Здравствуйте, вы обратились в компанию Лайв Тайпинг. В этой статье мы расскажем, как у нас построена работа над проектами и какой результат ждёт вас после каждого этапа работ над проектом.
Работу над проектом мы в Лайв Тайпинг делим на семь этапов:
- знакомство и оценка проекта;
- проектирование;
- дизайн;
- разработка;
- тестирование;
- поддержка;
- маркетинг.
Что же происходит на каждом из них?
Знакомство
Участники со стороны Лайв Тайпинг:
- менеджер по работе с новыми клиентами;
аккаунт-менеджер .
В течение 40 минут после того, как вы отправили нам заявку, с вами связывается менеджер по работе с новыми клиентами. Он внимательно уточняет задачу и упаковывает всю полученную информацию в анкету проекта. Затем менеджер передаёт всю собранную информацию тому
После изучения анкеты
Если примерная стоимость вам подходит,
Когда все детали выяснены, аккаунт вместе с вами описывает, из каких частей состоит проект, как они будут реализованы и за какой срок. То есть пишет предварительное ТЗ и делает смету. Всё это он включает в коммерческое предложение, которое потом презентует вам. Описание проекта позволяет превратить идею в реальность, структурировать ваше представление о проекте и понять, какие будут этапы реализации и сколько каждый из них будет стоить. Оно помогает убедиться, что мы с вами одинаково понимаем и видим все детали по проекту.
Дальше
- Fixed price. Мы подписываемся под утвержденным ТЗ в том, что мы реализуем его за утвержденный бюджет. ТЗ можете написать вы или наш специалист на основе проектирования. Срок может быть фиксированным, если у вас есть цель сделать проект к конкретной дате, а может быть плавающим. Проще говоря, Fixed price означает, что мы делаем вот эти конкретные вещи за вот эти конкретные деньги.
- Time and material. Модель расчета подходит для больших проектов или проектов, владелец которых будет постоянно менять задачи в поисках верного решения. Вы платите постфактум за те
человеко-часы , которые команда потратила на разработку определенных фич. Этот путь хорош, когда у вас гибкий бюджет и проект с новойбизнес-идеей , которую стоит проверить, или когда вы хотите дорабатывать уже существующий.
Когда обе стороны полностью определились с тем, как пойдет работа, аккаунт высылает подписанный с нашей стороны договор. Поехали! Здесь начинается главная партия руководителя проекта. Он управляет командой и отвечает за то, чтобы она соблюдала сроки, проект умещался в бюджет, работал и выглядел так, как вы ожидаете.
