В разработке и дизайне мобильных приложений для
Хороший
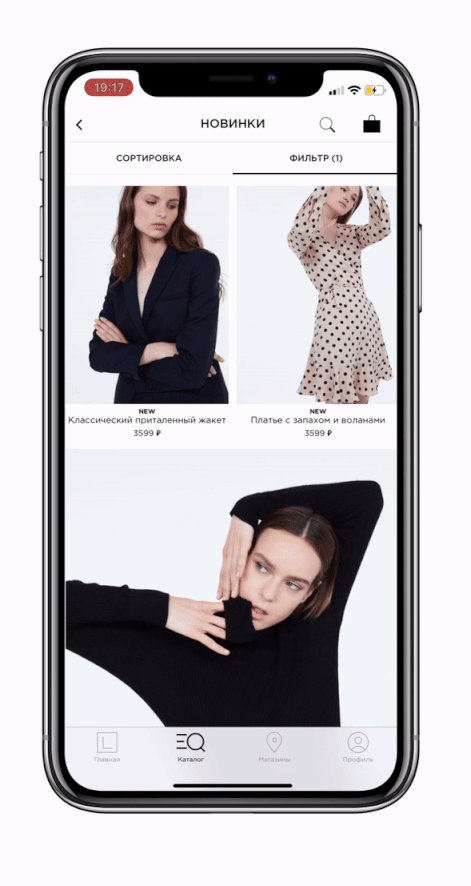
Дизайн каталога товаров
Как ваши пользователи предпочитают листать каталог товаров? С помощью A/B тестирования можно выяснить, как именно клиенты хотели бы взаимодействовать с приложением вашего магазина. Вот несколько советов, чтобы помочь вам сделать удобный каталог.
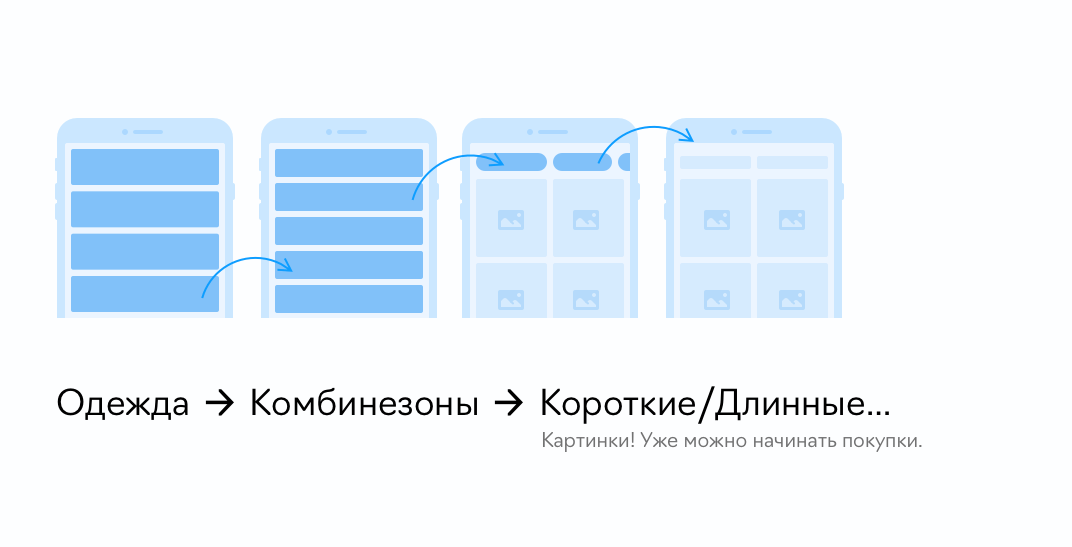
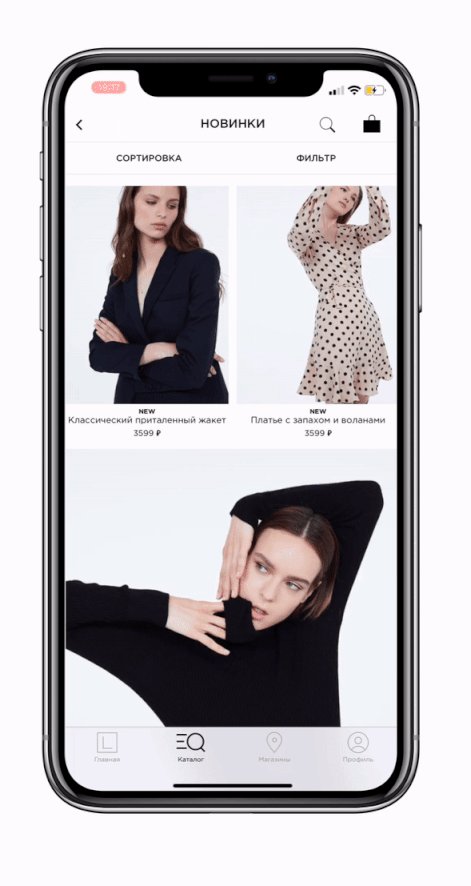
⦁ Упростите меню.
