Vogue Collections

The app gives you easy, comfortable and unlimited access to the picture library of the runway shows, back-stages, and front-row faces. Complete fashion collections archive of the previous seasons. Bookmarks and offline mode.
Tilda Publishing
Take a look in store
Fashion
Native
Tablets
Animations
Localization
Sharing
Instagam
iOS
Mobile
Gallery
Back-end
Past history
Before we started to work on the Vogue Collections, we at Live Typing had already created the Allure Beauty Product Finder app for Condé Nast Russia. As this experience turned out to be positive for both parties, we were asked to assess an app project for Vogue. The main screens of the app had already been drawn at the moment, but we had to figure out how they would interact. Together with Condé Nast Russia's Art Director Alexander Rasputin we selected the best interface solutions for the user's comfort and convenience.
Let`s get started
ICON AND SPLASH SCREEN
The loading screen is demonstrated to the user on the first launch. It is required for pre-loading the advertisement splash (fullscreen ad format) which may or may not be present.
To let the user get a good feel of the app's mood from the first touch, we made it so that the icon and the loading screen have the same graphics, but with colors inverted, creating an impression of smoothness.
To let the user get a good feel of the app's mood from the first touch, we made it so that the icon and the loading screen have the same graphics, but with colors inverted, creating an impression of smoothness.
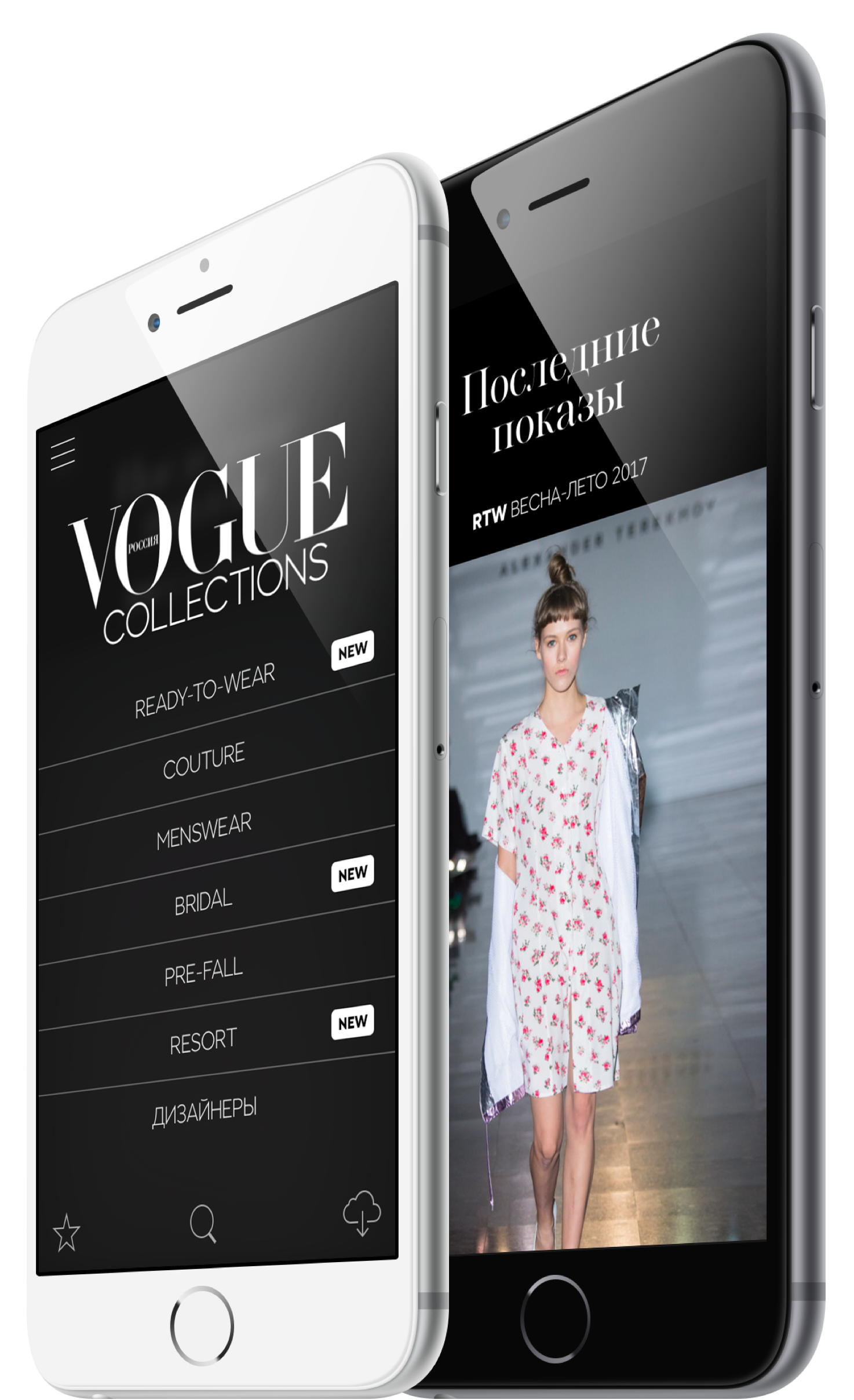
MAIN SCREEN
After opening the app, the user is taken to the main screen, which is a feed of latest collections. Each type of collection present in the feed has a sticky subtitle. The screen's header is minimized while scrolling to free more space for the content. To prevent the names of the collections from blending with the background photos, the app determines each photo's average hue and colors the text either white or black. Apart from fullscreen advertisement, a special module (banner) appears in the feed and in individual collections when the app is maximized.
MENU
The main menu can take the user to the collections, which are divided into fashion-conventional categories: Ready to ear, Couture, Menswear, Bridal, Pre-fall, Resort. Access to favorites, search and downloads is also available.
The menu and other navigational screens are placed on top of the main screen regardless of its state. To achieve this, the app takes a snapshot of the screen when opening the menu and slightly blurs the picture.
The menu and other navigational screens are placed on top of the main screen regardless of its state. To achieve this, the app takes a snapshot of the screen when opening the menu and slightly blurs the picture.
Collections
NEW COLLECTIONS
When a new collection the user hasn't viewed yet becomes available, a "new" icon appears next to the category and the season to inform the user of new content. Inside the season new collections are grouped at the top of the list for convenience.
COLLECTION VIEWING
Photos are arranged in a grid within the collection to make viewing the collection easier. If the user is interested in a particular collection, he can go into the feed mode by tapping any of the photos.
Traditionally, gallery apps tend to list photos from left to right. But on fashion shows models appear one after the other, so the app scrolls the show from top to bottom.
A collection may also include additional sections: for instance, backstage or front row. We introduced tabs that support swipe gestures for switching between internal galleries. The app also recognizes pinch gestures (bringing fingers together or apart) for going from the grid into the feed and vice-versa.
