Во время работы над кейсом проекта Designet я как начинающий технический писатель поймал себя на том, что считаю термины «фронтенд», «клиентская сторона» и «пользовательский интерфейс» синонимами. Это оказалось заблуждением. Чтобы расставить все точки над i и больше не путаться в терминах, я написал эту памятку.
Важная оговорка! В разделе про пользовательский интерфейс мы будем обсуждать его только в контексте информационных технологий и только как способ взаимодействия между человеком и программой. О программном
интерфейсе (API) и аппаратном интерфейсе поговорим
Пользовательский интерфейс
Всё, что является способом общения между человеком и системой, будь то компьютер, программа, бытовые приборы, станки — это пользовательский интерфейс. Он бывает:
- командным. Пользователь работает с системой с помощью строки, в которую он вводит команды понятного этой системе формата;
- графическим. Работать с системой помогают меню, пиктограммы, тулбары и другие наглядные элементы;
- голосовым. Система принимает команды голосом;
- биометрическим. Система управляется выражением лица, направлением взгляда, размером зрачка и другими признаками.
Пользовательский интерфейс — связующее звено между программой и органами чувств.
Интерфейс может быть удобным и неудобным. Эталоном удобного интерфейса считается такой, в котором череда коротких действий даёт пользователю желаемое, не раздражая, не смущая и не выматывая его. Сумма ощущений от пользования интерфейсом называется опытом взаимодействия, пользовательским опытом или user experience (UX). Он тоже может быть плохим или хорошим.

Интерфейс домашней страницы Google — пример интерфейса с UX уровня «дзен»

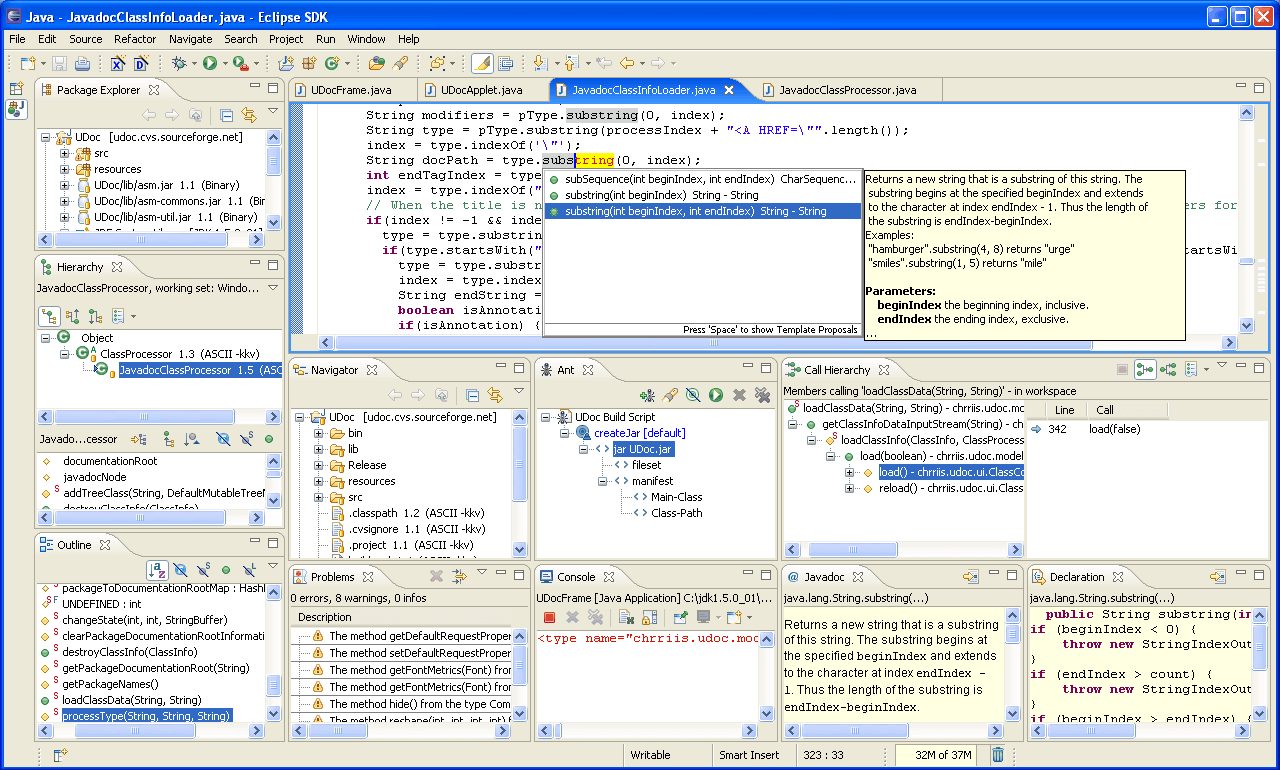
Eclipse — пример ужасного интерфейса из обсуждения на Stack Overflow
Чем больше в интерфейсе действий, тем дольше пользователю придётся продираться к функциональным особенностям программы, сайта или приложения, и тем быстрее он плюнет на это и пойдёт искать интерфейс с единственной кнопкой, приносящей результат.
Клиентская сторона
Средство, которое принимает данные и показывает их в понятном человеку виде, называется клиентской стороной, или клиентом. Этим средством является браузер, мобильное приложение, работающее с данными с сервера, компьютер, телефон, планшет, телевизор или радиоприёмник.

