Может показаться, что начинать работу в IT без технического бэкграунда сложно. Так вот, это правда. Если вы, как и автор оригинальной статьи, не занимаетесь разработкой, но хотите ориентироваться в её терминах, держите от нас руку помощи. Специально для всех начинающих дизайнеров, менеджеров и маркетологов в Лайв Тайпинг и за его пределами мы перевели эту статью. Надеемся, что она избавит вас от необходимости тайком от коллег гуглить незнакомые слова.
Agile, или гибкие методологии разработки
Техника пошаговой (итеративной) разработки софта. Agile — это общий термин для нескольких видов методологий ведения проекта. Все они направлены на то, чтобы выкладывать в релиз работающие версии приложения, как только они готовы. Это помогает понять, куда должен двигаться проект, приносят ли ему пользу новые фичи и какие стоит внедрить в следующей итерации.
По agile разработка идёт циклами (итерациями) по
API (программный интерфейс приложения)
Документ, который регламентирует то, как веб- и мобильные приложения обмениваются друг с другом информацией. Например, приложение ищет, какая сейчас погода в Сиднее. Для этого оно отправляет запросы к API ресурса weather.com, а weather.com присылает приложению структурированный ответ. То, в каком формате приложение обращается к ресурсу и то, в каком формате ресурс присылает ответ, определяет API.
CMS
Система управления контентом, она же «админка». В ней администратор редактирует разделы, добавляет статьи, фото товаров, удаляет спамные комментарии. С CMS одного сайта может работать несколько человек.
Data Science или «наука о данных»
Это искусство видеть тенденции в процессах, описываемых большим количеством данных. Вооружившись этими озарениями, бизнес может проверять гипотезы и принимать стратегические решения.
DevOps
Технологическое решение, с помощью которого разработчики быстро собирают проект из отдельных частей и предоставляют продукт конечным пользователям. Это решение используется в
Как это работает? На отдельном компьютере настроен сервер сборки — программа, которая собирает проект. Как только разработчики вносят изменения в проект, сервер узнаёт об этом и начинает сборку. Затем он присылает ссылку пользователю на почту или в мессенджер, пользователь переходит по ссылке и скачивает себе проект в виде работающего приложения.
Github или Гит
Это
HTML
Расшифровывается как «язык гипертекстовой разметки». HTML выглядит как текст со специальным набором кодов разметки, который браузер получает из интернета и затем показывает как


iBeacon-маячок
Технология
JavaScript, или джаваскрипт
Язык программирования, который помогает делать
MVP (Минимальный жизнеспособный продукт)
Подход к разработке продукта, при котором сначала создаётся его небольшая версия с базовыми функциональными возможностями. Стартового набора должно быть достаточно, чтобы продукт утолял
NFC (Технология ближней бесконтактной связи)
Способ беспроводной передачи данных от мобильного телефона другому устройству. Системы оплаты в одно касание, такие как Apple pay, работают по этому принципу.
Open Source-модель (Создание программ с открытым исходным кодом)
Подход к созданию программного обеспечения, который предполагает, что создаваемый код будет доступен любому.
SaaS-модель (Программное обеспечение как услуга)
Принцип работы приложений, при котором пользователи взаимодействуют с ними через интернет и им не нужно скачивать и поддерживать приложения. Это освобождает пользователей от комплексного программного обеспечения и управления оборудованием. При этом приложением может пользоваться большое количество людей.
Scrum (в разработке)
Итеративный
- Команда из
пяти-семи разработчиков. - Спринты. Отрезки времени в
одну-три недели, за которые команде нужно сделать определенное количество задач. Перед началом спринта команда оценивает, сколько времени нужно потратить на каждую задачу. - Scrum Master. Лидер, который помогает команде устранять проблемы и препятствия в работе над проектом.
- Product Owner. Посредник между заказчиком и командой. Он отвечает за судьбу проекта и формирует Backlog — список задач на текущий спринт — и назначает приоритет задачам.
О том, как мы в Лайв Тайпинге применили scrum в тестировании, читайте в этой статье.
