Если вы пропустили
Проектирование и прототипирование
Разработка мобильных приложений
Управление разработкой и code review
Участники со стороны Лайв Тайпинг:
- тестировщики;
- руководитель проекта;
- разработчики.
Тестирование сайта или приложения — это ряд действий, позволяющих убедиться, что продукт работает так, как от него ждут. Сверять ожидания с действительностью нужно по функциональному заданию — документу, описывающему все возможности продукта. На его основе тестировщик составляет список функций, которые необходимо протестировать. Тестирование затрагивает три стороны продукта:
- удобство интерфейса, оно же юзабилити;
- фронтенд;
- бэкенд.
Тестирование юзабилити
До того, как проект будет запущен в релиз, нужно вскрыть слабые места интерфейса или идеи продукта. Делать это лучше всего на этапе проектирования. Дизайнеры отдают интерактивный прототип группе пользователей и собирают обратную связь. Тестировщик при этом составляет опрос для пользователей, который помогает сделать выводы из их опыта. Ключевым моментом является проверка того, насколько легко пользователь достигает цели.
К тестированию юзабилити можно вернуться на этапе разработки, если вдруг вы поняли, что
Тестирование фронтенда
Процесс строится следующим образом: тестировщик получает от разработчика актуальную сборку приложения или рабочую версию
Автоматизированные тесты помогают в случае, когда на проекте высокая частота релизов;
Автоматизировать можно и проверку большого количества простых рутинных операций в вашем приложении. Тестировщику не придётся проверять их вручную, что сэкономит ему время на регрессионное тестирование и сконцентрирует его внимание на более сложных функциях.
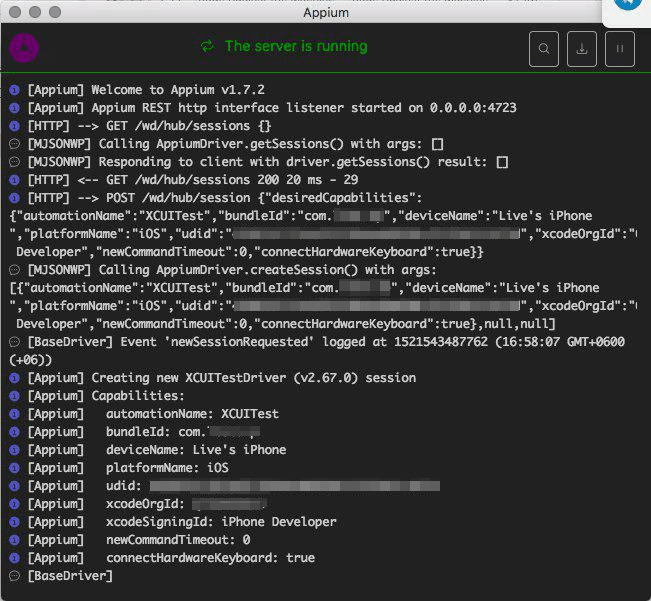
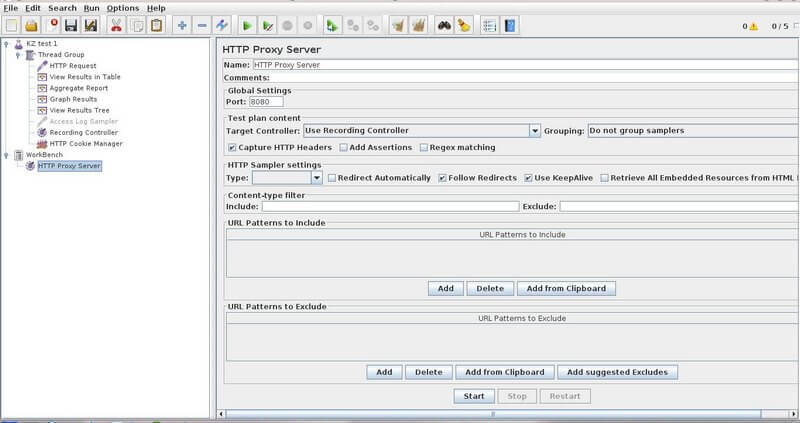
Решение об автоматизации должно приниматься осознанно. Необходимо в первую очередь ответить на вопрос, какую проблему автоматизация должна решить, сколько ресурсов будет на неё потрачено (это такая же разработка — автотесты требуют поддержки, написать и забыть не получится) и за какой срок эти вложения окупятся. В качестве средств тестирования приложений у нас используются Katalon Studio и Selenium IDE для веба и Appium для мобильных платформ.

