Прежде чем приступить к разработке приложения, важно создать его прототип — интерактивную модель будущего продукта. Она позволяет убедиться, что заказчик и студия одинаково понимают суть проекта, посмотреть на него с точки зрения пользователя и увидеть, какие функциональные изменения нужно внести.
Вносить коррективы на этой стадии гораздо проще, чем дорабатывать готовый продукт с законченным дизайном интерфейса, если тот окажется неудобным для пользователей или не понравится заказчику. Мы уже рассказывали о процессе прототипирования в целом, а теперь хотим подробнее познакомить вас с его этапами.
Собираем предварительные данные

Перед началом прототипирования приложения мы обсуждаем гипотезы о продукте — именно их нужно будет использовать и проверять в следующих этапах. Итак, вместе с клиентом нам нужно ответить на три вопроса:
Кто целевая аудитория приложения?
Нам нужно получить основную информацию о будущих пользователях: их пол, возраст, социальный статус. В какой стране они живут? На каком языке говорят? Какая культура их окружает? Что они предпочитают: iOS или Android? Смартфоны или планшеты?
Если не получается создать один общий портрет, можно описать
Чем приложение полезно для пользователя?
Такой вопрос помогает определиться, какая боль или неудовлетворённость пользователя стоит за созданием продукта, и как продукт решает эту проблему.
В чём измеряется успех для клиента?
Юзер получает от приложения пользу, а владелец — выгоду. Чтобы добиться этого, мы обсуждаем, какое поведение пользователя максимально отвечает за успех проекта. Нужно определиться, как монетизируется продукт и какую пользу для бизнеса клиента он несёт.
Исследуем целевую аудиторию

На этом этапе мы стараемся как можно глубже изучить мир потенциального клиента: пытаемся встать на его место и понять, какой образ жизни он ведёт, что видит и слышит, как думает и действует.
Для этого мы используем разные методики.
Коридорное исследование
Подразумевает опрос друзей, знакомых и коллег. Это самый простой и доступный, но далеко не самый точный и надежный метод. Однако он позволяет приблизиться к проблеме и посмотреть диапазон мнений, чтобы понять, в каком направлении двигаться дальше.
Узнать клиента по максимуму
Если заказчик имеет действующий бизнес, то ему известны подробности о поведении и потребностях своих пользователей. В таком случае мы поговорим с ним и узнаем характеристики целевой аудитории.
Полевые исследования
Если продукт предназначен для России, есть возможность в полной мере воспользоваться тем, что целевая аудитория находится в шаговой доступности: провести устный или телефонный опрос, письменное анкетирование или собрать
Если продукт будет использоваться за рубежом, и такой возможности нет, необходимо исследовать потенциального пользователя в сети. Мы обращаемся к различным открытым данным, изучаем форумы и профили целевой аудитории. Задача — узнать привычки, проблемы, особенности и выяснить, чем живут эти люди.
В итоге нужно понять, для кого именно делается продукт, и выявить список проблем, с которыми сталкивается или может столкнуться потенциальный пользователь.
Во время исследования мы стараемся не ориентироваться на собственный опыт взаимодействия с приложениями и сайтами и не проводить опросы внутри компании. Люди, которые не имеют отношение к дизайну
и разработке, иначе используют свои смартфоны, поэтому лучше наблюдать за их действиями со стороны. Также важно помнить, что люди не должны испытывать
Проблемное интервью
Этот метод исследования имеет относительно свободную структуру и позволяет глубже узнать об особенностях конкретных пользователей: некоторые общие тенденции, проблемы и взгляды на наши гипотезы.
Главная задача проблемного интервью — понять, действительно ли пользователя волнует проблема, которую предлагает решить приложение, как он справляется с ней сейчас и на какие действия готов ради её разрешения.
Проводим воркшоп

Изучив целевую аудиторию, мы продумываем пользовательские сценарии — цепочки шагов, которые делают юзеры на пути к своей цели. Почему и зачем они приходят на сайт или в приложение? Какие действия совершают? С какими препятствиями могут столкнуться?
