В основе правильного UX-дизайна должны лежать исследования. Дизайнеры должны изучать бизнес клиента и его конкурентов, пользователей и прототипы самого продукта. Если вы хотите делать это эффективно, мы предлагаем вам вооружиться знаниями из области UX-исследований и начать с нашей подборки терминов. Знакомство с отраслью будет полезным не только для дизайнеров, но и для менеджеров, аналитиков и тех, кто непосредственно участвует в разработке.
А/Б-тестирование
Процесс, в ходе которого вы проверяете, какая из двух версий
Аксессибилити, или «доступность»
Показывает то, насколько легко людям работать с интерфейсами сайтов и приложений. В том числе это касается людей с ограниченными возможностями. Пример хорошего аксессибилити
Анализ кликстрима
Кликстрим — это информация о том, какие сайты посещал пользователь до того, как прийти на ваш сайт, и после того, как он оттуда ушёл. Анализ кликстрима даёт представление, что интересует вашего пользователя, какие сайты кроме вашего он посещает и на какие сайты уходит.
Анализ ошибок
Тип полевого исследования, в котором устанавливается частота и тип ошибок, возникающих у пользователей, когда они используют продукт. Ошибка в использовании интерфейса — это состояние, когда пользователь получает от своего действия не тот результат, который ожидал. Причины этому две: плохой UX и недостаток знаний у пользователя. В незаконченном интерфейсе наверняка будут ошибки, их нельзя предотвратить только собирая информацию. Чтобы конечным пользователям было комфортно пользоваться продуктом, дизайнерам нужно привлекать их к проверке интерфейса.
Анализ задач
Процесс, во время которого дизайнеры анализируют действия, которые пользователю нужно совершить, чтобы решить свою задачу на сайте или в приложении.
Аналитика
Даёт понимание того, что работает и не работает в цифровом продукте. Показывает информацию о трафике на вашем сайте или в приложении. Говорит о том, откуда пришли пользователи и на каких страницах они бывают.
Вовлечённость
Показатель того, насколько хорошо продукт привлекает и удерживает пользовательское внимание. Для роста вовлечённости важно учитывать всё, будь то кнопка или меню на странице или экране.
Гештальт-принцип
Или «закон завершённого восприятия» гласит, что люди воспринимают объекты как часть
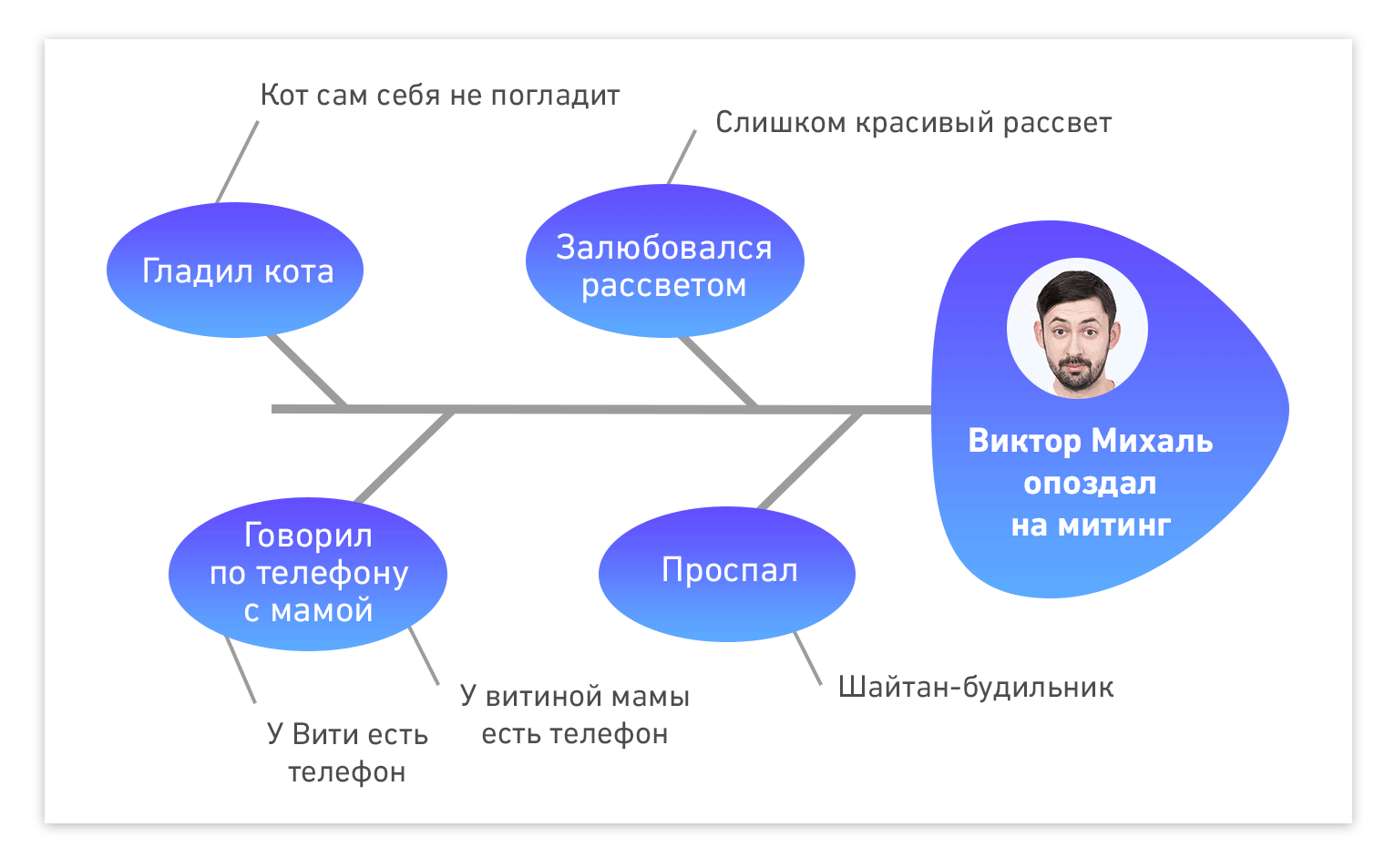
Диаграмма Исикавы
Помогает визуально представить список причин

Дневниковые исследования
Метод сбора качественных данных о поведении пользователей. Выглядит это так: через равные промежутки времени пользователи оставляют в специальном журнале записи о своём ежедневном пользовании продуктом. Исследования могут длиться от нескольких дней до месяца. Они показывают, как изменяются привычки пользователей, а также то, зачем они используют продукт.
Диаграмма потока задач
Диаграмма, с помощью которой можно отобразить пользовательский сценарий: последовательность задач, которые пользователю нужно сделать в приложении или на сайте. Пример
«Думать вслух»