Ручные тесты лучше подходят для сложных и многоступенчатых сценариев, которые затрагивают разные части системы.
Чтобы проверить работоспособность написанного кода, нужно провести функциональные, интеграционные и регрессионные тесты.
Функциональные тесты
Они проводятся для проверки работы реализованных функций продукта.
В функциональном задании, которое уже должно быть утверждено к этапу разработки, описаны функции продукта. Задача разработчика — их реализовать, а тестировщика — составить тестовую документацию (
После того как разработчик закончил задачу, передал её тестировщику и пометил её как доступную для тестирования в
Регрессионные тесты
Это одна из наиболее важных и трудоёмких частей работы тестировщика. Это такое же функциональное тестирование приложения, но с той лишь разницей, что здесь нужно не только проверить новые функции, но и убедиться, что они не сломали то, что уже работало.
Сюда же входит проверка обновления; если вашей системой уже пользуются люди и у неё есть несколько версий, необходимо удостовериться, что обновление со всех актуальных версий на последнюю не сломает работу системы.
Чем дальше заходит разработка, тем больше функций нужно проверять и тем больше времени занимает регрессионное тестирование.
Тестировщик готовит план тестирования приложения на итерацию в зависимости от того, какие задачи нужно будет реализовать, и договаривается о расписании регрессов. Оно может быть основано на календаре, либо при достижении определённого объема выполненных задач, либо при реализации
Интеграционные тесты
Необходимы, когда разработчики соединяют вместе два больших раздела, например, административную панель
Приёмочное тестирование
Похоже на регрессионное, но проверяются полностью все части системы. Проводится оно в конце этапов и при завершении проекта.
Тестирование бэкенда
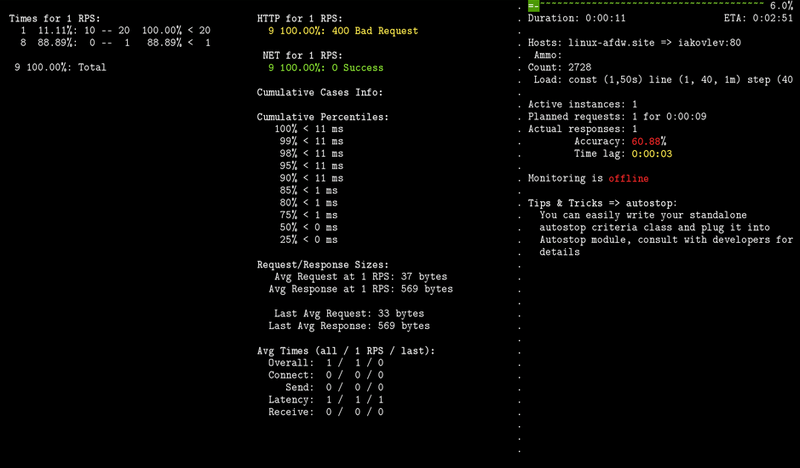
Что будет, если на сервер вдруг разом обрушивается огромное количество запросов? Зависит от того, насколько он устойчив, и именно это проверяется в рамках тестирования бэкенда. С помощью стороннего сервиса тестировщики искусственно создают ситуацию, когда число пользователей резко возрастает; они посылают большое количество обращений к серверу и наблюдают, на каком значении сервер «упадёт», то есть перестанет отвечать на обращения. Если критическое значение слишком низкое, разработчики предлагают меры по оптимизации сервера. Это называется нагрузочным тестированием.

Но провести нагрузочное тестирование только силами отдела тестирования обычно невозможно. Cначала нужно определиться, что и как тестировать. На вопрос «что» обычно помогают ответить разработчики; они знают, какие запросы чаще всего отправляются на сервер, какие из них передают больше всего информации и генерируют наибольшую нагрузку. А на вопрос «как» поможете ответить вы; вы знаете свой бизнес, знаете, на какую аудиторию он рассчитан, а если бизнес уже рабочий, то у него, скорее всего, есть пользовательские метрики: наиболее частые сценарии поведения в системе, периоды спада и возрастания активности, характер этих активностей, периоды и характер пиковых нагрузок. Без этих данных нагрузочное тестирование не даст реальной картины.
Результаты тестирования говорят о реальных и потенциально возможных нагрузках на систему. Также можно смоделировать ситуацию, когда система не выдержала и упала, и посмотреть, сможет ли она возобновить правильную работу самостоятельно или это придется руками службы поддержки приложения. Такая проверка поможет подготовиться к подобным случаям в продакшене.
В качестве инструментов для нагрузочного тестирования мы используем Yandex. Tank. Он позволяет довольно быстро и просто начать тестирование, но при этом у него почти нет возможности проверить

Очень важно то, что отдел тестирования и отладки приложений Лайв Тайпинг не только ищет баги, но и может обнаружить
Разработку без тестирования можно сравнить с рисованием вслепую. Элементы проекта далеко не всегда ведут себя в рамках ожиданий разработчика. Поэтому тестирование такое разное и сложное.
Участие Лайв Тайпинг в жизни проекта не кончается на релизе. Следующий этап — поддержка.






