Hermitage is the service that presents different versions of images according to specified parameters. Hermitage is helpful when you need an autonomous, scalable server for storing and manipulating images.
What makes Hermitage stand out
Let’s take Glide as an example. Apart from the fact that Glide, along with similar services, handles the original image every time it is requested, processing it «on the fly», it also accepts manipulation parameters on each image request. This puts a strain on system performance and requires the client side to constantly send parameters for the required image version.
With Hermitage, instead of the source image that’s processed here and now, the client gets an image version. To get the required image version, you only need to send out the version name along with the request.
When the server gets the request to deliver a version, it will manipulate the image according to already established parameters, and on all subsequent requests it will provide a processed image.
The images can be kept on any storage you want, whether it’s AWS S3, Dropbox or FTP. It’s also easy to switch from a single specific storage to any of the others with the help of the FlySystem library, and image manipulation is done using Image by Intervention.
How Hermitage works
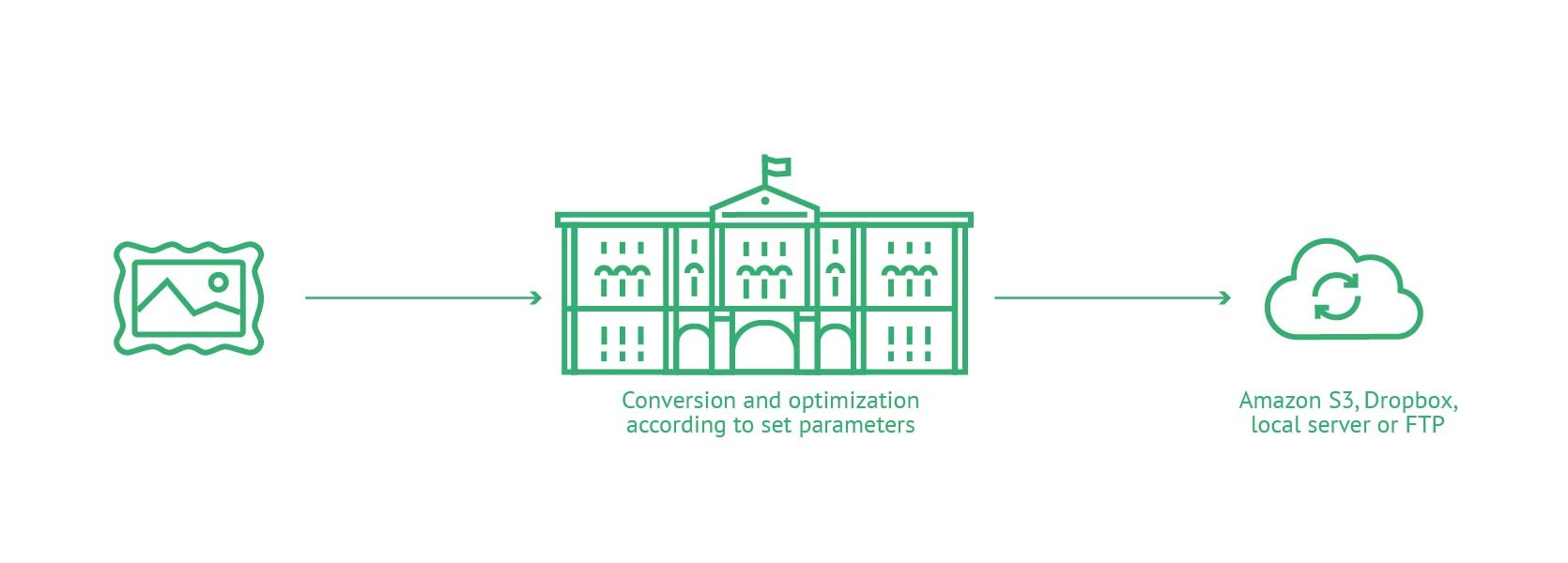
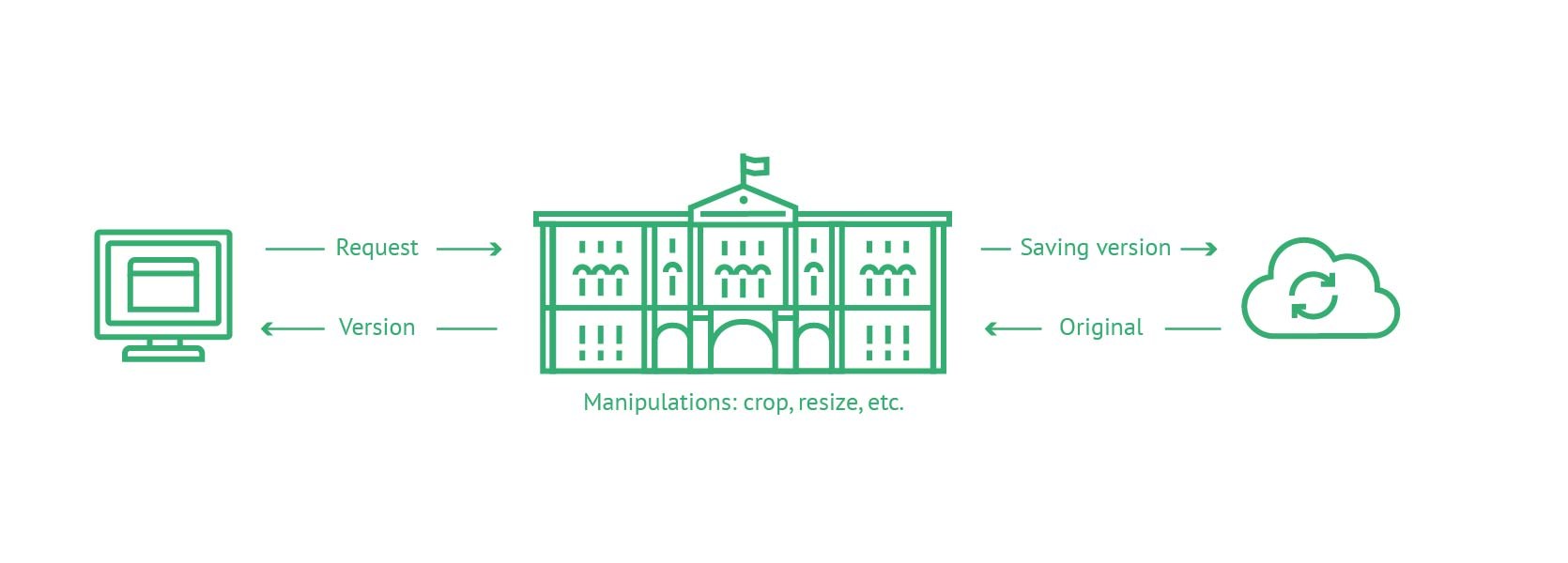
For your convenience (and fun), we’ve drawn some pretty pictures to show how it all works.
Image saving

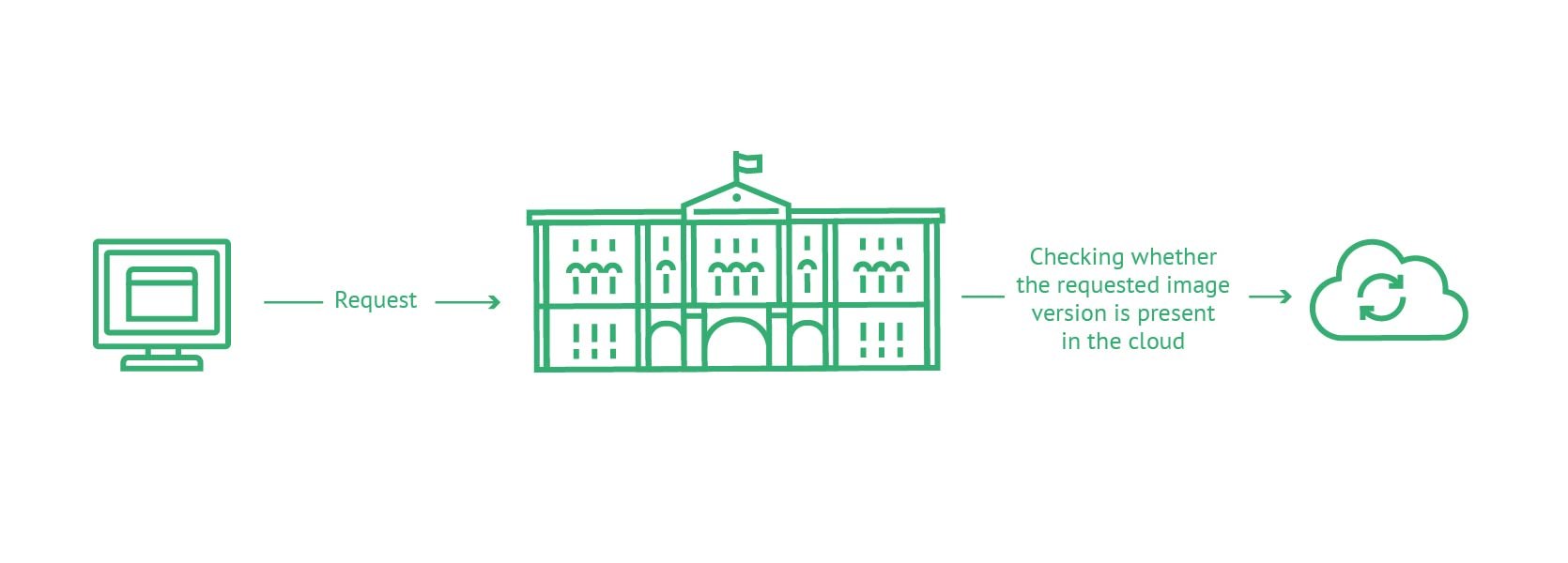
Image request
 There are two scenarios for image request by client: when the image version is already present in the cloud and when it isn’t.
There are two scenarios for image request by client: when the image version is already present in the cloud and when it isn’t.
In the first scenario, the service gets the image version directly from the cloud and sends it to the client.