Согласно закону Хика, чем шире выбор, тем сложнее его сделать и, соответственно, больше времени уходит на принятие решения. Убирая элементы из меню, можно напрямую улучшить конверсию, так как пользователям будет проще разобраться в меньшем количестве опций.
Организуйте все элементы согласно принципу визуальной иерархии. Он гласит, что благодаря использованию цвета, контрастности, текстуры, формы, позиции и размера можно организовать элементы на странице так, что пользователи мгновенно поймут, какой из элементов наиболее важен.

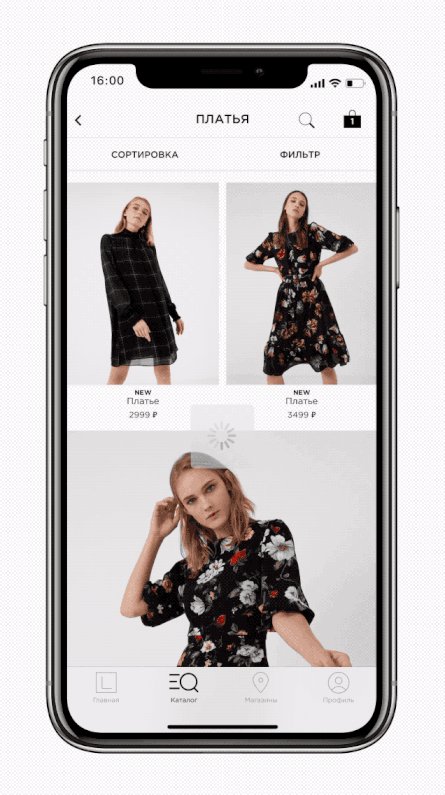
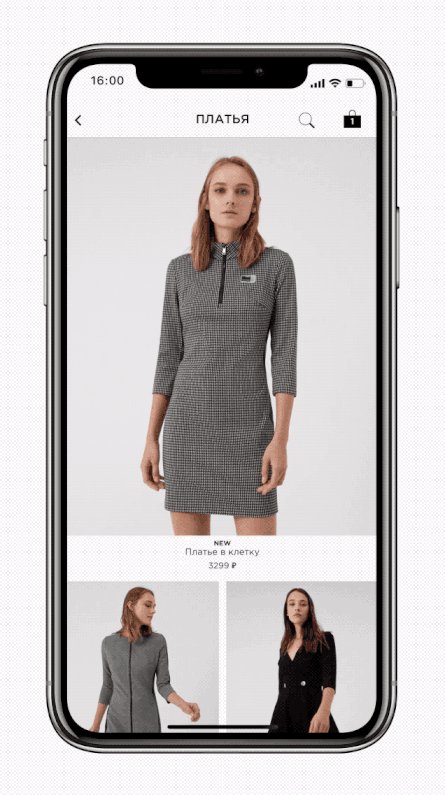
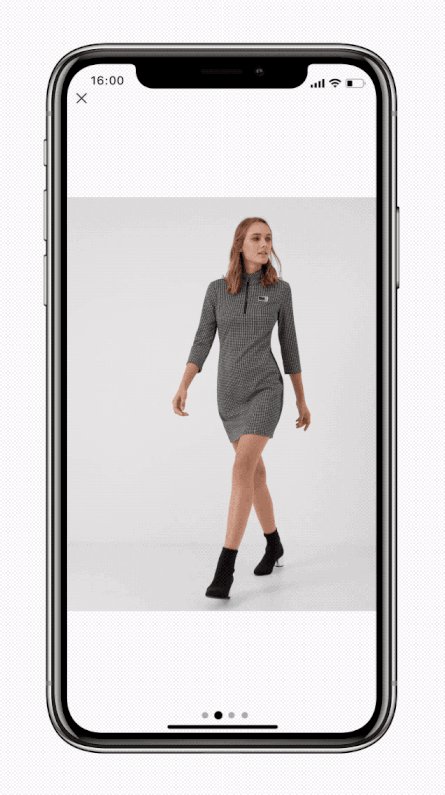
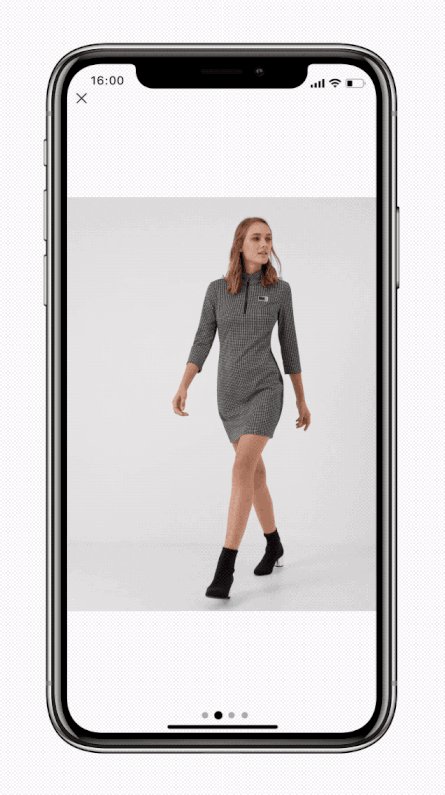
⦁ Увеличьте размер выбираемых товаров и показывайте их по одному.
В сфере eCommerce лучше — не значит больше. У человеческого внимания есть пределы, которые не дают адекватно воспринимать таблицу из большого количества объектов. Исследование в сфере eCommerce, проведённое Visual Website Optimizer, показало, что увеличение размеров изображения товара может увеличить коэффициент конверсии на 10%.

