Mandu
Мобильное приложение для чтения статей оффлайн. Никакой рекламы, комментариев и посторонних ссылок. Только текст и иллюстрации

Посмотреть вживую
Reader
iOS
Productivity
Sharing
Mobile
UI/UX
Offline
Analytics
Parsing
News
Firebase
Предыстория
Предыстория
Китайскому рынку требовалось приложение для чтения очищенных статей в онлайн и оффлайн-режимах с возможностью поделиться статьёй в WeChat
Клиент обратил внимание на две тенденции в Китае. Первой стал бум интереса его жителей к чтению с мобильных устройств. В 2015 году китайцы читали новости с телефонов и планшетов в среднем по 62 минуты в день — в два раза больше того же показателя за предыдущий год. Количество читающих книги и статьи в цифровом виде увеличилось на 8,2% по сравнению с 2014 годом. Вторая тенденция — лидерство китайского мессенджера WeChat. Среднемесячное количество пользователей к Q3 2016 года составило 846 миллионов, подавляющее большинство из которых — китайцы.
Клиент пришёл к нам с подробной спецификацией с описанием MVP. Мы начали разработку параллельно с дизайном.
Клиент пришёл к нам с подробной спецификацией с описанием MVP. Мы начали разработку параллельно с дизайном.
iOS-браузер Safari и его функция Reader не подходили по трём причинам: 1. Safari работает только онлайн. 2. Не все статьи на китайском он очищает хорошо. 3. В будущем планируется кроссплатформенное приложение, а Safari нет на Android. В Европе такую задачу решают приложения Instapaper и Pocket, но из-за особенностей вёрстки китайских сайтов они не будут работать в этой стране.

Дизайн
Дизайн
Клиент нанял две команды дизайнеров — нашу и китайскую, чтобы сравнить результаты. Исследование популярных китайских приложений из различных категорий помогло выявить их специфику

«Стереотипный китайский сайт или приложение представляется ярким и перегруженным. Но это не так, когда нужен акцент на контенте. Посмотрев на популярный мессенджер QQ, мы отметили чистоту интерфейса и преобладание светлых оттенков. Принципы подходили для дизайна Mandu, ведь это приложение для чтения»

Лена Гальцина
Дизайнер
После изучения мы сделали дизайн-концепцию и презентовали клиенту.
Фидбек от друзей и коллег клиента в адрес нашей работы показал, что мы справились с ней лучше китайского дизайнера.
Вместо иконки клиента мы предложили свою, и клиенту она понравилась.
Вместо иконки клиента мы предложили свою, и клиенту она понравилась.

Добавление статьи
Mandu самостоятельно находит в буфере обмена ссылку на статью и предлагает сохранить её. Пользователь также может использовать фирменное расширение в браузере

Добавление статьи
Mandu самостоятельно находит в буфере обмена ссылку на статью и предлагает сохранить её. Пользователь также может использовать фирменное расширение в браузере

