поскольку в законодательстве нет жёстких требований к проектной документации, студии мобильной разработки «настраивают» ТЗ под себя. Некоторые продолжают писать по ГОСТу — такой документ удобнее проверять: вы открываете стандарт, открываете техзадание и сверяете разделы. Ну, а больше плюсов мы не нашли. Из минусов:
- Гостовский документ кажется нам слишком громоздким. В нём сложно ориентироваться. Если вы приходите за конкретной информацией и не знаете, где её искать, вам придётся изучить весь документ. На листание страниц уходит время, которое можно было потратить на завершение других задач.
- ТЗ по ГОСТу не подходит для сотрудничества по Agile. Стандарт, написанный в конце
80-х , не знает, что проектная разработка может идти спринтами. Приложение разрабатывается поэтапно. У каждого спринта — своя документация, поэтому монументальное ТЗ будет не к месту.
Техническое задание можно сформировать
Кто пишет техническое задание на мобильную разработку
Независимо от формата написать такой документ одному сложно. Клиент хорошо объясняет идею приложения на языке своего бизнеса, но не может перевести её в терминологию айти, что естественно. Для этого и существуют технические писатели и аналитики. Они помогают клиенту на техническом языке сформулировать его ожидания и закрепляют это в документе.
Люди, которые привыкли к формату официальных документов, могут спокойно работать с ТЗ по ГОСТу. Но чаще техзадание сокращают до ёмких инструкций и схем.
Проблема любых больших документов, особенно аналитических, в том, что их сложно читать как клиентам, так и самим разработчикам, поэтому мы не пропагандируем ТЗ по определённым форматам, будь то ГОСТ или зарубежные стандарты. Я за то, чтобы делать ТЗ под конкретный проект. Более того, я сторонник подхода «меньше текста без ущерба смыслу — лучше». Если можно обойтись без документа и заменить его на изображения или схемы, тем самым сократив объём, то лучше сделать именно так.— Карен Оганесян, руководит командой, которая пишет и сокращает ТЗ
Как понять, что вы попали к плохому аналитику
Тратить много часов на разработку проектной документации — нормально. Не спешите убегать от аналитика, который пишет ТЗ на сложные проекты неделями. Насторожитесь, если:
- Вы не понимаете, что написано в ТЗ. Несмотря на техническую направленность, текст должен быть читаемым. Аналитики жертвуют терминами и красивостью в пользу ясности. Иногда мы пишем одно и то же слово несколько раз подряд: «Пользователь может нажать на кнопку. После нажатия на кнопку, кнопка…» — смотрится не очень, но эта тавтология делает текст однозначным.
- Вы видите, что аналитик подгоняет техническое задание только под одну проектную роль, например создаёт инструкцию, которой сможет воспользоваться только разработчик, а для менеджера информации будет не хватать. В хорошей документации
каждый, кто имеет хоть
какое-то отношение к проекту, должен найти для себя всё, что ему нужно. Если ТЗ описывает проект, исходя из задач одного человека, то документ мало поможет в работе.
- Вы поймали себя на мысли, что исполнитель
что-то упустил. Если непрофессионал находит ошибку в работе профессионала, вероятнее всего, в документации сделаны более серьёзные ошибки, которые клиент, в силу своей неопытности, не увидит.