Проектирование

Участники со стороны Лайв Тайпинг:
- проектировщик интерфейсов;
- дизайнер;
- аналитик;
- тимлид;
- руководитель проекта.
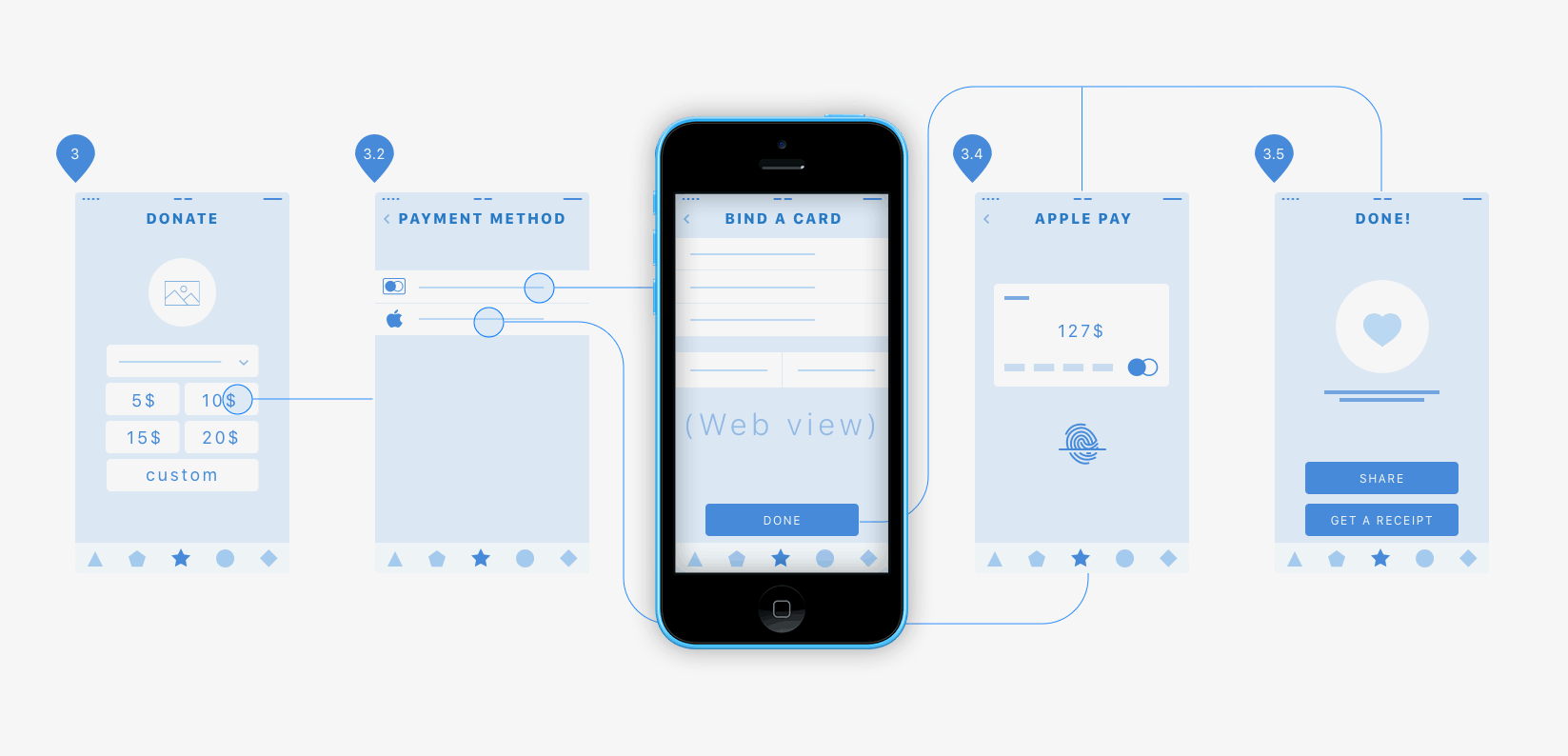
Что это и зачем это нужно? Проектирование — это создание прототипа будущего приложения или сервиса. Наши специалисты детально изучат предметную область проекта и специфику бизнеса, создадут интерактивный прототип вашего продукта — набор экранов, который выглядит почти как готовое приложение или сайт. На нем видно расположение элементов, можно кликать по ссылкам, нажимать на кнопки. Это даст вам ясное понимание того, как будет устроен будущий продукт, какие фичи стоит добавить, а от каких отказаться.
Вы сможете показать прототип потенциальным пользователям и сэкономить время и деньги, проверив
На этапе проектирования в игру вступает команда дизайнеров и аналитиков. Дизайнеры изучают целевую аудиторию будущего продукта и составляют пользовательские маршруты — цепочки шагов, которые делают пользователи на пути к целевому действию. Это нужно для того, чтобы увидеть важные и проблемные места интерфейса.
Дальше дизайнеры погружаются в среду будущих пользователей и описывают типичных представителей ЦА, их боли и страхи. Это помогает представить и устранить препятствия перед использованием сервиса.
Ещё мы проводим обзор рынка: собираем всё лучшее из похожих проектов и думаем, как это применить на вашем проекте.
Итогом этапа становится интерактивный прототип. В нём ещё нет дизайна, но из интерфейса понятно, что пользователь сможет делать на каждом экране. Дизайнеры связывают экраны с помощью специальных сервисов. Сервисы имитируют работу кнопок и показывают переходы между экранами. Прототип можно тестировать на реальных пользователях и получать от них обратную связь. Подробнее о плюсах проектирования и прототипирования смотрите на нашем сайте.
Параллельно с дизайнерами аналитик и старший разработчик делают функциональное и техническое проектирование. Они определяют как пользователь и продукт будут взаимодействовать на уровне кода и то, как и какими технологиями это будет обеспечено. Переводят задачи с языка
В ходе создания прототипа могут проясниться
Дизайн

Участники со стороны Лайв Тайпинг:
- проектировщик интерфейсов;
- дизайнер;
- руководитель проекта.