Режимы для чтения
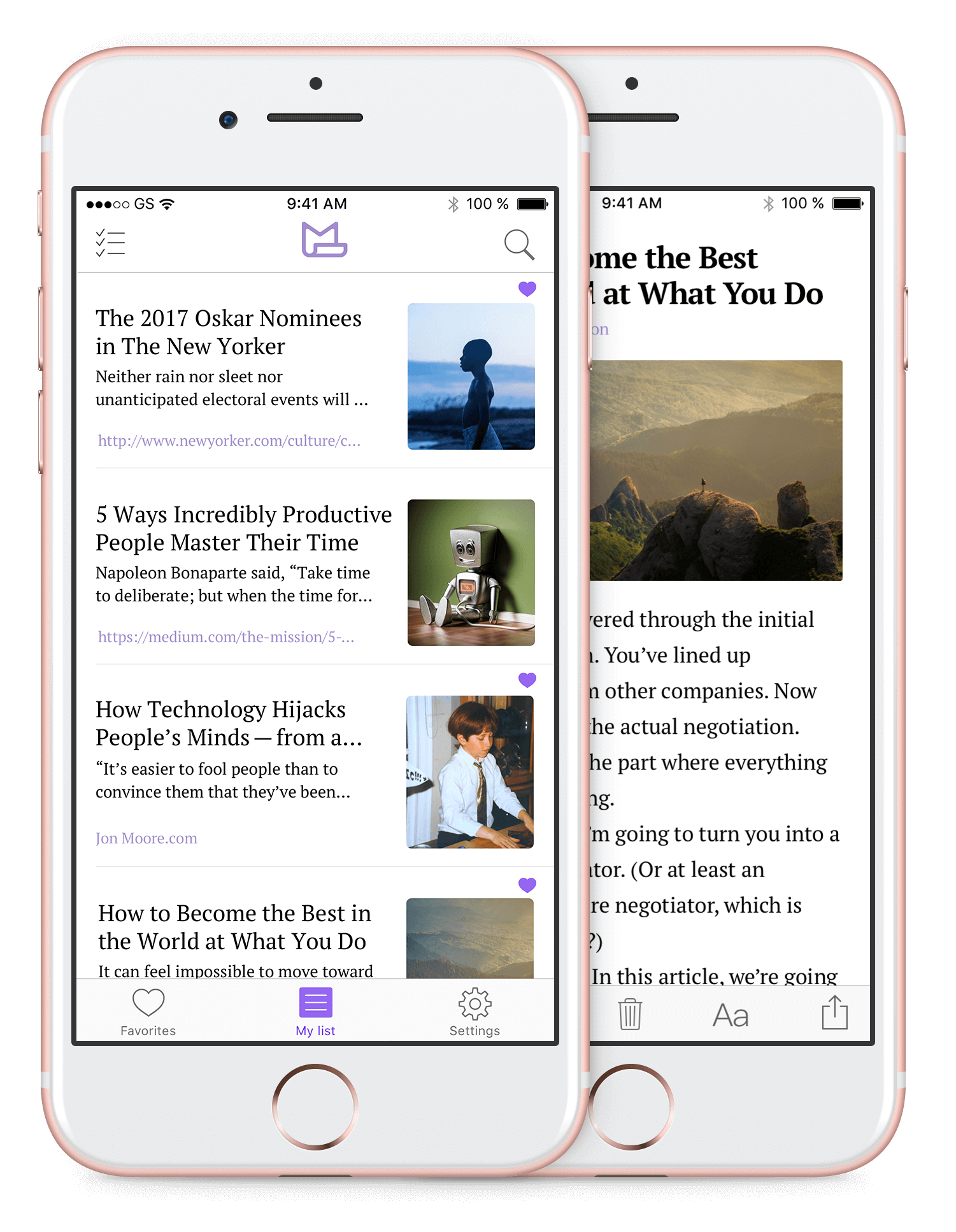
Article view. Пользователь видит очищенную страницу и изменяет тип и размер шрифта, яркость экрана и цветовую тему под себя. Режим построен на элементе UIWebView

Режимы для чтения
Article view. Пользователь видит очищенную страницу и изменяет тип и размер шрифта, яркость экрана и цветовую тему под себя. Режим построен на элементе UIWebView

Менеджмент статей
Свайп ячейки со статьёй влево открывает опции удаления и добавления в «Избранное». В режиме просмотра статьи это возможно с помощью кнопок на панели инструментов

Менеджмент статей
Свайп ячейки со статьёй влево открывает опции удаления и добавления в «Избранное». В режиме просмотра статьи это возможно с помощью кнопок на панели инструментов

Массовый менеджмент статей
Пользователь может добавлять в «Избранное» или удалять несколько статей одновременно

Массовый менеджмент статей
Пользователь может добавлять в «Избранное» или удалять несколько статей одновременно

WeChat
В пару нажатий ссылка на статью отправляется другу в WeChat или сохраняется в WeChat Moments

WeChat
В пару нажатий ссылка на статью отправляется другу в WeChat или сохраняется в WeChat Moments

Локализация
Приложение определяет язык устройства автоматически. По желанию пользователь меняет его вручную через настройки