Сколько стоит техническое задание
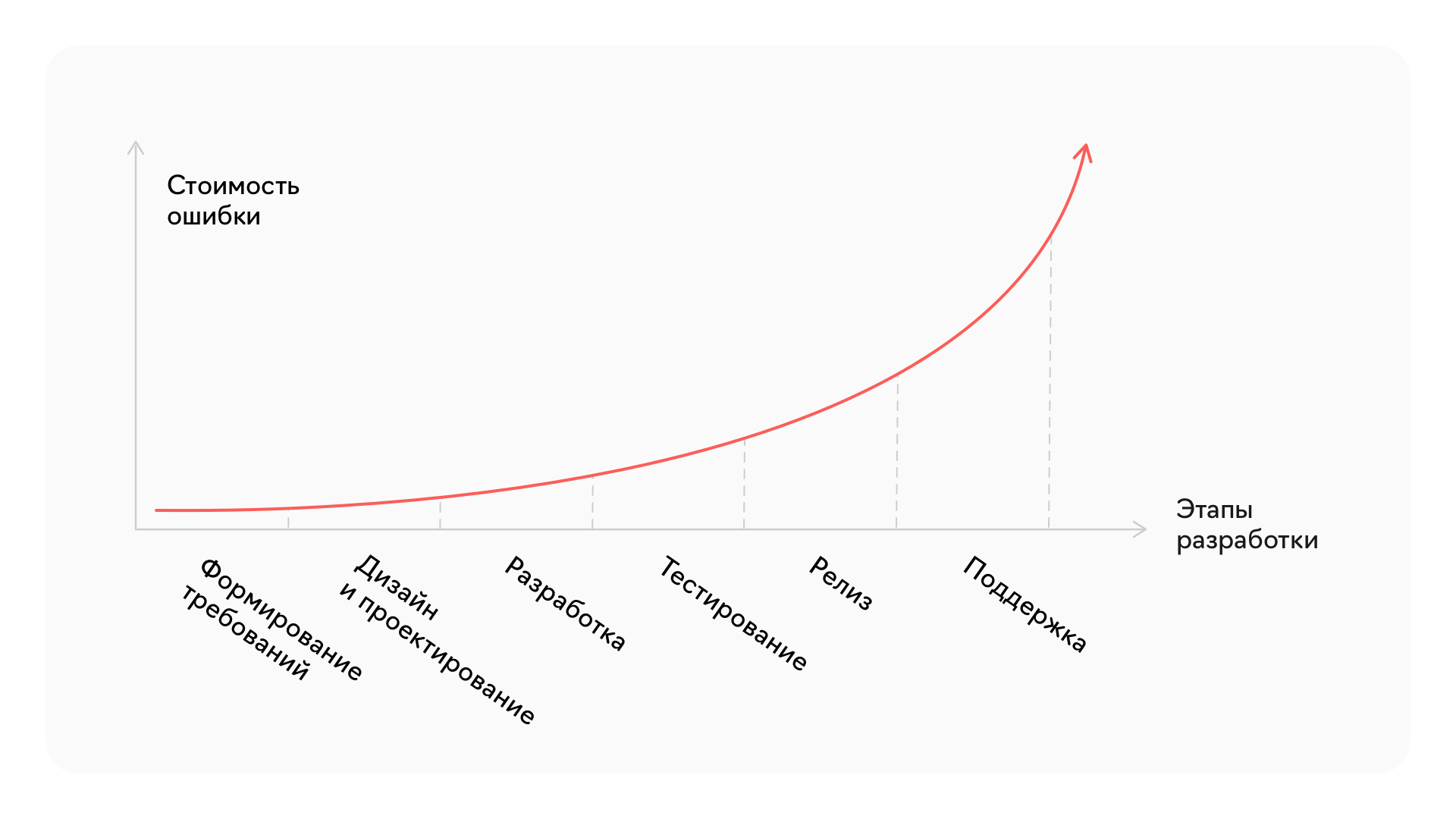
В масштабах общей стоимости приложения цена, которую клиент платит за ТЗ, небольшая. Час работы техписателя оценивается в 1500–2000 рублей. На простое приложение без бэкенда уходит 60 часов, а на сложный eCommerce можно потратить больше двухсот. Но экономить на ТЗ нельзя. В мобильной разработке оно выполняет ту же роль, что и чертёж в строительстве дома: одна неправильная линия и всё может рухнуть. Поэтому вкладываться нужно с самого начала. Компании IBM выяснила: если вы найдёте ошибку на ранних этапах разработки, исправить её будет дешевле.

Вдумчивая и внимательная работа аналитиков убережёт вас от финансовых потерь. Исключая ошибки на этапе написания технических требований, они подготовят документацию, которая станет надёжным каркасом для разработки приложения. А ещё ТЗ для вашего проекта — один раз и на всю жизнь. Вы можете передавать его вместе с приложением другой студии на поддержку и развитие. Хорошо составленное ТЗ поможет им быстрее разобраться в новом проекте.