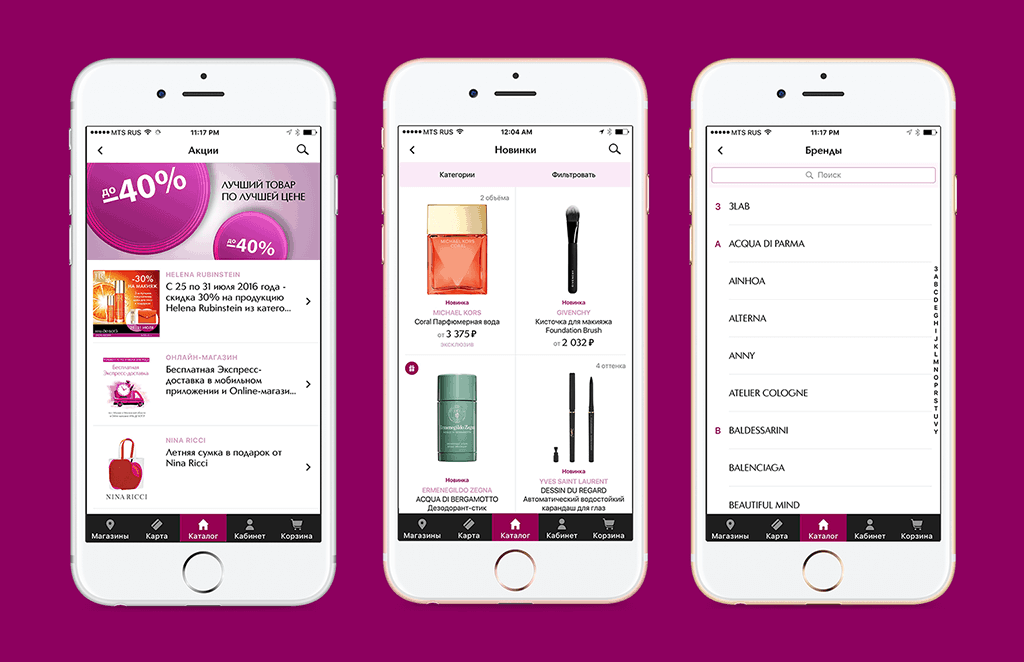
На этом этапе дизайнеры разрабатывают макеты экранов в вашей фирменной стилистике или предлагают варианты дизайна в духе наиболее подходящем назначению продукта.
Самое важное в дизайне приложений — соблюдать гайдлайны Apple и Material Design. В Apple гайды — это рекомендации по тому, как сделать интерфейс приложения таким же красивым и удобным, как и у других продуктов бренда. Но с гайдами для
Почему так: согласно данным, размещённым в Google Play Developer Console, на момент написания этой статьи, операционную систему Android поддерживает 13 780 уникальных моделей устройств. Все эти устройства имеют различия: разный набор кнопок, много разных разрешений экранов и не только.
Ещё для
Но Google всех спас и разработал Material Design — инструмент для дизайна и разработки
Итог этапа: макеты сайта или приложения отрисованные в Sketch на основе проектирования и с учётом гайдлайнов; иллюстрации и анимации, созданные в продуктах Adobe. Всё это переходит в отдел разработки.
Разработка

Участники со стороны Лайв Тайпинг на этапе создания
аккаунт-менеджер ;- руководитель проекта;
- мобильные и
веб-разработчики .