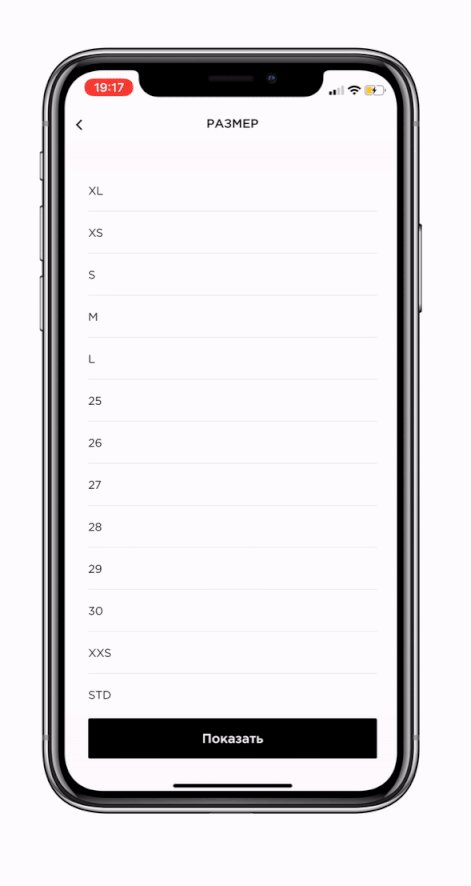
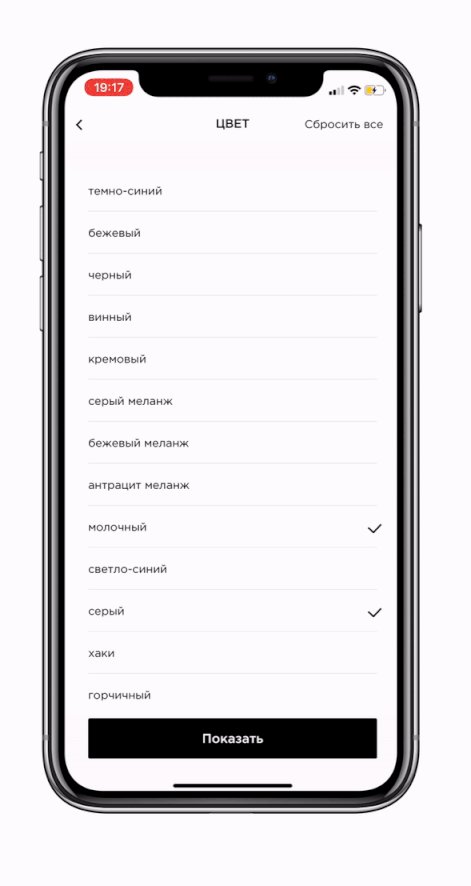
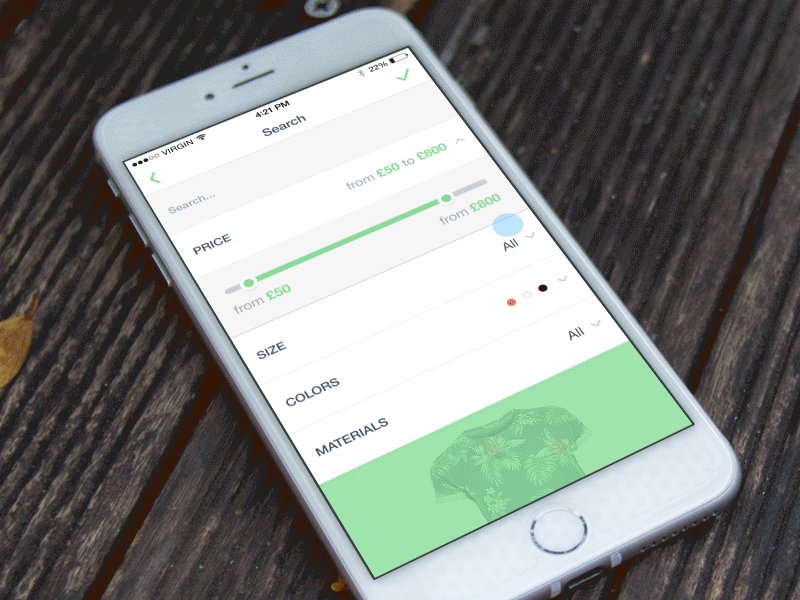
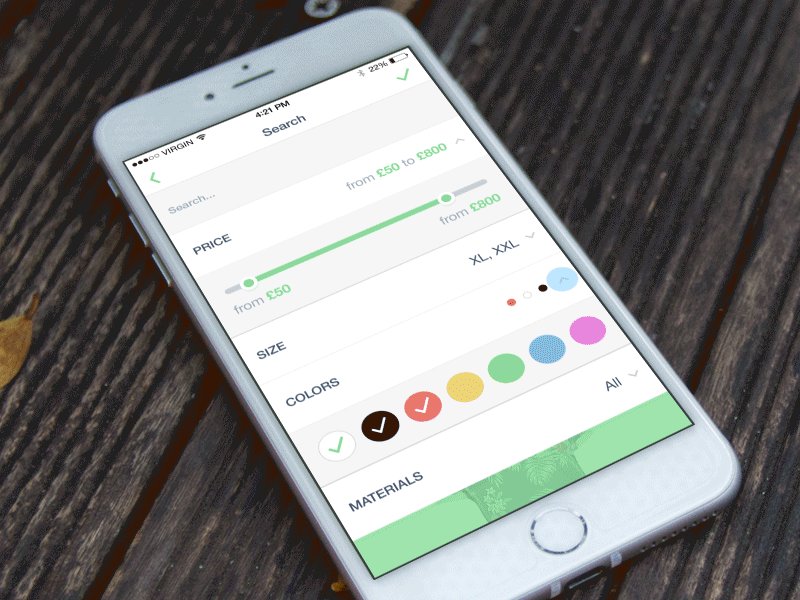
Фильтры и сортировка
В приложениях для сферы моды и магазинов одежды, как и в
Исследования показывают, что чаще всего товары сортируют по цене, и если бы на экран с видами сортировок можно было посмотреть через тепловизор, кнопка «сортировать по цене» была бы ярче всех. Следующие по важности после виды сортировок — размер, цвет и материал.

