
Агентство «Городские проекты»
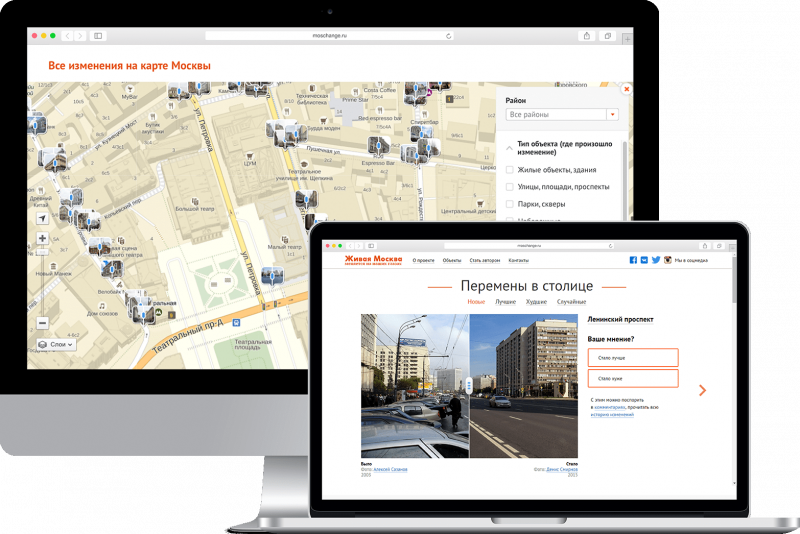
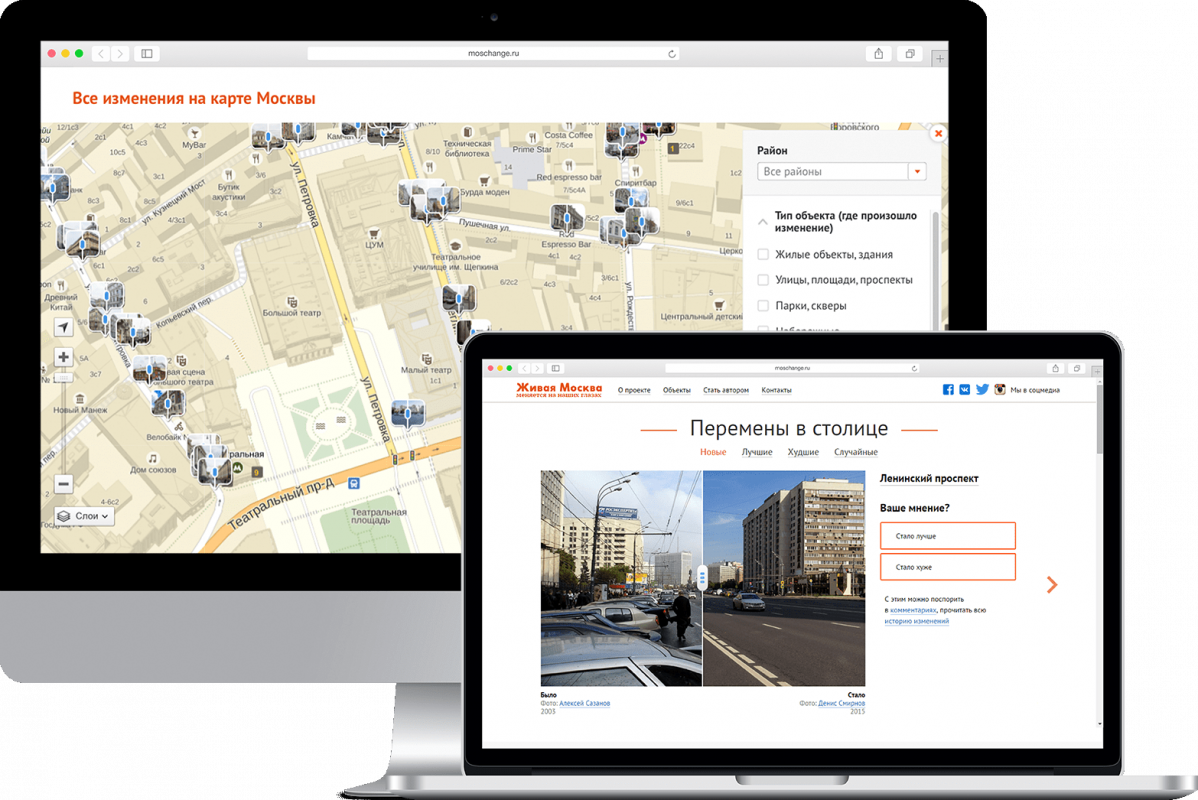
Живая Москва
Сайт об инфраструктурных изменениях различных локаций Москвы. С помощью виджета-шторки можно увидеть улицу, двор или любой другой объект до изменений и после. Объекты классифицированы по типам и характеру изменения. Кластерная карта объектов. Создан по инициативе Ильи Варламова.
Идея — Илья Варламов
Разработка, дизайн — Лайв Тайпинг