Чтобы выявить эти сценарии, а также увидеть возможные проблемы и их решения, мы проводим воркшоп, который длится около полутора часов. Команда из
Определяем цель приложения
Для этого мы используем метод брейнсторминга. В результате пятнадцатиминутного мозгового штурма мы фиксируем ключевую идею, которая умещается в 140 символов.
Работаем с ограничениями
В течение тех же 15 минут мы записываем на стикерах все возможные проблемы, которые могут помешать нашему продукту выстрелить.
Еще пять минут отводится на то, чтобы разбить эти ограничения на кластеры.
Описываем целевую аудиторию
За очередную пятнадцатиминутку мы составляем максимально подробный образ одной или трех персон — пользователей приложения. На выходе должен получиться не стереотипный герой вроде счастливой домохозяйки из рекламы, а портрет клиента с деталями из реальной жизни.
Строим Story Map
Здесь мы продумываем путь нашей персоны из предыдущего пункта до конечной цели: что, как, когда и в каком порядке делает пользователь. Сначала мы фиксируем цель, а потом идём к ней, отмечая каждый чекпоинт. На это отводится 20 минут.
Ищем решения проблем
Между собой мы называем этот этап КММБ — «как мы могли бы устранить проблемы». Важно придумать как можно больше решений и затем расположить их по основным чекпоинтам в Story Map.
Подводим итоги
Это необязательный этап, но иногда после воркшопа мы описываем информацию, которую получили. В итоге составляются пользовательские маршруты. Они напоминают Story Map, на которой указаны дополнительные пути, соответствующие вспомогательным или вторичным целям пользователя.
Предлагаем возможные варианты прототипирования

В зависимости от концепции приложения и потребностей клиента, мы выбираем, как будут выглядеть итоги прототипирования. Это может быть один вариант или комбинация из нескольких.
Мы начинаем работу с создания вайрфреймов, то есть набросков. Потом идёт опциональный этап, на котором разрабатывается детализированный прототип. После этого создаётся
Вайрфрейм для клиента → Детализированный прототип →
Вайрфрейм для себя → Детализированный прототип →
Вайрфрейм для клиента →
Вайрфрейм для себя →
Выбор подходящего варианта зависит от объёма проекта, и особенностей клиента, например, от того, в каком виде он лучше воспринимает информацию.
Далее мы подробней расскажем о специфике каждого шага.
Вайрфреймы
Мы делаем очень схематичные вайрфреймы на бумаге или на компьютере. Их основная задача — как можно более полно охватить функциональность и возможные сценарии. Начать нужно с главного, поэтому при создании вайрфреймов настройки приложения отходят на второй план.
Плюсы:
— можно быстро составить схемы большого количества экранов;
— можно увидеть все сценарии.
