Статья была впервые опубликована здесь.
Отдел PHP-разработки выложил микросервис Hermitage. Его задача — представлять изображение в разных версиях согласно заранее заданным параметрам. Hermitage будет полезен в ситуациях, когда необходим автономный и масштабируемый сервер для хранения изображений и манипуляций над ними.
Чем хорош Hermitage на фоне других
Для примера возьмём Glide. Помимо того, что он и ему подобные сервисы каждый раз имеет дело с оригиналом изображения, обрабатывая его «на лету», он также принимает параметры манипуляции в каждом запросе к изображению. Это не только нагружает систему, но и вынуждает клиентскую сторону каждый раз передавать параметры для необходимой версии изображения.
С Hermitage клиент получает не обработанный здесь и сейчас исходник, а его версию. Для получения нужной версии изображения вы должны передать с запросом только название версии.
Когда сервер впервые получит запрос на выдачу версии, он произведет манипуляции над изображением по заранее известным ему параметрам и при следующих обращениях будет отдавать уже готовое изображение.
Изображения хранятся на любом удобном для вас хранилище, будь то AWS S3, Dropbox или FTP. Абстрагироваться от одного конкретного хранилища и подключить любое из них помогает библиотека FlySystem, а для манипуляций над изображениями используется Image от Intervention.
Как работает Hermitage
В целях экономии вашего времени мы сделали весёлые картинки о том, как всё это работает.
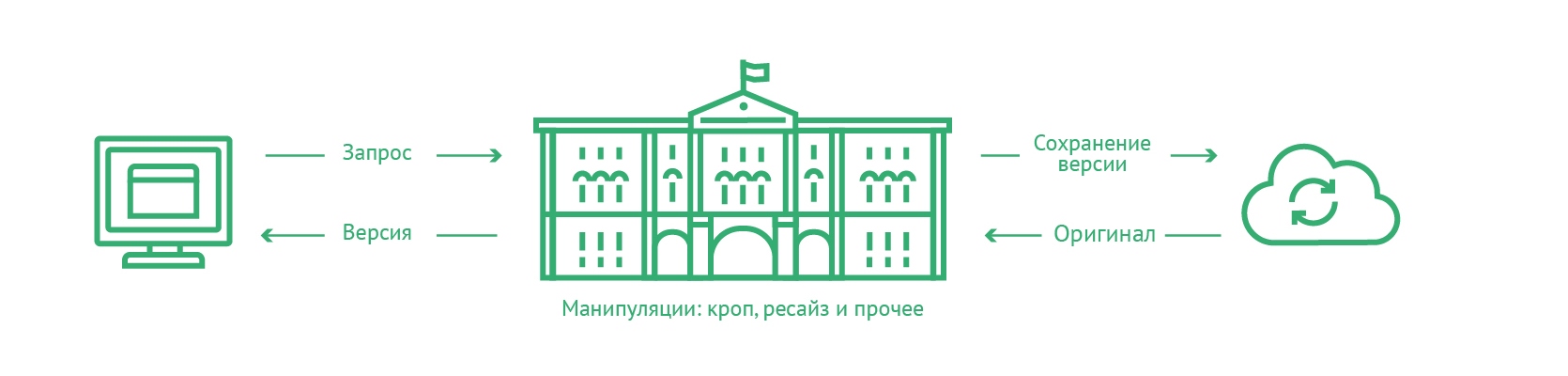
Сохранение изображения