Локализация
Приложение определяет язык устройства автоматически. По желанию пользователь меняет его вручную через настройки

Разработка
Разработка
Приложение должно очищать полезный контент на веб-странице от рекламы, блоков комментариев и скриптов. Эта процедура называется парсингом

Варианты реализации
1
С помощью JavaScript в самом приложении.
Подобным образом работает браузер Safari от Apple. Исходный код скрипта из Safari лежал в свободном доступе на Github до тех пор, пока не был удалён по требованию правообладателей. Похожую библиотеку выложили в опенсорс разработчики Firefox. На эти решения мы и ориентировались
Подобным образом работает браузер Safari от Apple. Исходный код скрипта из Safari лежал в свободном доступе на Github до тех пор, пока не был удалён по требованию правообладателей. Похожую библиотеку выложили в опенсорс разработчики Firefox. На эти решения мы и ориентировались
2
Readability
Клиента не устраивала закрытость сервиса от стороннего влияния, ведь в случае проблем с обработкой статей разработчики не смогут ничего исправить. На текущий момент Readability закрыт
Клиента не устраивала закрытость сервиса от стороннего влияния, ведь в случае проблем с обработкой статей разработчики не смогут ничего исправить. На текущий момент Readability закрыт
3
На сервере
Серверная библиотека удаляет комментарии и рекламу и отдаёт приложению чистую статью
Серверная библиотека удаляет комментарии и рекламу и отдаёт приложению чистую статью
Для разработки бета-версии подошёл вариант с серверной частью. Предстоял выбор из четырёх библиотек: PHP-Goose, Wallabag, Readability, Newspaper. Остановились на Newspaper для Python 3.
«Библиотека устанавливается и настраивается за пару часов, быстро очищает статьи, благодаря внутренней реализации парсера на C++, и поддерживается четыре года, а это немаловажно. Ну, и самое классное, она написана китайскими разработчиками и тестировалась на китайский статьях»

Денис Визигин
Технический директор
Функциональные возможности
• Многопоточная обработка статей
• Определение url-адреса каждой новости
• Извлечение текста из HTML-страницы, главного и всех изображений
• Извлечение ключевых слов, автора и google trending terms
• Автоматическое реферирование текста
• Поддержка более десяти языков (английский, китайский, немецкий и др.)
• Определение url-адреса каждой новости
• Извлечение текста из HTML-страницы, главного и всех изображений
• Извлечение ключевых слов, автора и google trending terms
• Автоматическое реферирование текста
• Поддержка более десяти языков (английский, китайский, немецкий и др.)
В документации библиотеки упомянут встроенный детектор языка. К сожалению, он не работал правильно, но для проверки бета-версии оказалось достаточно выбирать язык, установленный в интерфейсе смартфона.
• Многопоточная обработка статей определение url-адреса каждой новости
• Извлечение текста из HTML-страницы, главного и всех изображений
• Извлечение ключевых слов, автора и google trending terms
• Автоматическое реферирование текста
• Поддержка более десяти языков (английский, китайский, немецкий и др.)
• Извлечение текста из HTML-страницы, главного и всех изображений
• Извлечение ключевых слов, автора и google trending terms
• Автоматическое реферирование текста
• Поддержка более десяти языков (английский, китайский, немецкий и др.)
В документации библиотеки упомянут встроенный детектор языка. К сожалению, он не работал правильно, но для проверки бета-версии оказалось достаточно выбирать язык, установленный в интерфейсе смартфона.
Обработка статей на клиентской стороне
Чтобы не платить за серверные мощности, был реализован парсинг на JavaScript с использованием WKWebView и Kanna Parser. Главная особенность метода — кастомизация: по просьбе клиента front-end разработчики создают для каждого сайта шаблон для обработки статьи.
WeChat
Из-за закрытого на техничеcкие работы официального сайта не удалось получить доступ к API мессенджера. Решение использовать административную панель API WeChat подсказала ветка обсуждения на Stack Overflow. Аккаунт приложения привязан к китайскому телефону, предоставленному клиентом.
Аналитика
Аналитика