Сейчас я работаю над приложением, в котором чувствуется необходимость ТЗ. Это нестандартный проект, у клиента имеется своя команда по разработке бэкенда, они управляют всеми заданиями, которые идут к нам. Но по тем или иным причинам информации нам недостаточно — приходится почти по каждой задаче обращаться к клиенту с вопросами, что сильно увеличивает затрачиваемое время.
— Иван Леонтьев,
Можно ли скачать готовый шаблон ТЗ
Из миллиона готовых шаблонов выбрать свой тяжело. В интернет выкладывают примеры, созданные под другие приложения, поэтому они не смогут помочь вашему бизнесу достигнуть цели. Скачивая шаблон, вы принимаете на веру потребности чужого приложения и не анализируете свои. В нём могут быть лишние пункты, которые не нужны вашему приложению. В то же время многие важные для проекта вещи останутся непрописанными, ведь автор шаблона не знал о них, когда делал ТЗ. Доверять интернету рискованно — лучше доверьтесь людям, которые напишут проектную документацию под ваши задачи.
Техническое задание без ошибок, воды, повторов — наш подход к проектной документации
Главная задача ТЗ — описать, что должно быть сделано: понятно, наглядно и ёмко, а формат не имеет значения. В «Лайв Тайпинге» документы создаются не ради документов, а для того, чтобы привести проект клиента к успеху. Мы отказались от многостраничного ТЗ в пользу артефактов — лаконичных документов, которые решают точечные задачи. Набор артефактов, из которых сложится техническое задание, зависит от размера и целей вашего проекта. Мы определим его вместе на этапе знакомства и оценки.
Из чего может состоять проектная документация в «Лайв Тайпинге»:
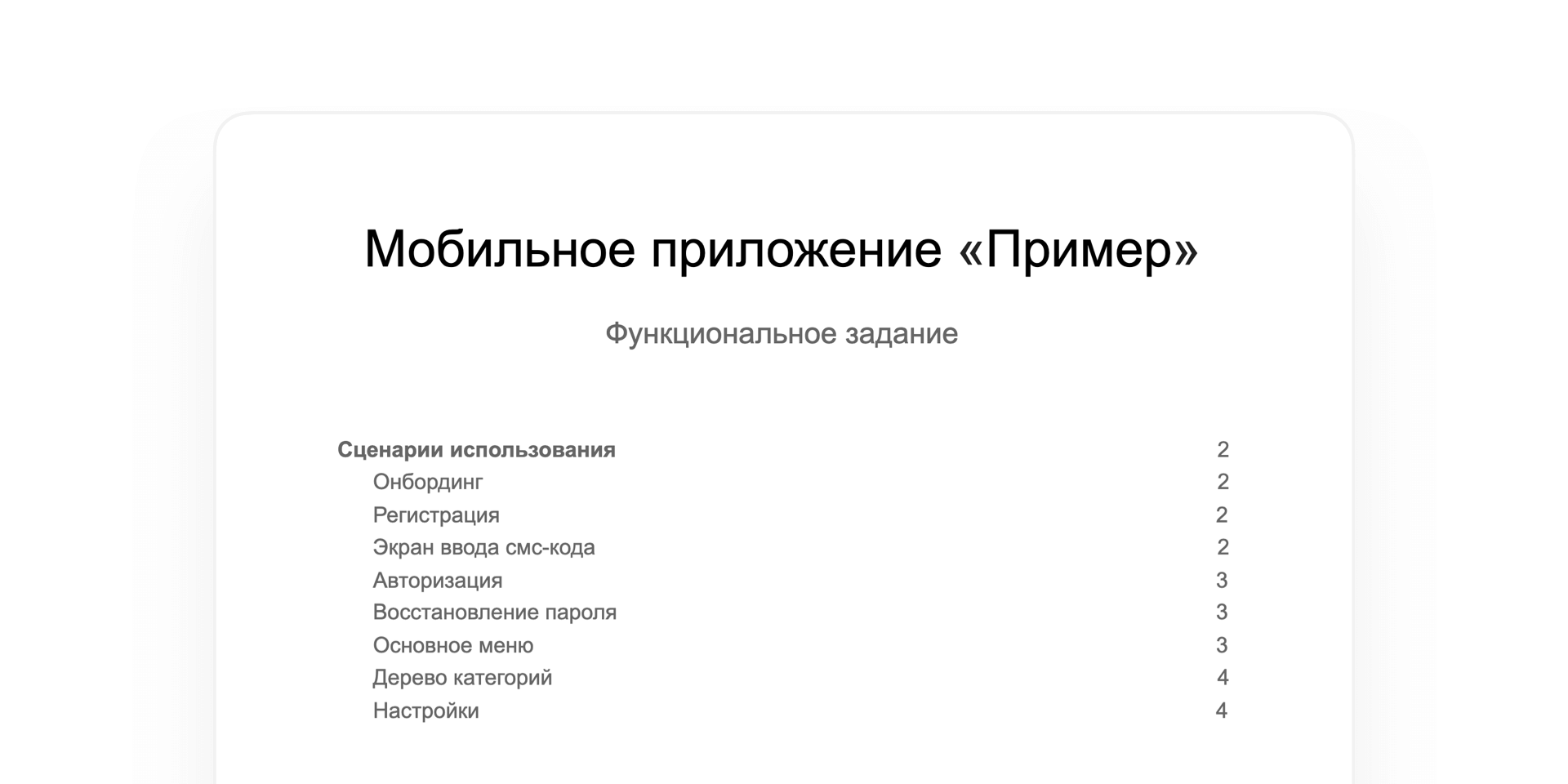
1. Функциональное задание
Функциональное задание (ФЗ) — самый мощный артефакт в нашей проектной документации. К нему обращаются на каждом этапе разработки от прототипирования до релиза. На его основе дизайнеры создают экраны, разработчики пишут код, а отдел QA проводит тестирование. И при этом у него нет ни одного магического свойства. Сила ФЗ в том, что оно подробно описывает функции, которые доступны пользователю при работе с приложением. На интервью с клиентом мы узнаём, какие ролевые модели (администратор, модератор, простой пользователь) предусмотрены в приложении, и описываем набор функций для каждой роли: куда пользователь может пойти, что сделать и какой результат его ждёт. Пока мы с клиентом готовим этот артефакт, дизайнеры делают прототипы экранов, которые соответствуют возможностям приложения, прописанным в ФЗ. Готовый документ проверяют разработчики.
На этапе проектирования я читаю готовое ФЗ минимум два раза. Первый — целиком, ни на чём не останавливаясь, чтобы у меня сложилось общее впечатление о работе приложения. Затем я начинаю читать ФЗ на второй раз, более вдумчиво и критически. Это позволяет мне: 1) задать вопросы, которые меня интересуют, чтобы проверить документ на ошибки; 2) дополнить конкретные моменты в приложении исходя из своего опыта; 3) дать более точную оценку проекту.
— Павел Разуваев,

Важность:
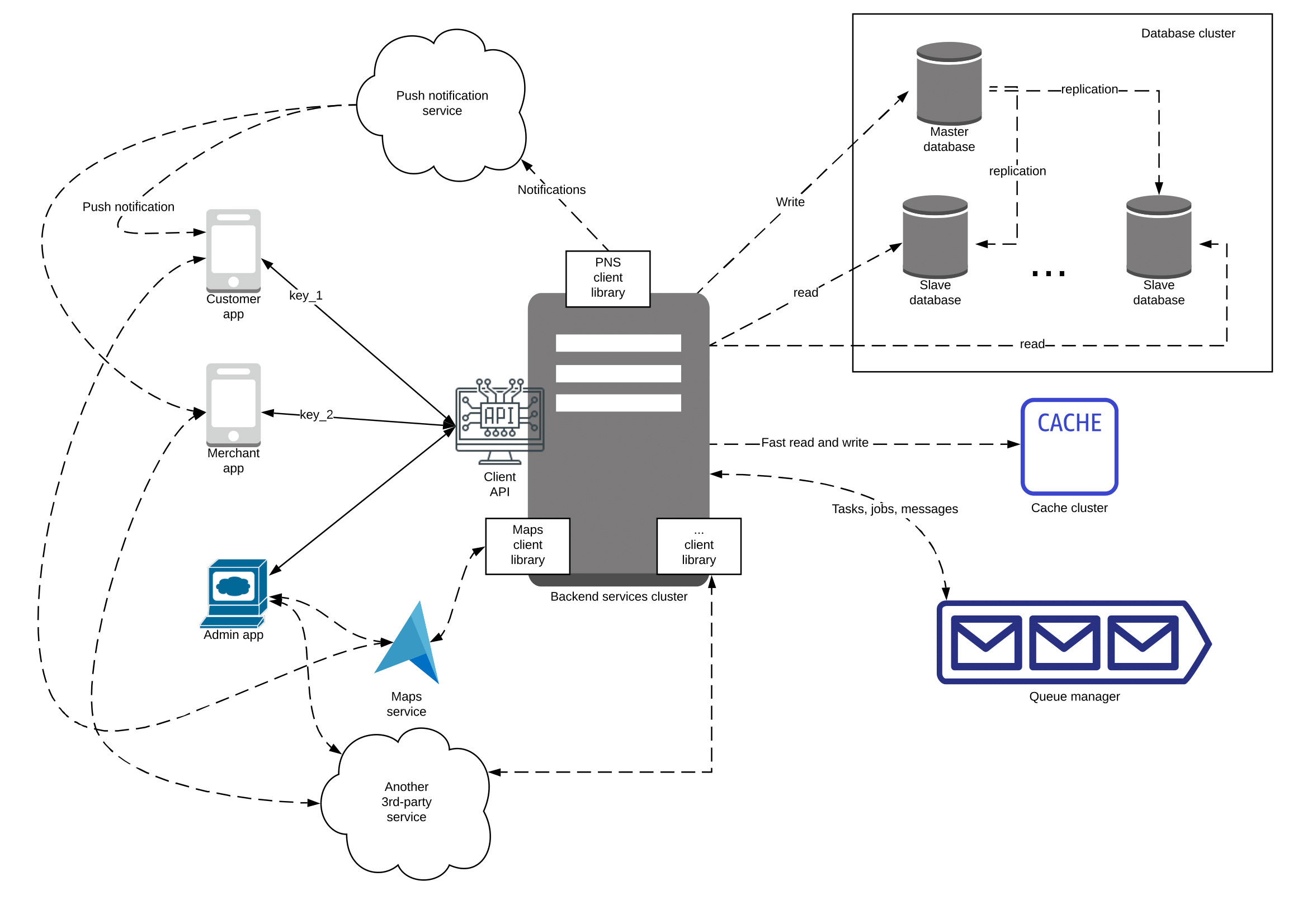
2. Функциональные схемы
Функциональные схемы (ФС) иллюстрируют, как простые функции приложения группируются в более сложные и взаимодействуют друг с другом. Те, у кого много очков опыта в айти, легко воспользуются этим артефактом. Но если вы ещё не подняли скилл до нужно уровня, прочитать функциональные схемы вам поможет описание компонентов системы.