Корзина или касса
В финальной стадии любого
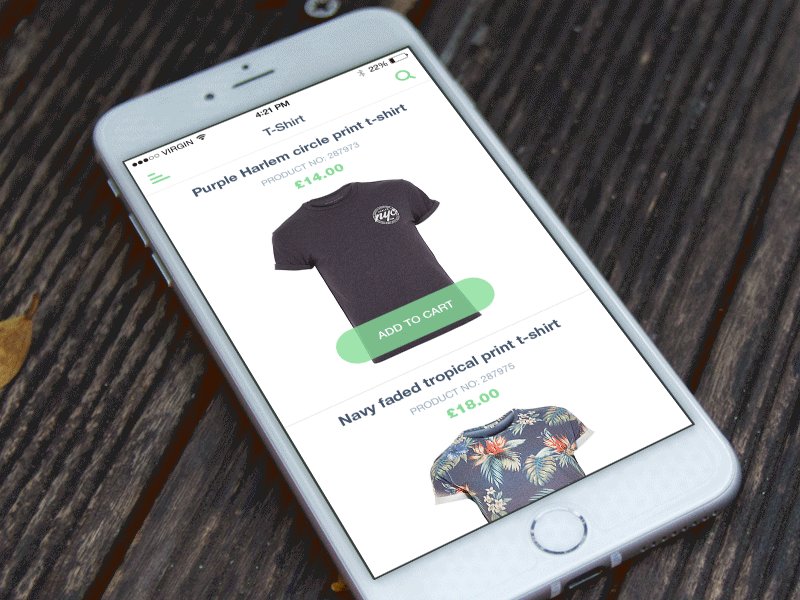
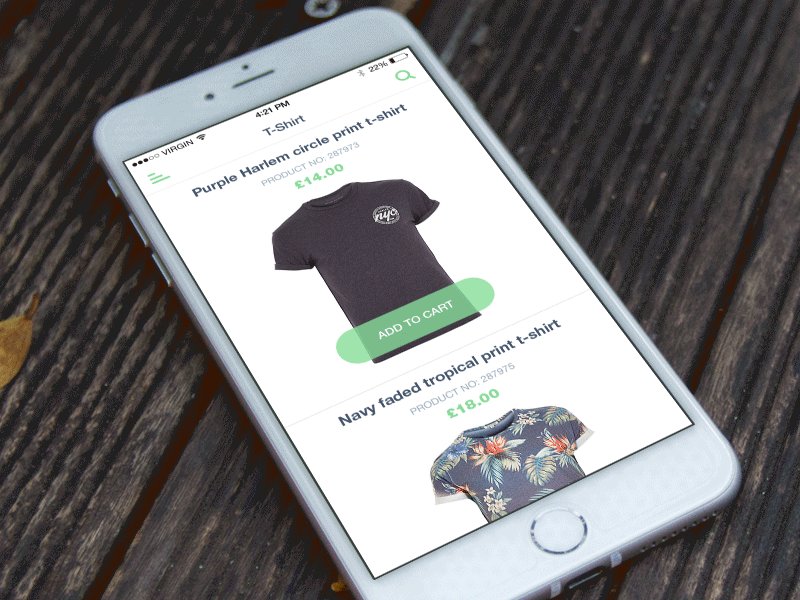
Поэтому следующим логическим шагом после фильтрования результатов поиска будет переключить внимание пользователя на кнопку «Добавить в корзину». Обязательно сделайте так, чтобы кнопка «Добавить в корзину» выделялась на фоне вашего приложения и отличалась от остальных кнопок. Это можно сделать
Посмотрите на дизайн пользовательского интерфейса приложения на картинке ниже, где дизайнеры сделали зелёную кнопку на белом фоне. Чаще всего в

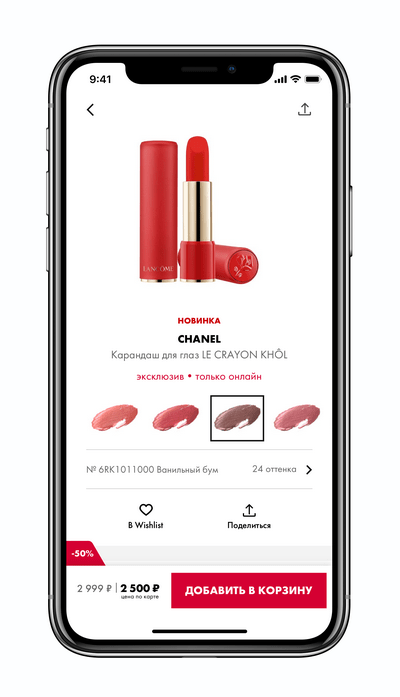
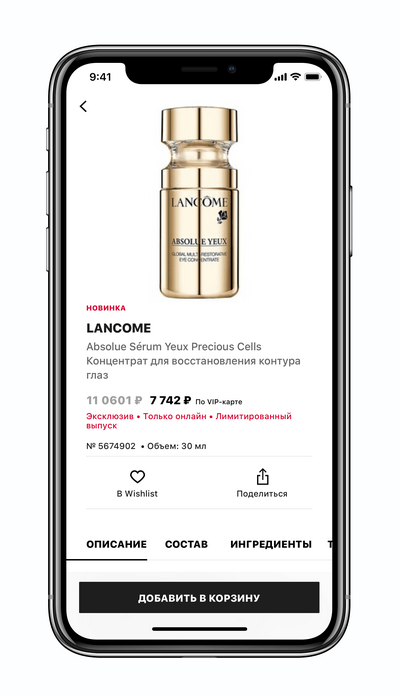
Зелёная кнопка «Добавить в корзину» — это не правило, которое нужно неукоснительно соблюдать. При выборе цвета кнопок также стоит руководствоваться общей стилистикой приложения. Поэтому та же кнопка «Добавить в корзину» может быть и чёрной, и красной, и синей.

Расположение кнопки «Добавить в корзину» посередине экрана тоже может быть разумным решением, если учесть, что 20% пользователей — левши. Расположить кнопку по центру — значит сделать её одинаково удобной и для правшей, и для левшей.

Экран корзины и оплата
Финальная стадия покупки в
Какие элементы должны быть в хорошей корзине? Краткое описание продукта, поле для
Хорошо продуманный дизайн корзины
Клиенты ожидают от вас возможности оплатить покупку быстро и безопасно с помощью нескольких платёжных систем.