Минусы:
— неподготовленному человеку сложно вникнуть в упрощённую схему из
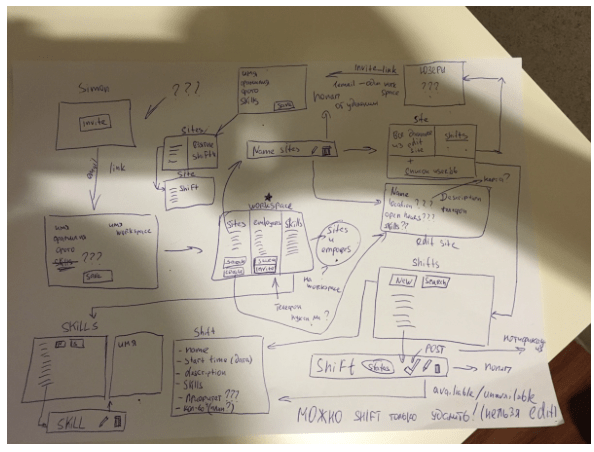
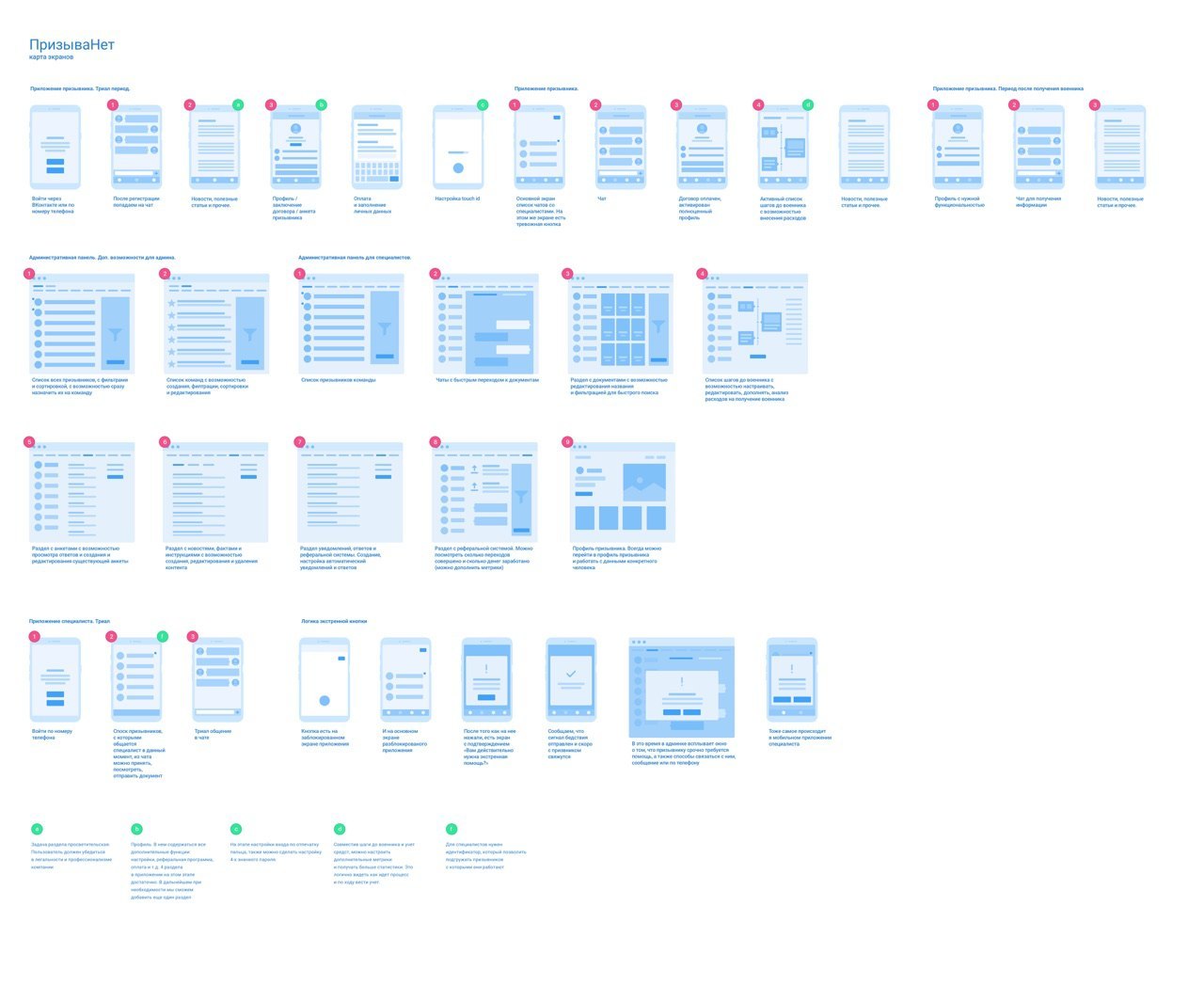
Примеры:

Вайрфрейм, нарисованный на бумаге, обычно используют внутри команды. Для клиентов мы делаем более удобный и наглядный вариант с картой экранов. Например, в программе Balsamiq.