Построена на Firebase Analytics. Помимо стандартных метрик отслеживаются следующие настраиваемые события:
• Изменение языка, шрифта, цветовой схемы
• Частота использования Web View
• Шаринг
• Частота изменения настроек на дефолтные
• Домен статей, которые очищаются хорошо и плохо
• Трекинг ссылок на статьи, открытые только в Web View
• Переход на сайт заказчика
• Добавление доменов сайтов, которыми делятся пользователи
• Частота использования опций добавления статьи в Mandu
• Ориентация экрана
• Частота использования Web View
• Шаринг
• Частота изменения настроек на дефолтные
• Домен статей, которые очищаются хорошо и плохо
• Трекинг ссылок на статьи, открытые только в Web View
• Переход на сайт заказчика
• Добавление доменов сайтов, которыми делятся пользователи
• Частота использования опций добавления статьи в Mandu
• Ориентация экрана
• Изменение языка, шрифта, цветовой схемы
• Частота использования Web View
• Шаринг
• Частота изменения настроек на дефолтные
• Домен статей, которые очищаются хорошо и плохо
• Трекинг ссылок на статьи, открытые только в Web View
• Переход на сайт заказчика
• Добавление доменов сайтов, которыми делятся пользователи
• Частота использования опций добавления статьи в Mandu
• Ориентация экрана
• Частота использования Web View
• Шаринг
• Частота изменения настроек на дефолтные
• Домен статей, которые очищаются хорошо и плохо
• Трекинг ссылок на статьи, открытые только в Web View
• Переход на сайт заказчика
• Добавление доменов сайтов, которыми делятся пользователи
• Частота использования опций добавления статьи в Mandu
• Ориентация экрана
Аккаунт-менеджер
Татьяна Шашлова
Татьяна Шашлова
Менеджеры проекта
Евгений Ковальцов
Татьяна Шашлова
Евгений Ковальцов
Татьяна Шашлова
Дизайнер
Лена Гальцина
Лена Гальцина
iOS-разработчики
Владимир Вишнягов
Александр Пряничников
Владимир Вишнягов
Александр Пряничников


IT Outstaffing specialists
in Live Typing
Developers, testers, designers and analysts for temporary work in a team under your supervision. We will select and engage employees on project in a week





IT-outstaffing is a model of cooperation where a developer from one company is temporarily working for another company. The receiving team gives the person a workload, sets tasks and manages his work on the project
What is outstaffing
Benefits of Outstaffing
You don't need to employ staff
You pay only for the working hours — no additional expenses for taxes, social guarantees and compensations to the employee
Saving on HR
Outstaff recruitment for your tasks saves up to three months and up to 1000 USD on recruitment of a person for your team
Experienced guys only
Already experienced specialists join the development, so you don’t need to invest in their professional skills
You don't need to employ staff
You pay only for the working hours — no additional expenses for taxes, social guarantees and compensations to the employee
Saving on HR
Outstaff recruitment for your tasks saves up to three months and up to 1000 USD on recruitment of a person for your team
Experienced guys only
Already experienced specialists join the development, so you don’t need to invest in their professional skills
Outstaff specialists are helpful if
Project deadlines are close
Outsaff developers will strengthen your expertise and help you close tasks on time
You don’t have an experience in certain technology
With outstaffing, you’ll be able to work with any kind of stack
You need to replace someone
Specialists will quickly get on board and take over another person's tasks
There are not enough free hands
Feel free to take on new projects and expand your team with temporary employees
Project deadlines are close
Outsaff developers will strengthen your expertise and help you close tasks on time
You don't have an experience in certain technology
With outstaffing, you’ll be able to work with any kind of stack
You need to replace someone
Specialists will quickly get on board and take over another person's tasks
There are not enough free hands
Feel free to take on new projects and expand your team with temporary employees
Choose an outstaff developer in Live Typing