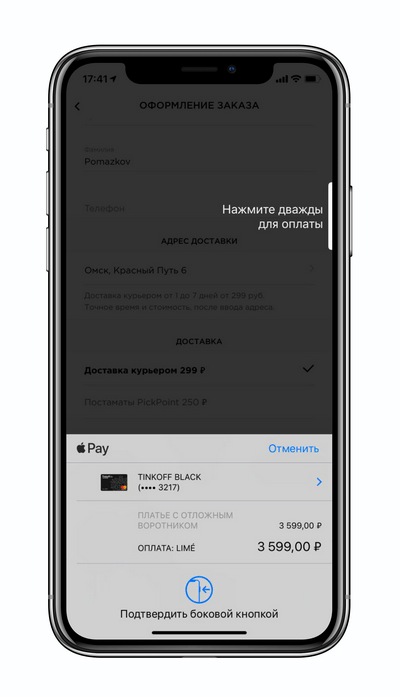
Почему Apple Pay, а не более традиционные способы оплаты? Одна из причин — Apple Pay требует от клиента меньшего количества шагов для завершения покупки. Нужно только выбрать кредитную карту и нажать на кнопку Home — и никакого ввода информации о кредитной карте.
Почему упрощение процесса оплаты важно для
Какие важные выводы о дизайне мобильных eCommerce-приложений стоит сделать?
⦁ Упрощайте меню.
⦁ Лучшее меньшее количество изображений, но большего размера.
⦁ Как следует продумайте, какие фильтры наиболее важны для ваших товаров, и визуально выделите их.
⦁ Используйте визуальную иерархию для того, чтобы кнопку «Добавить в корзину» было невозможно пропустить.
⦁ Определите, какие варианты оплаты наиболее удобны для ваших клиентов (если не уверены, проведите A/B тестирование).
⦁ Используйте оповещения с выделением текста жирным и анимацию для того, чтобы показать пользователю, что заказ принят на обработку. Люди хотят быть абсолютно уверены, что приложение не зависло и что всё в порядке, особенно во время обработки платежа.
Дизайн мобильного интерфейса приложений в сфере eCommerce и моды — это, в первую очередь, превращение
Наши дизайнеры познакомились с этими принципами на своём опыте, так что следуйте их советам, и ваши клиенты будут довольны вашим мобильным магазином!
Если вы ищете команду, которая сделает дизайн приложения для вашего интернет-магазина, напишите нам.