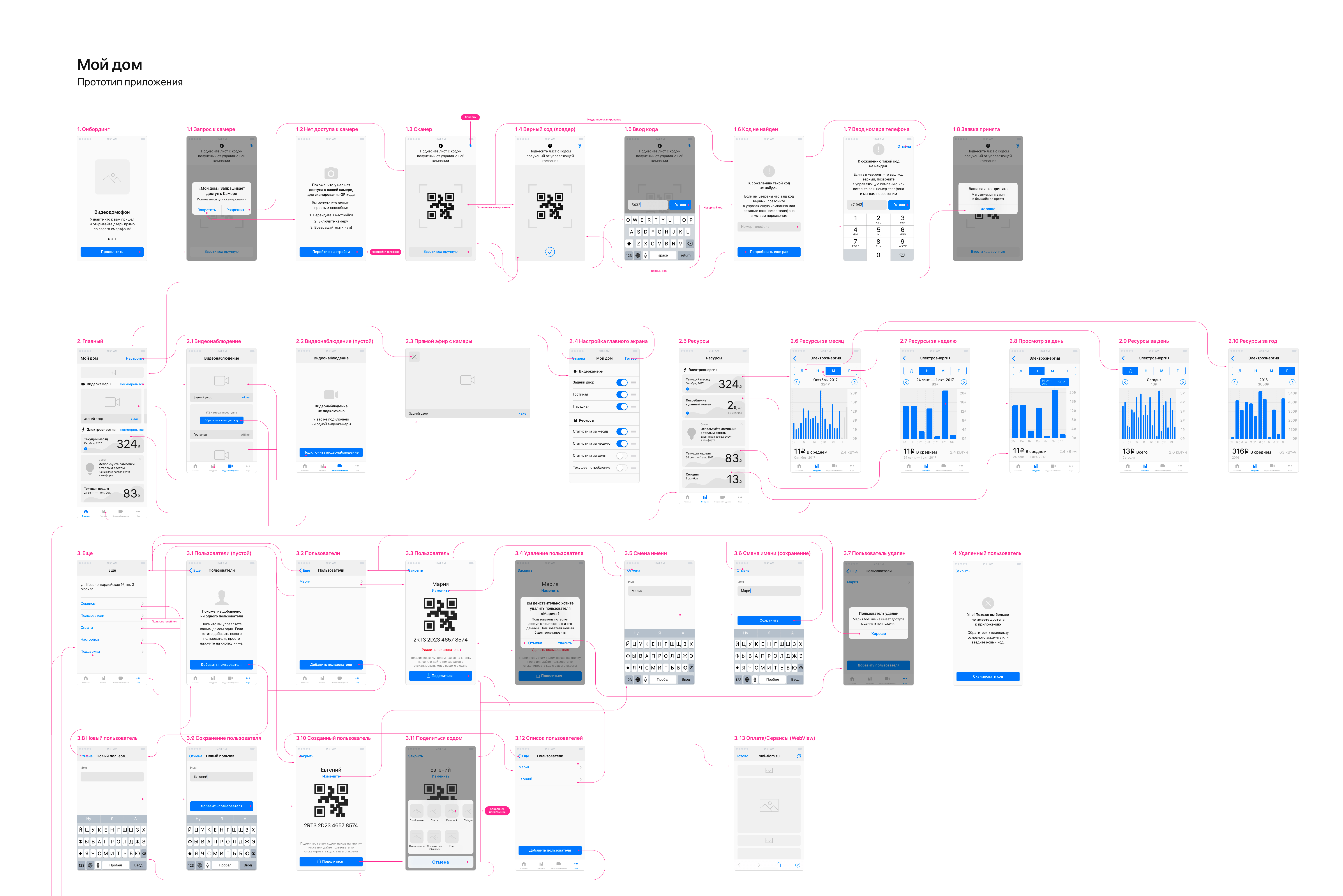
Детализированный прототип
Он выглядит как набор связанных между собой монохромных экранов, где уже учтено расположение элементов, продумано содержание и интерфейс.