Важность:
3. Описание компонентов системы
Вспомогательный артефакт, который уточняет работу ФС. Схемы изображают функциональные модули и их связи, а описание подробно рассказывает о том, что это за компоненты, чтобы человеку было удобнее читать схему. Нужен, когда мы хотим пояснить детали людям из команды клиента: это могут быть как разработчики, так и те, кто не связан с программированием напрямую. Пишем его по необходимости, поэтому по шкале важности он получает только один огонёк из трёх.
Важность:
4. Технические заметки
Артефакт описывает, как разработчики реализуют функции из ФЗ. Мы не хотим тратить деньги клиента на очевидные вещи, поэтому делаем технические заметки только на те места, которые кажутся нам рискованными и требующими внимания: любые алгоритмы, расчёты, интеграции.
До начала работы над проектом в техзаметках фиксируется информация, которая помогает более комплексно понимать технические требования проекта и быстро включает в него новых людей. Заметки избавляют от необходимости рассуждать на митингах, как именно реализовать ту или иную фичу. Благодаря этому ты меньше отвлекаешь тиммейтов во время работы, а тиммейты — тебя.
— Андрей Дёмин,
Мы бы очень хотели видеть технические заметки в проектах, которые приходят к нам на поддержку и развитие. Когда к нам поступает новая система, нам нужно понять, как она работает внутри. Если артефакта нет, то нам приходится разбираться в чужой работе самостоятельно — обычно это долго и больно.
