Клиенты студий разработки — самые внимательные тестировщики (особенно когда дело доходит до приёмки проекта). И это не удивительно, ведь они — авторы своего продукта и лучше всех знают, как он должен работать. Там, где профессиональный тестировщик найдет баг с помощью последовательной ручной проходки по сценарию тестирования, заказчик найдет ещё два бага за счет интуиции и глубокого знания взаимосвязей между разными частями проекта. Впрочем, есть один нюанс…
Клиенты отлично находят ошибки, но часто не могут их корректно описать и донести суть проблемы до исполнителей. Это приводит к недопониманию и постоянным уточнениям. Коммуникация становится всё более нервной и растянутой по времени, а баги остаются неисправленными. Избежать подобной ситуации помогут правильные процессы.
Заведите шаблон для баг-репорта
Помочь с его подготовкой должен тестировщик студии. Для


Заголовок
Он призван кратко описывать суть проблемы и место в интерфейсе, в котором она случилась. Отвечает на вопросы «что случилось?» и «где случилось?»
Правильно: «При нажатии на кнопку Edit Profile ничего не происходит».
Не правильно: «Ошибка с кнопкой».
Описание бага
По описанию тестировщик должен понять, какие действия клиента нужно совершить, чтобы повторить баг. Для перечисления последовательности действий стоит использовать максимально краткие формулировки и списки, писать инфинитивами: «открыть Menu» — «перейти в Profile» — «нажать Edit Profile». Не стоит писать длинными повествовательными предложениями — они сложнее воспринимаются и запоминаются.
Ожидание-реальность
После списка действий нужно конкретизировать, что пошло не так: «Ожидаю, что откроется окно редактирования профиля. На деле остаюсь на экране Profile».
Скриншот
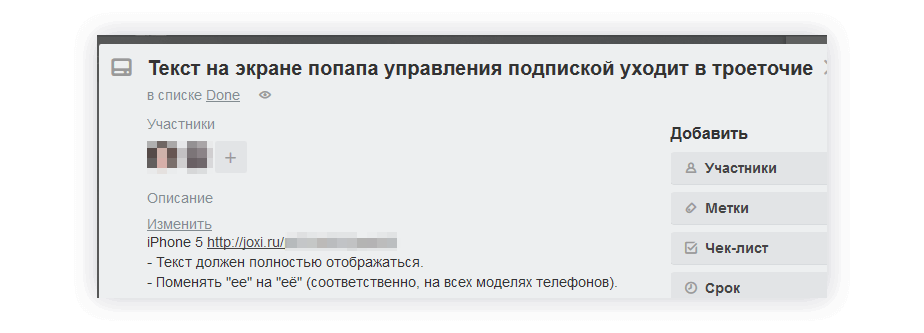
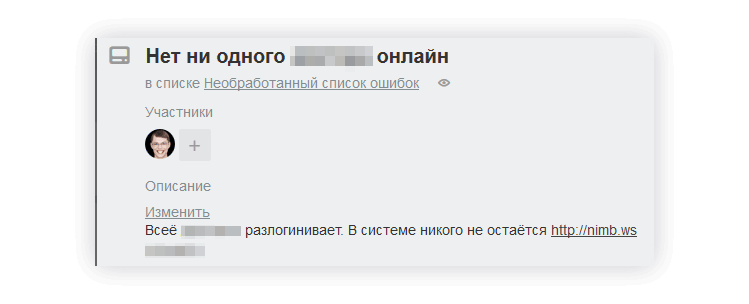
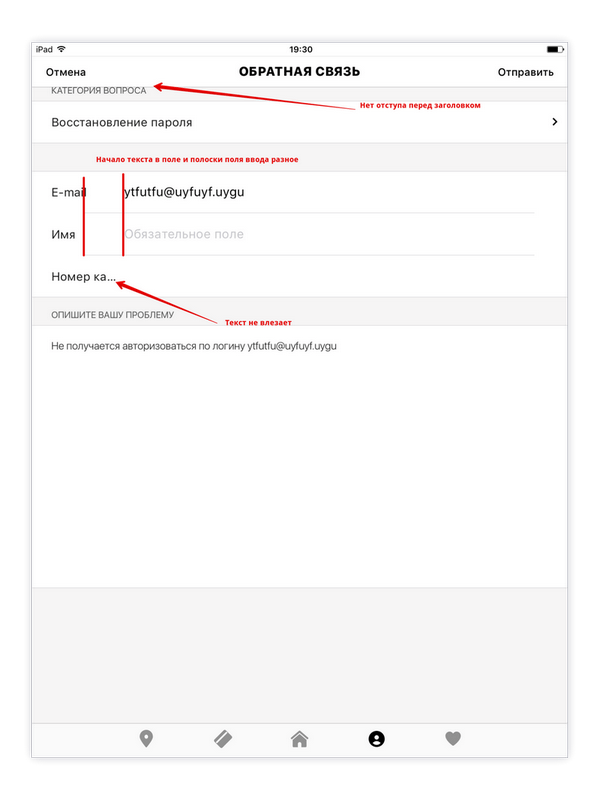
Если баг связан с визуальными проблемами в интерфейсе, стоит приложить скриншот с пояснениями. Чтобы молниеносно делать и редактировать скриншоты, стоит взять на вооружение такие облачные программы, как Monosnap, Joxi, Яндекс. Диск. Их установка и настройка занимает 10 минут.