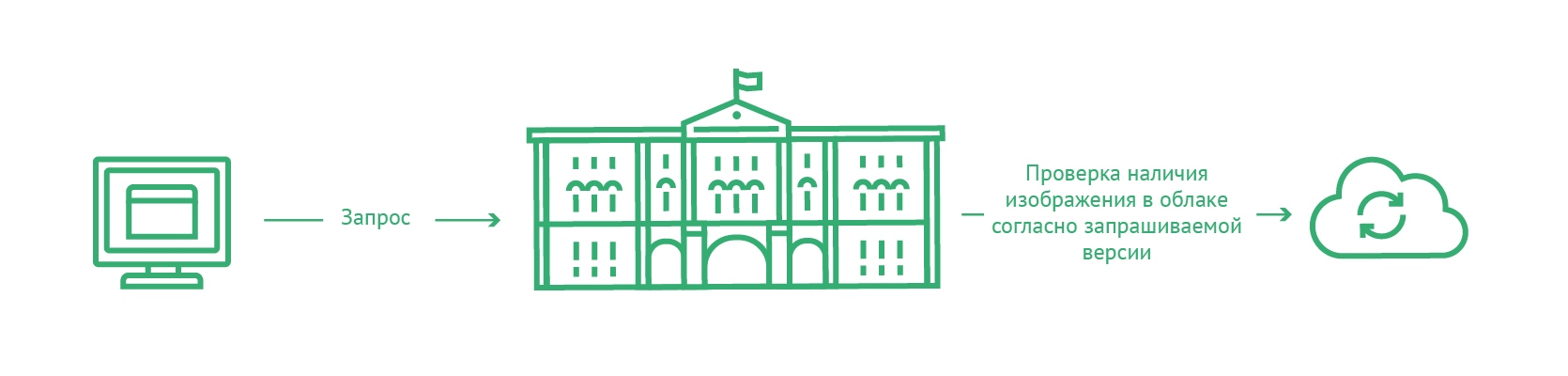
Запрос изображения

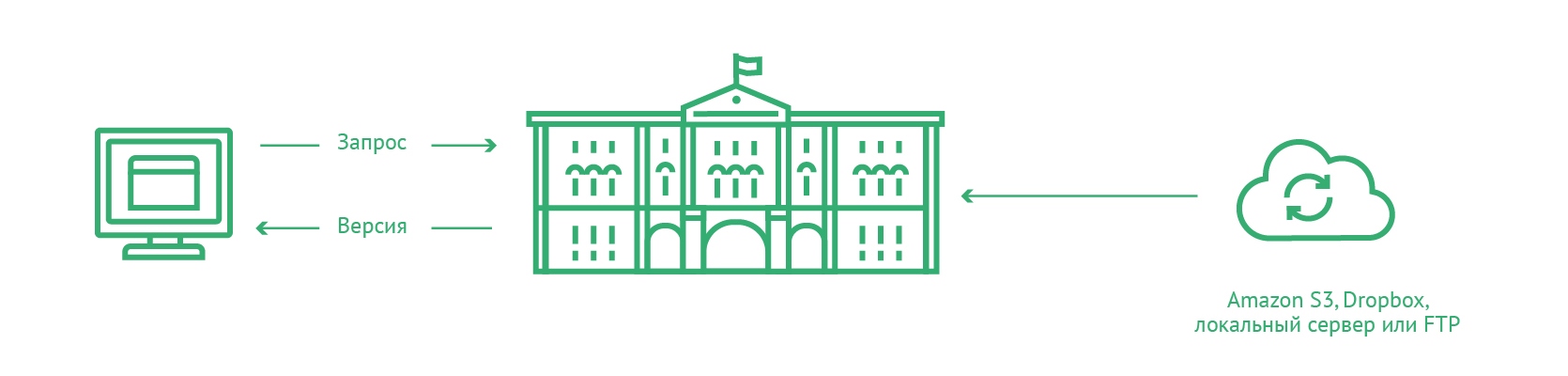
Запрос изображения клиентом может протекать по двум сценариям: когда версия изображения уже есть в облаке, и когда её там нет.

А во втором — производит необходимые манипуляции над изображением, сохраняет его в облако и отдаёт клиенту:

Для повышения скорости отдачи изображений и экономии трафика облачного хранилища можно использовать CDN (Amazon CloudFront) или кэширующий сервер (Varnish) перед Hermitage.
API
Hermitage API до безобразия прост и предоставляет основную функциональность: сохранить, удалить и получить необходимый вариант изображения.
В целях безопасности запросы на сохранение и удаление изображения требуют подпись, уникальную для каждого запроса и основанную на URL запроса, http-методе, текущей метке времени и секретном ключе.
Получить изображение можно по URL:http://hermitage/{filename}:{version}
где{filename}— имя файла, а{version}— имя запрашиваемой версии изображения, прописанной в файле конфигурации данного приложения.
Более подробную информацию по API можно прочитать здесь.
Также уже имеется готовый клиент по работе с API на PHP: hermitage-php-client и адаптер для популярного фреймворка Yii2.
Как развернуть Hermitage
Требования:
- PHP >= 7.0
- PHP APCU
- GD2/ImageMagick
Установка
Запускаем следующую команду Composer:
composer create-project livetyping/hermitage-skeleton hermitage
Конфигурация
Копируем файл.env.exampleв .env
cp .env.example .env
Локальный файл.envвыглядит так:
AUTH_SECRET=changeme ### # Adapter ## STORAGE_ADAPTER=local # AWS S3 #STORAGE_ADAPTER=s3 #STORAGE_S3_REGION= #STORAGE_S3_BUCKET= #STORAGE_S3_KEY= #STORAGE_S3_SECRET=
Не забудьте сгенерировать рандомную строку и прописать
AUTH_SECRET
Прописываем необходимые версии изображений в файлеconfig/versions.php
/**
* [
* '{version-name}' => [
* 'type' => '{manipulator-name}',
* // manipulator options
* ],
* ]
*
* Default manipulators:
* - resize {@see \livetyping\hermitage\foundation\images\processor\manipulators\Resize}
* - fit {@see \livetyping\hermitage\foundation\images\processor\manipulators\Fit}
*/
return [
'mini' => [
'type' => 'resize',
'height' => 200,
'width' => 200,
],
'small' => [
'type' => 'resize',
'height' => 400,
'width' => 400,
],
'thumb' => [
'type' => 'fit',
'height' => 100,
'width' => 100,
],
]; В завершении всего вам остаётся только сконфигурировать веб-сервер. Будет это nginx или Apache, решать вам.
Ссылки
На этом всё. Если вам понравился микросервис, мы будем рады вашим коммитам.