- Specialists with 3+ years of commercial development experienceMiddle developers proven by time, complex projects and deadlines
- Book a specialist after the interviewBook a specialist after the interview - you will have 72 hours to make a final decision
- Our rates for iOS and Android developers are below-marketSimply profitable and very profitable when you need to hire a full team on outstaff
- Specialists with 3+ years of commercial development experienceMiddle developers proven by time, complex projects and deadlines
- Book a specialist after the interviewBook a specialist after the interview - you will have 72 hours to make a final decision
- Our rates for iOS and Android developers are Below-marketSimply profitable and very profitable when you need to hire a full team on outstaff


Stages of partnership
Project Onboarding
1
We help you form a request for a developer
We select candidates within 24 hours after the request
Schedule interview dates
After a successful interview – we bring the right person to the project within 3 days
2
Support
Deal closing
If the assistance of an outstaff member is no longer required on the project, we end our collaboration, and you can contact us again at any time
During the whole time of the employee’s work on the project we stay close to you — we support, consult, respond to feedback and help you if something goes wrong
3
A week after the request, the employee will be onboarding in your team

Any options for testing the skills of a specialist
You choose the method that will help you understand that the person is the one you are looking for
Contact us to see programmers' CVs
Interviews in several stages
Test assignments
Livecoding




Our stack
Creating and reviewing technical and functional specifications
Iterviewing stakeholders
Description of
– SRS
– non-functional requirements
– data processing algorithms
– integrations (interaction diagrams, data flows, UML sequence diagrams)
– Business process description (BPMN 2)
Design and documentation of
– system architecture (C4)
– REST API (OpenAPI 3, Swagger, Redoc)
– Database (ER diagrams, DBML)
Iterviewing stakeholders
Description of
– SRS
– non-functional requirements
– data processing algorithms
– integrations (interaction diagrams, data flows, UML sequence diagrams)
– Business process description (BPMN 2)
Design and documentation of
– system architecture (C4)
– REST API (OpenAPI 3, Swagger, Redoc)
– Database (ER diagrams, DBML)
User experience design
Interface design of mobile applications and complex web services
UI animation
Interface design of mobile applications and complex web services
UI animation
Xcode
Swift, SwiftUI, Objective C
VIPER, MVP, MVC
SOLID
Async/Await
Moya, Alamofire
RxSwift
SnapKit, Frame
Realm, CoreData
CI/CD
Git
Nuke, SDWebImage
SwiftLint
Swift, SwiftUI, Objective C
VIPER, MVP, MVC
SOLID
Async/Await
Moya, Alamofire
RxSwift
SnapKit, Frame
Realm, CoreData
CI/CD
Git
Nuke, SDWebImage
SwiftLint
Sniffers: Charles Proxy
API Testing: Postman
UX/UI testing: Figma, Zeplin
Emulators and simulators: Android Studio, Xcode
Log analysis: DevTools, Charles Proxy, Kibana, Sentry
Performance testing: JMeter
DBMS: pgAdmin 4, DataGrip, Beekeeperstudio
API Testing: Postman
UX/UI testing: Figma, Zeplin
Emulators and simulators: Android Studio, Xcode
Log analysis: DevTools, Charles Proxy, Kibana, Sentry
Performance testing: JMeter
DBMS: pgAdmin 4, DataGrip, Beekeeperstudio
Kotlin, Java
Clean Architecture
Single Activity
MVVM, MVP (Moxy)
Koin, Hilt
Retrofit 2 и OkHttp 3, Ktor
Room
Coroutines, RxJava
Cicerone, Fragment navigator
Clean Architecture
Single Activity
MVVM, MVP (Moxy)
Koin, Hilt
Retrofit 2 и OkHttp 3, Ktor
Room
Coroutines, RxJava
Cicerone, Fragment navigator
PHP
Laravel
Vue 2/3
PostgreSql
Git flow
Docker
Nginx
Laravel
Vue 2/3
PostgreSql
Git flow
Docker
Nginx
FAQs
- What is the minimum and maximum period of "renting" a expert?We understand that the task you have in front of you may be quite small. With us you can hire a developer starting from two months. The maximum term of cooperation is not limited.
- What is the grade of your developers?We offer middle developers with three or more years of experience. We do not provide juniors as outstaffing programmers.
- Is my project data secure?We sign an NDA and do not reveal any information about your project either written or verbally.
- Do you have individual terms and conditions?The length of partnership with us and the number of specialists the customer "rents" influences this. Give us a call +7−495−204−35−03 and we will see how we can help.
FAQs
- What is the minimum and maximum period of "renting" a expert?We understand that the task you have in front of you may be quite small. With us you can hire a developer starting from two months. The maximum term of cooperation is not limited.
- What is the grade of your developers?We offer middle developers with three or more years of experience. We do not provide juniors as outstaffing programmers.
- Is my project data secure?We sign an NDA and do not reveal any information about your project either written or verbally.
- Do you have individual terms and conditions?The length of partnership with us and the number of specialists the customer "rents" influences this. Give us a call +7−495−204−35−03 and we will see how we can help.
Want to know about something else?
Dmitry Makhnachev, head of our partnership program, will answer any questions about outstaffing in Live Typing