По сути в работе над прототипом мы используем метод прогрессивного JPEG, применённый к дизайну. Это значит, что мы создаём облегченный, но цельный образ конечного продукта.
Плюсы:
— детализированный прототип наглядно показывает, что будет представлять из себя итоговое приложение. С его помощью можно понять, как пользователь будет взаимодействовать с интерфейсом.
Минусы:
— создание прототипа требует значительно больше времени, чем нужно для составления вайрфреймов. Кроме того, в прототип сложнее вносить изменения (например, передвинуть вправо кнопку, которая была слева), так как здесь уже продуман и создан некий цельный образ.
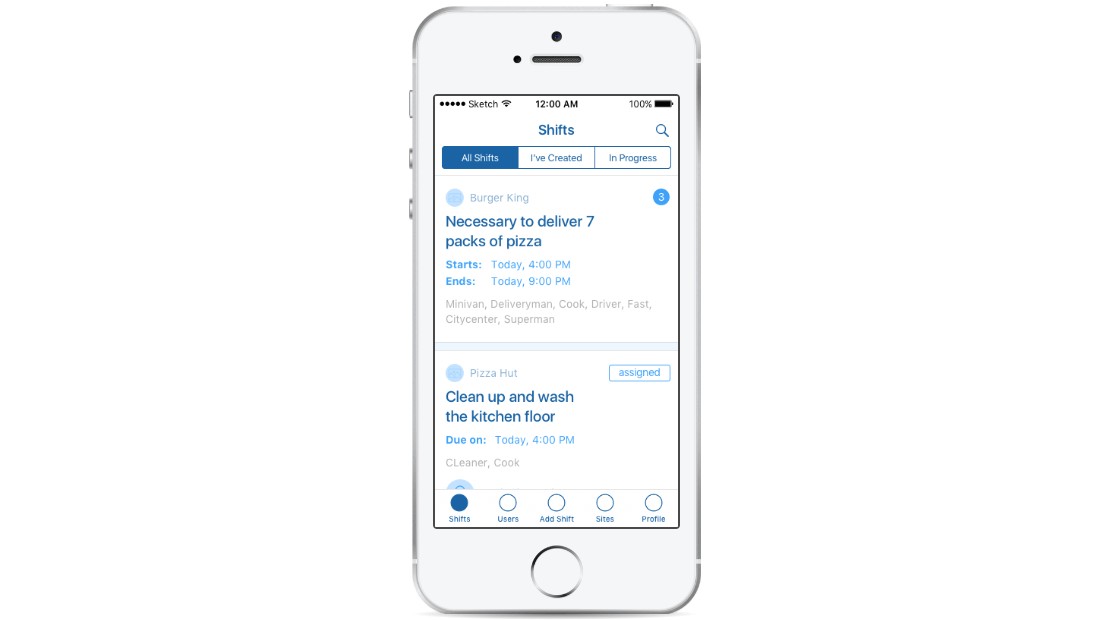
Примеры:

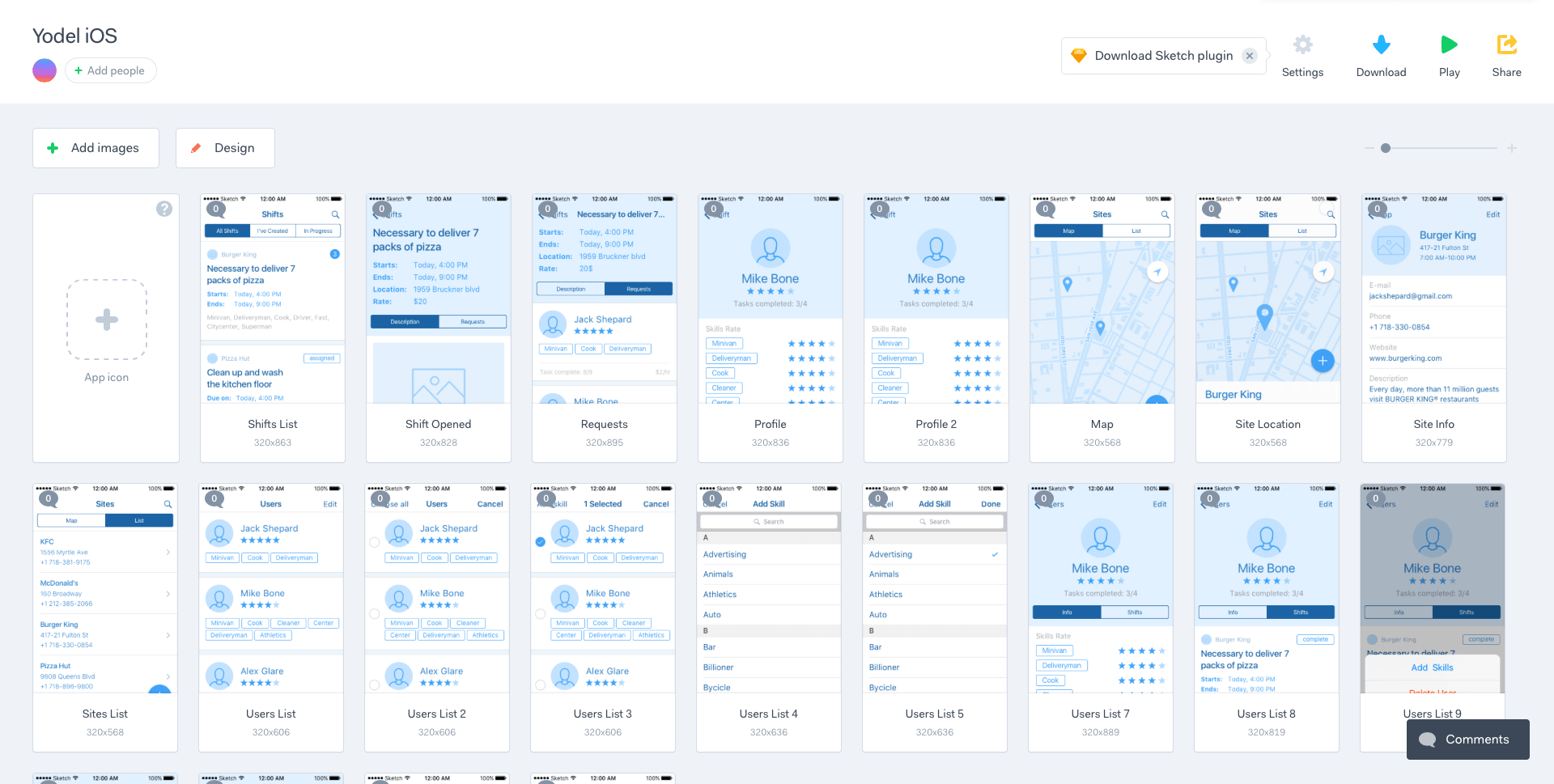
Интерактивный прототип позволяет имитировать взаимодействие пользователя с интерфейсом.
Дизайн-концепция
Этот вариант хорошо работает в том случае, если заказчику трудно воспринимать вайрфреймы. Еще он подходит для небольших проектов, где проработка сценариев и архитектуры не требует больших усилий.