Важность:
5. Спецификация API (application programming interface)
API — язык, на котором приложение «общается» с серверной частью. Когда пользователь совершает действие, внутри приложения формируется запрос, который улетает в сервер, обрабатывается и возвращается в виде ответа. Спецификация устанавливает нормы этой коммуникации. Артефакт не используется в приложения без бэкенда.
Важность:
6. Карта рисков
Мы составляем карту рисков для того, чтобы показать клиенту опасные места в проекте: размытые задачи и интеграции, с которыми мы ещё не работали. Почему это важно? Есть задачи, выполнение которых нельзя точно оценить в процессе проектирования. Если мы не скажем об этом клиенту, у него сложатся неверные ожидания по срокам и стоимости проекта. Артефакт получает одну комету, потому что такие задачи в нашей практике появляются редко.
Важность:
7. Документация на фичу
Этот артефакт — референс к гостовскому ТЗ: он собирает технические и функциональные характеристики на одну фичу в одном месте. Нужен, когда к нам на поддержку приходит готовый проект и мы добавляем в него новые функции или исправляем баги.
Важность:
Есть обязательные артефакты, без которых невозможно представить приложение, — это функциональное задание и технические заметки. В проектах, которые приходят на поддержку, их заменяет документация на фичу. Наличие остальных артефактов зависит от сложности проекта и опыта команды. Мы делаем некоторые вещи с закрытыми глазами, поэтому собираем только те документы, которые несут реальную пользу проекту. Этот подход выгоден и нам, и клиенту: мы не тратим ресурсы на банальные вещи и больше вкладываемся в то, что повлияет на работоспособность приложения и оценку пользователей.
Как «Лайв Тайпинг» сокращает затраты клиента на документацию
Чтобы вы лучше представили, как набор артефактов меняется от проекта к проекту, и поняли, что не нужно делать всё и сразу, мы расскажем про документацию, которую готовили для наших последних проектов: спортивного дневника, приложения по доставке еды и мобильного eCommerce.
- Gym Record — лёгкий и удобный дневник для записи тренировок. Клиенту не нужна была сложная авторизация, поэтому мы сделали приложение без серверной части. Таким проектам не требуются документы, которые описывают работу с сервером — API, схемы и пояснения к ним. Основной упор в приложении сделан на дизайне, который отталкивается от функциональности. Поэтому для нашего клиента мы сделали только функциональное задание, в котором прописали особенности UX и UI. На создание документа мы потратили 20 часов — суммарно 2–2,5 рабочих дня.
- Justfood — сервис по доставке готовых блюд для тех, кто следит за фигурой. Проект пришёл к нам на поддержку со своей документацией. Она помогла нашим разработчикам понять принцип работы приложения. Но чтобы вносить изменения, нам потребовалось сделать документацию на фичи, которые мы добавляли. В артефакте мы прописали шесть новых фичей и к каждой указали функциональные, технические требования и ограничения. Например, «Автопродление подписки» выглядит так: 1) пользователь применят продление и получает скиду — это функциональное требование; 2) при применении промокода скидки не суммируются — это ограничение; 3) карта клиента сохраняется в приложении с помощью дополнительных параметров метода оплаты — это техническое требование. Разобраться в документах клиента и создать новый артефакт — 24 часа, или 3 дня.
D-Style — приложение для одноимённого московского магазина одежды. Набор документации для eCommerce однотипен: функциональное задание, технические заметки, спецификация API, функциональные схемы и их описания. Исключение — крупные ретейлеры, которые сами готовят документацию. ДляD-Style мы не делаем описание компонентов системы: на стороне клиента нет людей, которым пригодится эта информация. Поэтому мы не видим смысла тратить деньги и время клиента на артефакт, который не приносит пользы. Сейчас дляD-Style мы пишем технические заметки — как только закончим, здесь появится время, которое мы потратили на документацию для этого проекта.
Вы уже придумали концепцию для мобильного приложения? Можете составить для него полезную проектную документацию по нашему методу. А если вам потребуется помощь — свяжитесь с нами или позвоните