Traditionally, gallery apps tend to list photos from left to right. But on fashion shows models appear one after the other, so the app scrolls the show from top to bottom.
A collection may also include additional sections: for instance, backstage or front row. We introduced tabs that support swipe gestures for switching between internal galleries. The app also recognizes pinch gestures (bringing fingers together or apart) for going from the grid into the feed and vice-versa.
The app's performance and interface responsiveness are essential when viewing large amounts of content, which is why we introduced the "screen edge swipe" gesture in addition to the "Back" button. Not every iOS user is familiar with this gesture, but it allows to return to the previous screen much faster. By the way, Apple requires the use of "edge swipe" to navigate back into the list screen.
DETAILED PHOTO VIEWING AND SHARING
Every image in the feed can be zoomed in either with a pinch gesture or a simple tap. Tapping the image stretches it to the size optimal for the device's screen.
The user can also share the photo he liked. The fashion app naturally required a simplified sharing model with its own social network order. As Instagram only supports square photos, borders had to be added to vertical images from fashion shows.
Features
DOWNLOADS
Downloading the collections for offline viewing is available for users with poor internet connection or in flight.
A setting is provided in the iOS system options to delete the cached (saved for offline viewing) photos from the phone. An interface for deleting massive amounts of downloads was also developed.
FAVORITES
The app allows to put individual photos from collections into favorites. As a result, images from different brand collections are aggregated in a special section, forming a feed. Navigating to these collections is possible from each of the photos.
SEARCH
With the autocomplete feature offering suggestions as you type in your search query, you don’t have to write in the full name of a designer or a collection to find them.
There are three search methods in the app for users with varying experience and requirements:
- A “looking-glass” feature that searches for designers and collections in the entire app;
- Through the “Designers” catalogue located in the main menu, if the user is interested in a collection of a particular designer in one of the fashion seasons;
- Through clothing categories located in the main menu, if the user is interested in either men or women’s collections in one of the fashion seasons.
Success
The app was highly rated by users, App Store and fashion industry figures alike, which inspires us to continue the app's development.

Featuring
The app is featured in App Store Russia in the "Shopping" category

Reviews
The users leave their praise and suggestions for improvement.

Rating
The app's average rating is 4.5 out of 5 stars.

Recognition
Vogue Collections was praised by Jeremy Scott, art director of the MOSCHINO brand.
 |  |  |  |

Featuring
The app is featured
in App Store Russia
in the "Shopping" category
in App Store Russia
in the "Shopping" category


Reviews
The users leave their praise
and suggestions for improvement.
and suggestions for improvement.


Rating
The app's average rating
is 4.5 out of 5 stars.
is 4.5 out of 5 stars.


Recognition
Vogue Collections was praised
by Jeremy Scott, art director
of the MOSCHINO brand.
by Jeremy Scott, art director
of the MOSCHINO brand.

Team
Account manager
Vlad Korobov
Vlad Korobov
Project managers
Yuri Kuzmenko
Irina Mesheryakova
Yuri Kuzmenko
Irina Mesheryakova
iOS-developers
Alexander Savchenko
Anton Dityativ
Alexander Savchenko
Anton Dityativ
Quality control
Igor Kurganov
Roman Palachyov
Igor Kurganov
Roman Palachyov