Плюсы:
—
Минусы:
— если в других этапах
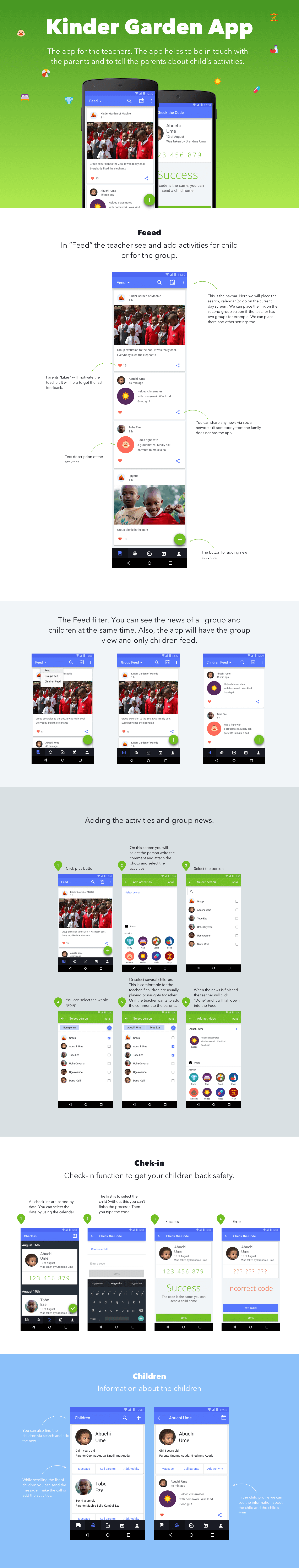
Примеры

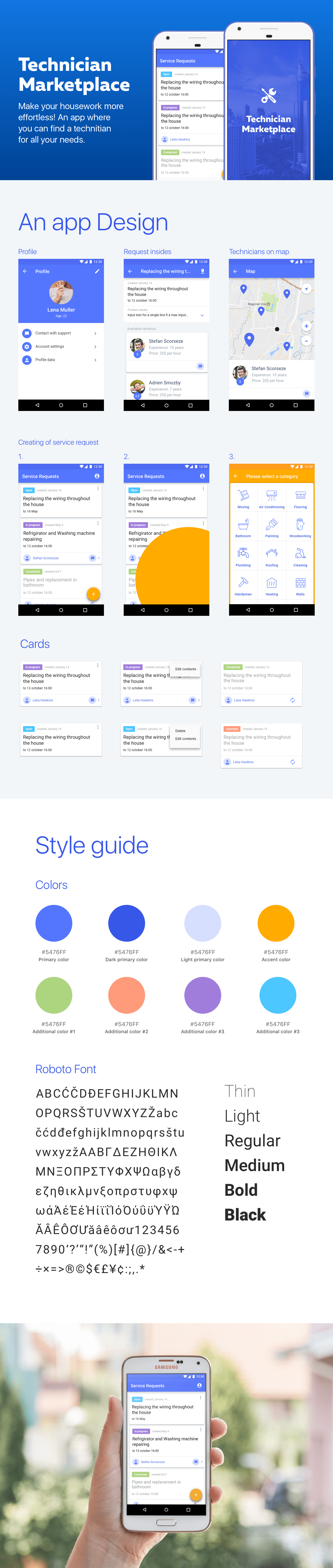
Кликните на эту строку, чтобы посмотреть на другой пример дизайн-концепции

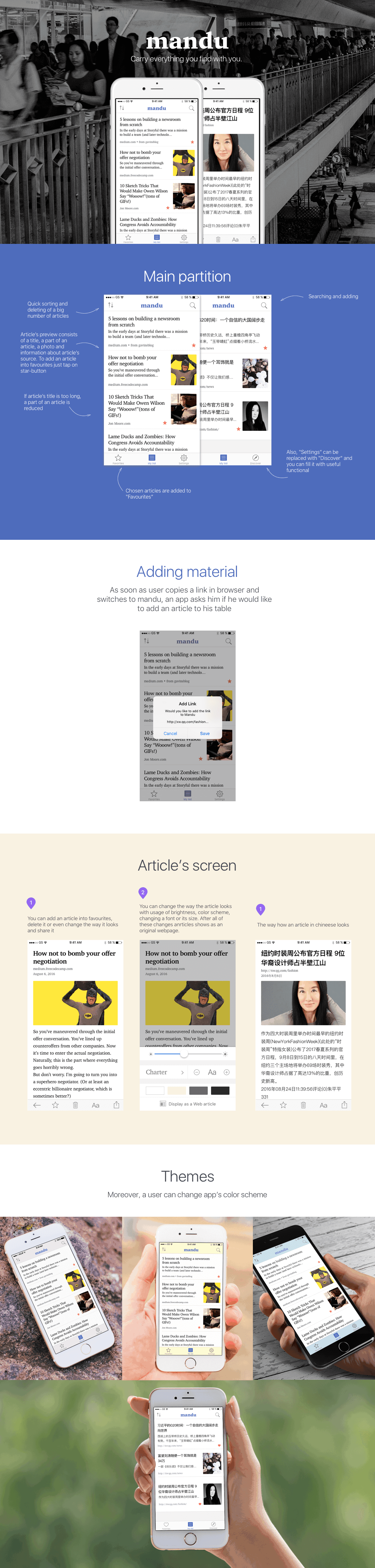
И на ещё один пример.

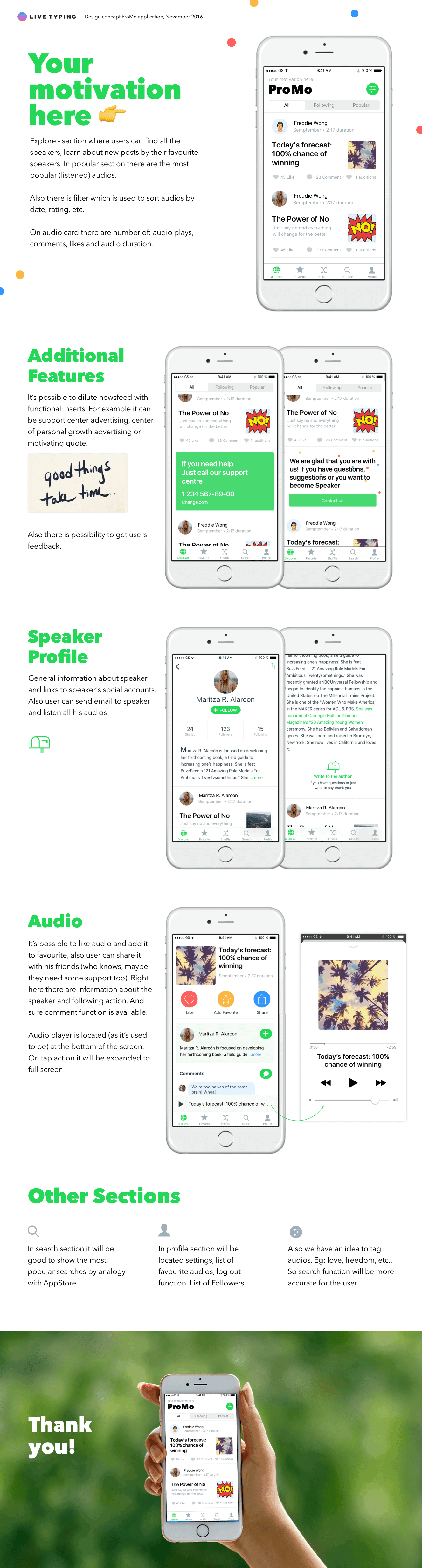
И на ещё один.

Ниже — интерактивный прототип приложения Yodel. Изображение кликабельно.

Теперь вы в курсе того, как в Лайв Тайпинг проходит работа над дизайном приложений. Хотите пройти этот увлекательный путь вместе с нами? Расскажите нам о своем проекте — мы можем помочь и с дизайном, и с разработкой, и с тестированием вашего приложения.