Этап разработки проекта — один из самых важных. В зависимости от целей проекта разработка может управляться двумя способами: по
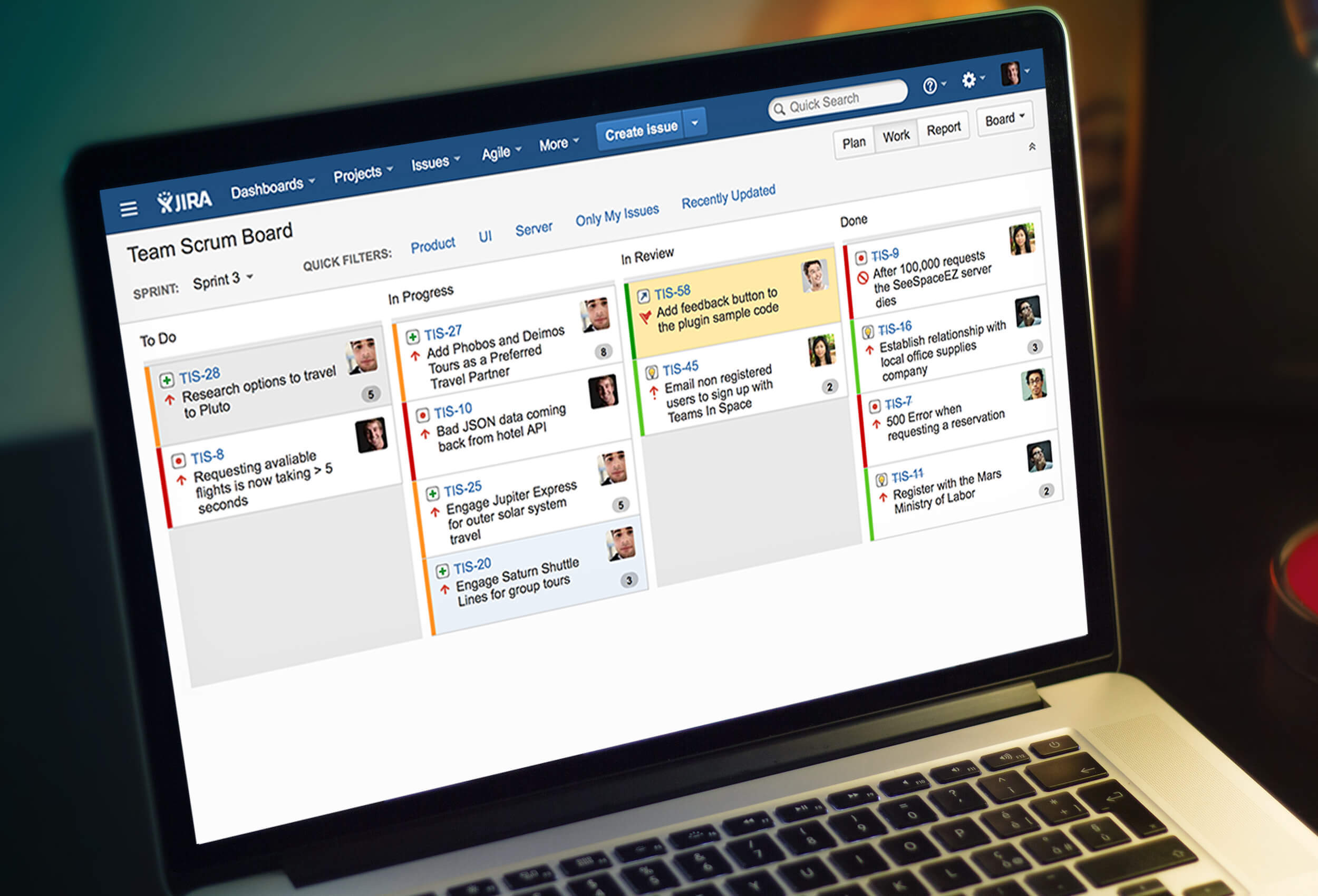
Наиболее популярная
Важная особенность scrum’а в том, что вам нужно быть с командой, чтобы на каждой итерации определять набор фич. Но это даёт и свои преимущества: с помощью scrum’а можно быстро изменять проект. Scrum хорошо подходит для того, чтобы сделать минимально жизнеспособный продукт и проверить
«Водопад». В этой методологии каждый этап работы над проектом идёт строго один за другим. От формирования ТЗ к проектированию, затем к дизайну, разработке, тестированию и поддержке. Возможность вернуться к
Формально «водопад» — противоположность agile’а, так как не предполагает итераций. Но мы в Лайв Тайпинг пришли к необходимости вести разработку короткими периодами при любом способе управления. Мы показываем вам состояние проекта по прошествии итерации, поэтому вы всегда в курсе того, как идут дела. Если у команды возникнут
А ещё в Лайв Тайпинг пишут хороший код. Что это значит? Объясняем. Разработчики программируют функциональность и проверяют код друг друга внутри команды, плюс в проверке обязательно участвует один человек, не имеющий отношения к проекту. В случае
У тимлидов или старших разработчиков большой опыт в разных областях и технологиях. Тимлиды в Лайв Тайпинг разбираются не только в своей области, но и имеют опыт работы со смежными сферами, поэтому легко могут разобраться в проекте, которым не занимаются лично.
Проверяющие разработчики «причёсывают» код в соответствии с принятым в Лайв Тайпинг стандартом. Это значит, что все разработчики будут писать в нём базовые вещи одинаково. Благодаря этому, новому разработчику проще и быстрее с ним разобраться, чем если бы код писал
Чтобы проверять не только качество кода, но и работоспособность функций проекта, необходимо тестирование.
Тестирование

Участники со стороны Лайв Тайпинг:
- тестировщики;
- руководитель проекта;
- разработчики.