Этих клиентов уже никто не обслужит
Понятие о клиентской стороне вышло из парадигмы
Фронтенд
Если интерфейс — это прослойка между пользователем и клиентским кодом, запускающая последний в работу, то фронтенд — это тот самый клиентский код и есть. Возьмём, например,
Стоит оговориться, что часто под фронтендом понимают клиентскую
Фронтенд складывается из взаимодействия трёх технологий:
- HTML (HyperTextMarkupLanguage). Язык разметки документа, понятный браузерам за счёт дескрипторов (тегов). HTML указывает, какие элементы есть на странице, задаёт их порядок в документе и вложенность одного в другой;
- CSS (Cascading Style Sheets, или каскадные таблицы стилей). Придаёт HTML особый вид, облагораживает его: подчёркивает ссылки и меняет их цвет, задаёт размеры заголовков или шрифты
и т. п. ; - JavaScript. Язык программирования, имеющий доступ к элементам страницы и браузера и оперирующий данным в HTML и CSS. Функциональность HTML и CSS самих по себе ограничена, и если сделать анимации и интерактивные
элементы можно с помощью CSS, то JavaScript обеспечивает логику их задействования. Также на JS работает клиентская
бизнес-логика . JS есть во всех браузерах за исключением Opera Mini, где он ограничен производителем для упрощения работы.

Одно нажатие F12, и страница показывает всё, что под ней спрятано
Существует точка зрения, что в ближайшие годы владение основами HTML, CSS и JavaScript станет одним из условий приёма на любую должность в отрасли информационных технологий. Но
Закрепление
- Клиент — это устройство для получения и обработки удалённых данных.
- Пользовательский интерфейс — это набор элементов для управления программой или устройством.
- Фронтенд, или клиентский код — это код, принятый клиентом, запущенный на нём и ставший интерфейсом. Также это
веб-разработка на клиентской стороне как таковая.
Окончательно понять разницу поможет пример. Если от вас под страхом смерти потребуют ответ на вопрос, что такое браузер Chrome — клиентская сторона, фронтенд или пользовательский интерфейс,- смело отвечайте: «Клиентская сторона». А чтобы враг молча отдал оружие, уточните, что отдельно взятая страница — уже интерфейс, а внутри неё работает код — фронтенд.
Не так страшно повторять в тексте один и тот же термин, как безрассудно заменять его на неправильные синонимы.