SEO, или «оптимизация под поисковые системы»
Процесс улучшения сайта с такой целью, чтобы пользователи, пытаясь найти
А/Б-тестирование
Процесс, в ходе которого вы проверяете, какую из двух версий
Аватар
Воплощение человека или идеи. В компьютерном мире аватар — это персонаж, представляющий
Автоматическое тестирование
Тестирование приложения программными инструментами. Тестировать помогает либо код, который проверяет
Адаптивный веб-сайт
Сайт с такой вёрсткой, которая подстраивается к разрешению экрана разных устройств. Благодаря этому пользователи могут удобно пользоваться сайтом на мобильных устройствах.
Айпи-адрес (IP Address)
То же, что адрес
Баг
Проблема, заставляющая программу зависать, закрываться или давать неверный результат. Большинство багов появляется
Бэкенд (разработка)
«Сердце» сайта, программы или
Ветка проекта
Часть кода, над которой разработчик работает отдельно от основного проекта. Разработка по принципу «веток» помогает программистам создавать части проекта параллельно.
Виртуальная частная сеть (VPN)
Технология, которая позволяет создавать безопасное соединение с другой сетью через интернет.
Водопад
Модель управления процессом разработки, которая подразумевает, что этапы разработки должны идти единым последовательным блоком: следующая фаза начинается только тогда, когда завершена предыдущая, и так пока проект в
Гибридное приложение
Приложение, которое объединяет в себе элементы нативного и
Запросы на включение изменений в коде (Pull Requests)
Запрос, который разработчик отправляет другим участникам команды, чтобы сообщить об изменениях в коде. Pull Requests применяются в разветвлённой системе работы над проектом, с их помощью разработчик сообщает, что хочет отправить изменения в главную ветку проекта на Github из своей локальной ветки. Лидер команды разработчиков принимает Pull Requests и просматривает изменения. Если они не требуют рефакторинга, он заливает их в главную ветку.
Итерация или итеративная разработка
Это процесс разработки программного обеспечения, разбитый на временные отрезки. Итерация — это один из таких временных отрезков длинной от одной до четырёх недель. Итеративную разработку применяют в
Каскадные таблицы стилей (CSS)
Это язык, который описывает, как элементы HTML отобразятся на экране. HTML — отвечает за структуру страницы, CSS — за стиль элементов структуры, JavaScript — за их поведение.
Коммит (подтверждение изменения кода)
Коммит — это фиксирование состояния кода. Применение коммитов связано с разветвлённой системой работы над кодом и системой контроля версий. Его применение выглядит так: разработчик делает
Коммит можно сравнить с операцией Ctrl+S в любом редакторе, но это не одно и то же. После того как разработчик подтверждает коммитом изменения в коде, локально вернуть исходное состояние уже нельзя — для этого нужно возвращаться к состоянию, которое хранится на сервере. Это возможно благодаря тому, что вся история коммитов хранится в проекте — для этого они и нужны.
Кэш
Место для временного хранения информации в вычислительной среде. Смысл кэша в том, что система может брать из него информацию быстрее, чем из более обширного и медленного источника. Например, компьютер хранит в кэше имя пользователя и когда последний попытается войти в систему в следующий раз, компьютер вспомнит его быстрее.
Набор средств разработки (SDK)
Программы, которые разработчики используют для создания приложений. Для конкретного устройства или операционной системы нужно использовать свои конкретные SDK.
Парное программирование
Процесс, во время которого два программиста работают вместе: один пишет код, пока другой просматривает его и затем они меняются ролями.
Программа для управления взаимоотношениями с клиентами (CRM)
Программа, которая хранит контактную информацию клиентов, такую как имена, адреса и так далее. CRM используют, чтобы фиксировать и наблюдать статистику продаж в компании, следить за этапами общения с клиентом и многим другим.
Ретроспектива
Процесс, во время которого команда анализирует прошедшую итерацию, чтобы улучшить свою работу в следующей.
Рефакторинг кода
Процесс очистки существующего кода без изменения того, как он работает. Он необходим, например, чтобы улучшить читаемость кода или чтобы упростить его структуру.