Telegram
Why choose Live Typing?
 Three years in outstaffingHelped dozens of clients strengthen their teams and get their projects on their feet
Three years in outstaffingHelped dozens of clients strengthen their teams and get their projects on their feet Our developers build federally recognized applicationsOur clients include: ZARINA, SEPHORA, CTV, STS, Kaspersky, Valenta Digital, PepsiCo
Our developers build federally recognized applicationsOur clients include: ZARINA, SEPHORA, CTV, STS, Kaspersky, Valenta Digital, PepsiCo We constantly educate our employeesWe send developers to conferences, organize professional training and make sure that each person in the team grows in skills
We constantly educate our employeesWe send developers to conferences, organize professional training and make sure that each person in the team grows in skills We are in Top-50 outstaffing agencies in RussiaAccording to the largest digital rating «Runet Rating»
We are in Top-50 outstaffing agencies in RussiaAccording to the largest digital rating «Runet Rating»
- Three years in outstaffingHelped dozens of clients strengthen their teams and get their projects on their feet
- Our developers build federally recognized applicationsOur clients include: ZARINA, SEPHORA, CTV, STS, Kaspersky, Valenta Digital, PepsiCo
- We constantly educate our employeesWe send developers to conferences, organize professional training and make sure that each person in the team grows in skills
- We are in Top-50 outstaffing agencies in RussiaAccording to the largest digital rating «Runet Rating»




Reviews about working with us
«We have been in working with Live Typing for more than 2 years — we can safely recommend our partner as a team of reliable professionals. I would like to highlight the effective work of specialists and focus on the result. This is a great value. We are happy to continue our partnership».
Makarova Alexandra,
Head of 65apps Partner Network
Head of 65apps Partner Network

Reviews about working with us
«According to the project manager’s assessment, the specialist fitted into the team quickly, literally from the first days. He easily understood the logic of the application’s operation. He quickly reacts to changing priorities, which is important for the project. Thoughtfully understands the customer’s tasks and requests, and does not hesitate to suggest improvements. Thanks to his work, we quickly released the long-expected release without any critical comments from the customer».
Alexander Naumenko, CEO Arcsinus

Reviews about working with us
«The experience of working with Live Typing is definitely a positive one. As part of a request for mobile developers, they introduced an Android developer. He quickly fitted into the team, got to know all his colleagues and started taking on small tasks from day one. After a couple of weeks he got used to it and started to perform more complex tasks along with everyone else. During my work on the project he realized a lot of screens and business tasks. I should note the good quality of the code — very few tasks were returned for improvement after testing. As for soft skills, we should emphasize responsibility, focus on results, responsiveness and positive attitude — the specialist is always on the phone, does not get lost in solving complex tasks».
— Partner's data is under the NDA
Learn more about about outstaffing in our articles

7 minutes
How not to get broke while hiring outstaff developers

9 minutes
Find a mobile app developer: where, how, for what price

5 minutes
Who to pick for digital product development: choosing between outsourcing, outstaffing and freelancing