Тестировать в продукте можно три аспекта:
- удобство интерфейса;
- клиентскую часть проекта;
- бекенд.
Удобство интерфейса проверяется сначала на этапе проектирования. Дизайнеры отдают интерактивный прототип группе пользователей и собирают обратную связь. Тестировщик при этом составляет опрос для пользователей, который помогает сделать выводы из их опыта.
К проверке удобства интерфейса можно вернуться уже на этапе разработки, если вдруг вы поняли, что
Тестирование клиентской части — вещь не менее увлекательная. Здесь есть функциональные, интеграционные и регрессионные тесты.
Функциональные тесты. Тестировщик проверяет работу одной или нескольких созданных разработчиком функций.
Регрессионные тесты. Тестировщик регулярно получает готовую часть проекта и проверяет её на ошибки после того, как разработчики вносят в неё
Интеграционные тесты. Необходимы, когда, например, разработчики соединяют вместе два больших раздела проекта — административную панель сервиса и сам сервис. После такой масштабной интеграции нужно проверить, не нарушилось ли то, что разработчики уже создали.
Тестирование бекенда. Разработчики проверяют, устоит ли бекенд при большом числе запросов. Это называется нагрузочным тестированием. Оно выявляет ограничения сервера и помогает предупредить его крах, если количество пользователей резко вырастет.
Разработку без тестирования можно сравнить с рисованием вслепую. Элементы проекта далеко не всегда ведут себя в рамках ожиданий разработчика. Поэтому тестирование такое разное и сложное. Оно помогает свести количество багов к минимуму.
Поддержка

Участники со стороны Лайв Тайпинг:
аккаунт-менеджер ;- руководитель проекта;
- разработчик.
Лайв Тайпинг ведёт поддержку приложений по одному из трёх сценариев: гарантийная поддержка, поддержка с абонентской платой и работы по развитию проекта.
Участие Лайв Тайпинг в жизни проекта не заканчивается после релиза. Мы даём вам бесплатную гарантийную поддержку проекта на полгода с момента запуска. Вам не придётся срочно искать разработчика, если вдруг в проекте
При поддержке с абонентской платой разработчики следят за работоспособностью проекта: обновляют используемые в проекте библиотеки, следят за хостингом и сервером. Это нужно, чтобы проект оставался на плаву и не сломался в неожиданный момент по независящим от разработчиков причинам.
Во время работ по развитию проекта команда делает новые фичи, оптимизирует интерфейс продукта с учётом данных о поведении пользователей, масштабирует серверную часть, если количество пользователей резко возросло — в общем, качественно улучшает проект. Для таких работ мы бронируем в месяце оговоренное количество рабочих часов специалистов. Чтобы избежать ситуации, когда нужно срочно
После релиза проекта вам будет важна не только техническая поддержка, но и…
Маркетинг

Участники со стороны Лайв Тайпинг:
аккаунт-менеджер ;интернет-маркетолог ;- разработчик.
Если вам нужна помощь в продвижении продукта, мы окажем консультативную и техническую
Мы помогаем на первых шагах, консультируем в области технического маркетинга, чтобы вы не совершили критических ошибок. При необходимости посоветуем хорошее агенство для закупок рекламы и
То же самое, только короче
Стадии разработки проекта с Лайв Тайпинг:
- знакомство и оценка проекта;
- проектирование;
- дизайн;
- разработка;
- тестирование;
- поддержка;
- маркетинг.
Знакомство и оценка проекта. Быстро и внимательно собираем информацию по проекту.
Проектирование. Определяем целевую аудиторию продукта, выделяем в ней ключевые персоны, думаем об их болях и страхах, моделируем то, как персоны будут взаимодействовать с продуктом. На крупных проектах определяем структуру кода и -формулируем задачи так, чтобы разработчик понимал, как он будет их реализовывать. Итог процесса — прототип интерфейса и описание того, как проект будет устроен с точки зрения кода.
Дизайн. Рисуем макеты продукта в соответствии с гайдлайнами iOS и Material Design. Макеты соответствуют вашему брендбуку.
Разработка. Может идти по
Тестирование. Проверяем удобство интерфейса и совместную работу разных программных частей проекта, сводим баги к минимуму.
Поддержка. Полгода с момента релиза бесплатно исправляем функции проекта, если
Маркетинг. Окажем консультативную и техническую
Ну, вот и всё, друзья, приступим к делу!