Слэк
Мессенджер для общения внутри команды. Мы в Лайв Тайпинге пользуемся им.
Спайк (Spike)
Процесс создания пробной версии проекта, которая помогает оценить, сколько времени нужно на разработку готового продукта.
Спринт
Установленный период времени, в который должен быть закончен оговоренный объём работы. Обычно спринт длится
Технический долг
Попробуем объяснить этот термин через пример. Разработчику нужно добавить в проект
Фронтенд-разработка
Это процесс, в ходе которого
Хак (Hack)
Быстрое решение, которое устраняет проблему либо не совсем правильно, либо блестяще.
Хакатон
Это мероприятие, во время которого
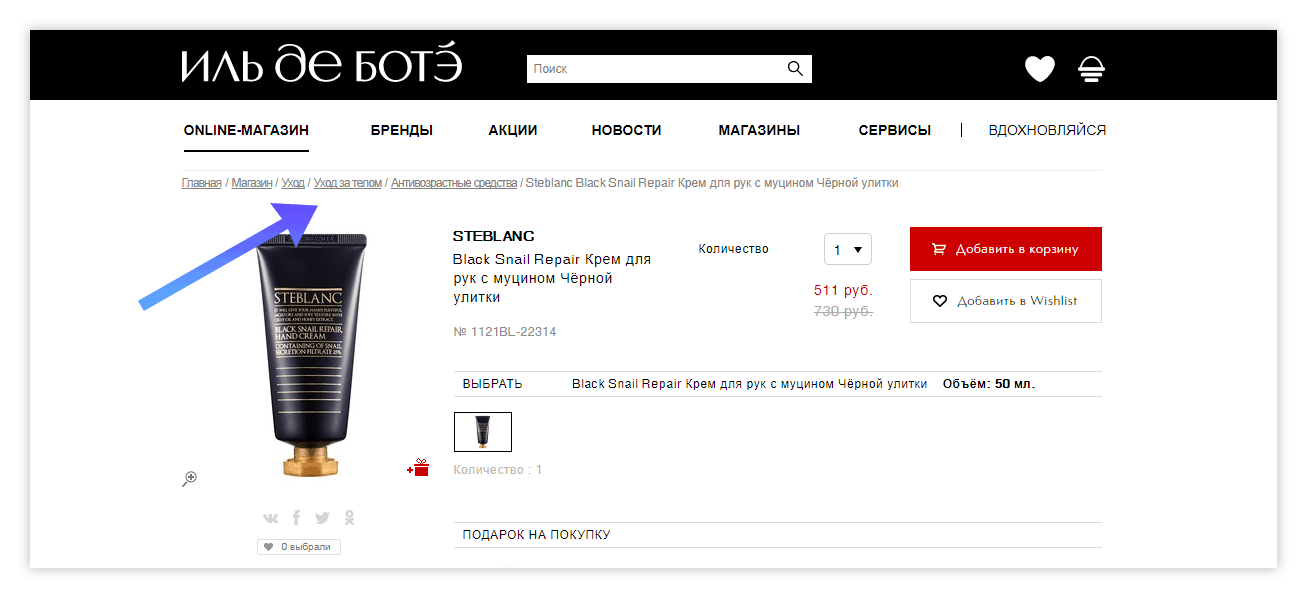
«Хлебные крошки»
Способ визуально отобразить навигацию на сайте или в приложении. Он показывает, на какой вы сейчас странице и где в иерархии сайта она находится. Этот термин связан с понятием «путь», о котором мы писали в другой нашей статье с терминами для дизайнеров.

Чат-бот
Сервис, с которым вы взаимодействуете через интерфейс чата. Такое взаимодействие похоже на переписку с другом, за исключением того, что друг — компьютер, который на ваши сообщения отвечает стандартными фразами, действиями или нужной вам информацией.
Юнит-тестирование
Тестирование частей приложения — модулей или юнитов — изолированно.
Оригинал статьи: uxplanet.org/51-research-terms-you-need-to-know-as-a-ux-designer-fac0d40a59d7