Метод, используемый для сбора информации в проверке юзабилити. В течение тестирования дизайнеры просят пользователя проговаривать вслух то, что он думает об увиденном.
Закон Парето
Если применить этот закон к сайту или приложению, он будет гласить, что 20% функций продукта принесут 80% пользы. Из этого нельзя делать вывод, что 80% продукта создаются впустую. Речь идёт о том, что, скорее всего, только 20% функций обеспечат успех продукта.
Закон Фиттса
Правило, определяющее, как быстро вы попадёте по кнопке или полю на сайте или в приложении. Чем дальше и меньше цель, тем больше нужно времени, чтобы попасть в неё. Это правило нужно учитывать, когда вы создаёте элементы управления на сайте или в приложении. Кнопки, поля ввода, бегунки и другие элементы должны быть достаточно большими и расположены там, где этого ожидает пользователь.
Закон Хика
Описывает скорость принятия решения. При этом решение — это результат выбора. Чем больше вариантов, тем больше времени нужно человеку для принятия решения.
«Игра в сапёра»
Практика, которой не нужно подвергать пользователей. Она заключается в том, что пользователь бегло двигает курсором по странице, наблюдая, где именно курсор покажет, что здесь есть ссылка. Если пользователю пришлось таким образом искать ссылки на странице, у продукта очень плохое юзабилити.
Исследование бизнес-среды продукта
Сбор и анализ информации о том, что повлияет на пользовательский опыт: о будущих пользователях, их целях и инструментах, помогающих эти цели достичь; о физической среде, в которой продукт будет использоваться; о технических ограничениях.
Информация для анализа собирается с помощью интервью, воркшопов, опросов, просмотра похожих продуктов, работы
Исследование истинного намерения
Помогает описать опыт пользователя от взаимодействия с сайтом. В ходе этого исследования дизайнеры опрашивают пользователей, чтобы узнать ответы на следующие вопросы:
- кто посещает сайт?
- почему эти люди приходят на сайт?
- что им нравится и не нравится?
- насколько успешно сайт помогает им справляться с задачами?
Ответы на эти вопросы помогают дизайнерам лучше понимать пользователей и то, как удовлетворить их нужды.
Исследование пользователей
Цель исследования — понять нужды пользователей, их привычки и мотивации. Для этого используется наблюдение, анализ задач и другие методы.
«Ваш самый несчастный клиент — это ваш самый большой ресурс для изучения».
Билл Гейтс
Качественное исследование
Исследование поведения людей, отвечающее на вопросы «как?» и «почему?», а не на вопрос «сколько?». В качественном исследовании важно то, что определяет цели и поведение пользователя, а не численные данные, их описывающие.
Количественное исследование
Исследование поведения пользователей, сфокусированное на численных данных и статистике. Проводится с помощью опросов, анкетирования и обзора.
Конечные пользователи
Люди, которые используют сайт или приложение. Дизайнеры привлекают их для
Конкурентный анализ
Оценка сильных и слабых сторон нынешних и потенциальных конкурентов.