Ссылки
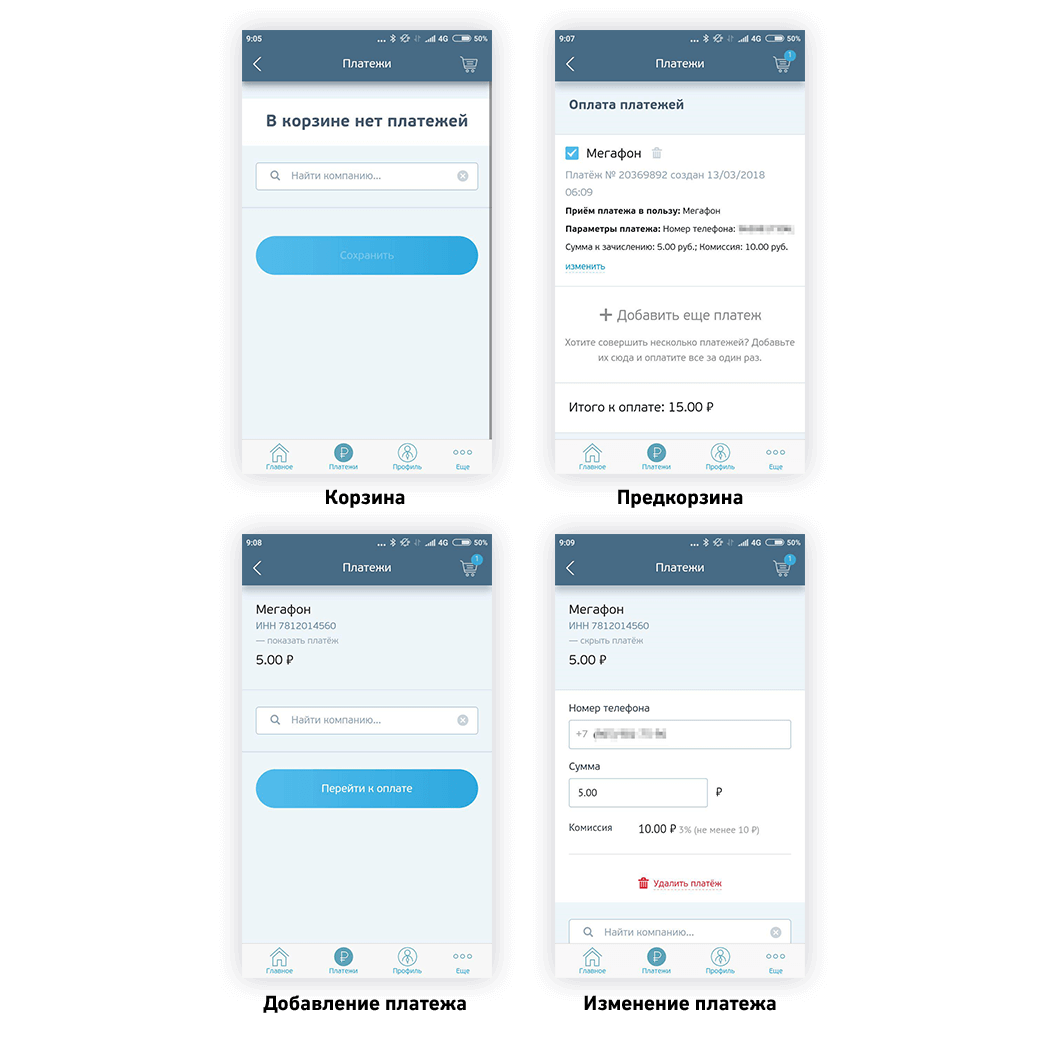
Чтобы исполнитель мог мгновенно телепортироваться на страницу сайта с багом и повторить его, полезно прикладывать ссылки. Если тестируется мобильное приложение, то стоит утвердить внутри команды единые названия экранов и использовать их в описаниях ошибок.

Выше — экраны приложения ВсеПлатежи. С точки зрения пользователя, это один экран, который называется «Платежи». Но для системы это четыре разных сущности, и если при описании бага не конкретизировать, где именно он случился, будет потрачено много времени на локализацию.
Видео
Если баг проявился после повторения
Важно, чтобы на скриншотах и видео была видна адресная строка браузера и время. Это поможет быстрее понять, где проблема, и отследить по логам, в чем была причина.
Со временем составление правильного
Создайте единое пространство для системной работы с багами
Внутри команды должны строго договориться о месте для сообщений о багах. Это может быть отдельная колонка для багов в Trello или YouTrack, специальная
Несистемные каналы коммуникации, такие как мессенджеры или почта, не стоит использовать для
Помните о двух первых правилах
Системный подход требует привыкания и некоторой дисциплины, но он окупается быстрым устранением багов, что в конечном счете ускоряет релиз проекта.