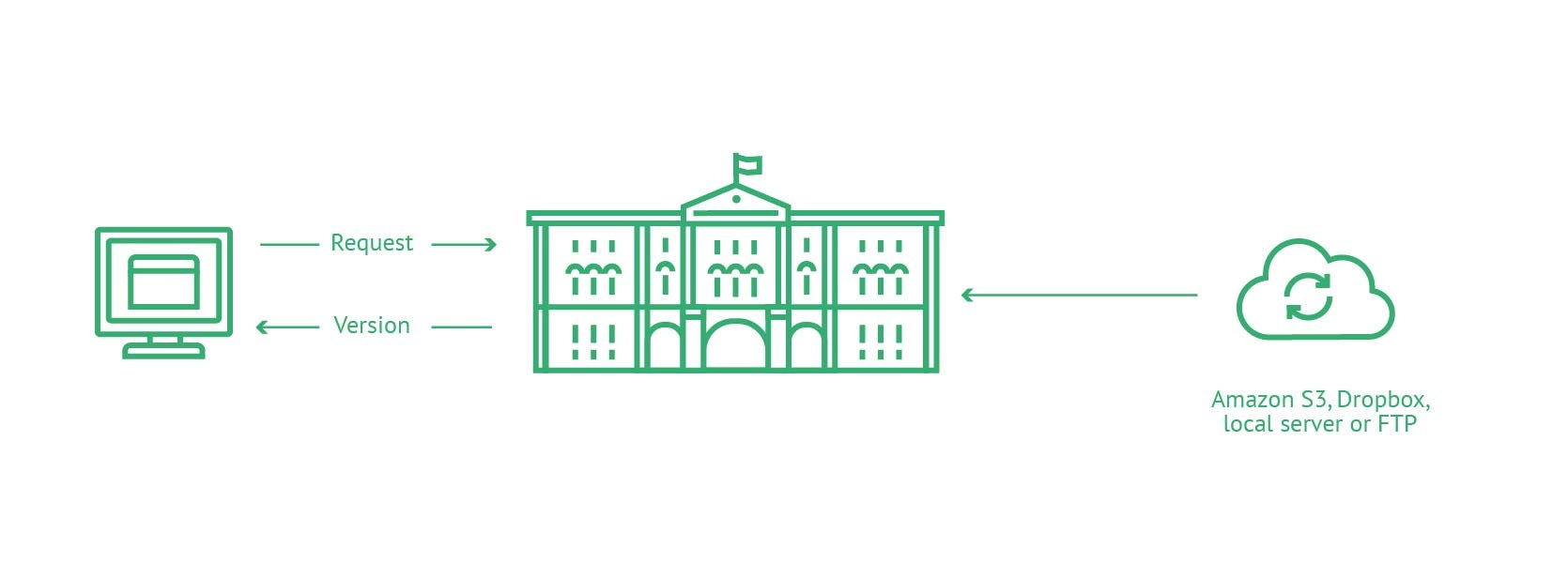
In the second scenario, the service manipulates the image as intended, saves it to the cloud and then hands it over to the client:

CDN (Amazon CloudFront) or a caching server (Varnish) can be used before Hermitage to speed up image transfer and save cloud storage traffic.
API
Hermitage API is as simple as it gets. It provides all the basic functionality like saving, deleting and getting the required image version.
For security reasons, requests for saving or deleting an image require a signature that is unique for each request and is based on the request’s URL, http method, current timestamp and a secret key.
Every image can be obtained at an URL with the format: http://hermitage/{filename}:{version}
where
{filename}
is, of course, the name of the file, and
{version}
is the name of the requested image version, written in the config file of the app.
You can read more about the API here.
There’s also a
Deploying Hermitage
Requirements:
- PHP >= 7.0
- PHP APCU
- GD2/ImageMagick
Installation
Launch the following Composer command:
composer create-project livetyping/hermitage-skeleton hermitage
Configuration
Copy
.env.example
into
.env
cp .env.example .env
The local
.env
file looks like this:
AUTH_SECRET=changeme ### # Adapter ## STORAGE_ADAPTER=local # AWS S3 #STORAGE_ADAPTER=s3 #STORAGE_S3_REGION= #STORAGE_S3_BUCKET= #STORAGE_S3_KEY= #STORAGE_S3_SECRET=
Don’t forget to generate a random string and write in AUTH_SECRET. config/versions.php:
Write in the required image versions inconfig/versions.php:
/**
* [
* '{version-name}' => [
* 'type' => '{manipulator-name}',
* // manipulator options
* ],
* ]
*
* Default manipulators:
* - resize {@see \livetyping\hermitage\foundation\images\processor\manipulators\Resize}
* - fit {@see \livetyping\hermitage\foundation\images\processor\manipulators\Fit}
*/
return [
'mini' => [
'type' => 'resize',
'height' => 200,
'width' => 200,
],
'small' => [
'type' => 'resize',
'height' => 400,
'width' => 400,
],
'thumb' => [
'type' => 'fit',
'height' => 100,
'width' => 100,
],
]; Finally, you only need to configure your web server. Whether it’ll be nginx or Apache is completely up to you.
Links
If you liked our microservice, we are looking forward to your commits.