Коэффициент ошибок
Частота, с которой ошибки использования интерфейса возникают в определённый период времени.
Лёгкость освоения
То, насколько легко научиться использовать новый интерфейс.
Ментальная модель
Сумма представлений дизайнера о пользователе, которая позволяет ориентировать функции сайта или приложения под конкретные пользовательские цели. Чем ближе функции продукта к ментальной модели пользователя, тем продукт удобнее.
Метод составления свободного списка
Техника сбора информации, которая помогает узнать, как пользователь понимает определённый вопрос. Для этого человека просят в формате списка перечислить всё, что он думает касательно
Метод активного слушания
Это техника проведения интервью, при которой интервьюер поддерживает беседу, комментируя услышанное.
Опрос
Общение с целевой аудиторией, итогом которого станут ответы на вопросы из списка. Опрос проводится по телефону, с помощью интернета, лично и многими другими способами.
Перехватывающее исследование
Это исследование, которое проводится лично в общественном месте или на территории организации. Например, интервьюеры могут подходить к людям, выходящим из магазина и спрашивать их о полученных впечатлениях.
Персона
Образ типичного пользователя, который дизайнеры формируют из доступной информации и интервью. Личные данные персоны могут быть вымышленными, но информация, формирующая ментальную модель пользователя, должна быть реалистичной.
Поле ввода
Поле, куда пользователи вписывают текст или данные ты что клоп.
Пользовательские маршруты
Пользовательский маршрут — это последовательность шагов, которые выполняет пользователь, чтобы завершить свою задачу. Маршрут, по которому пользователи перемещаются внутри сайта чаще всего — это самый популярный маршрут (top path).
Правило трёх кликов
Гласит, что пользователи должны найти нужную страницу за три клика, иначе они уйдут с сайта.
Принцип KISS
«Будь попроще, дурачок» (Keep it Simple Stupid). KISS — это
Путь
Маршрут, который совершает пользователь, перемещаясь по сайту. Он может выглядеть, как «хлебные крошки» — один из типов отображения навигации.
Пятисекундный тест
Пользователям показывают интерфейс приложения или сайта в течение пяти секунд. Затем им предлагают перечислить всё, что они запомнили. Так можно узнать, работают ли ключевые визуальные образы и призывы к действию.
Репрезентативная выборка
Группа людей, наиболее точно соответствующая вашей целевой аудитории.
Совместный дизайн
Это подход к
Сортировка карточек
Метод призван проверить, понятна ли конечному пользователю информационная архитектура сайта или приложения. При помощи стикеров или
Технология айтрекинга (Eye tracking)
Это фиксирование активности глаз человека, наблюдающего за объектом на экране или в пространстве. В этом помогают программы, которые следят за движениями глаз пользователей на экране и показывают, в каком порядке и на что пользователи смотрят чаще всего.
Удалённое исследование юзабилити
Процесс, в ходе которого исследуют то, как пользователи взаимодействуют с интерфейсом. Особенность в том, что респонденты находятся на своей территории, а организаторы исследования используют программы для совместного использования экрана. Эти программы записывают лицо и голос респондента.
Преимущество такого исследования в том, что дизайнерам не нужно звать всех респондентов к себе. Как следствие, в исследовании может участвовать большое количество пользователей, а организаторы экономят время.
Уровень конверсии
Процент посетителей, которые выполнили целевые действия на сайте или в приложении. Уровень конверсии увеличивается в ходе её оптимизации.
Конверсионный маркетинг в
Фокус-группа
Этот вид исследования используют, чтобы собрать мнение людей о пользователях, продуктах, концепциях, прототипах, задачах, стратегиях и средах. Под руководством модератора группа людей обсуждает вопросы на тему, связанную с продуктом.
Целевая аудитория
Одна или несколько групп пользователей, для которых создаётся продукт.
Человеческие факторы и эргономика
Создание продуктов, систем или процессов с учётом того, что с ними будут взаимодействовать люди.
Шкала Ликерта
Метод исследования, в котором человека просят проранжировать свой ответ по шкале с позитивными, нейтральными и негативными оценками.
Эталонное тестирование юзабилити
Фиксирование текущего состояния юзабилити в качестве эталонного или в качестве «точки отсчёта». С ним будут сравниваться все последующие изменения.
Этнографическое исследование
Исследование будущих пользователей вашего продукта в их привычной среде с помощью наблюдения и личного интервью.
Юзабилити, или «удобство использования»
То, насколько приятно и эффективно пользователь взаимодействует с интерфейсом.
Юзабилити-лаборатория
Пространство для
HEART-методология
Позволяет измерять качество пользовательского опыта в большом масштабе по параметрам, которые показывают отношение пользователей к продукту: счастье (H — happiness), вовлечённость (E — engagement), принятие (A — adoption), удержание (R — retention) и успешность достижения цели (T — task).