Если вы пропустили
Проектирование и прототипирование
Участники со стороны Лайв Тайпинг:
- проектировщик интерфейсов;
- дизайнер;
- руководитель проекта.
На этом этапе дизайнеры разрабатывают макеты экранов в вашей фирменной стилистике или предлагают варианты разработки дизайна приложения в духе, наиболее подходящем назначению продукта.
Задача дизайна
Как и большинство студий разработки сайтов и мобильных приложений, Лайв Тайпинг создаёт функциональные сервисы, которые призваны решать реальные человеческие проблемы максимально удобным способом. В этом помогает дизайн. Его назначение — не развлекать людей или выделять продукт на фоне остальных за счёт кричащих цветов и нестандартных функций, а делать так, чтобы пользоваться продуктом было приятно, удобно и эффективно.
Что вам нужно понимать

Проект
Гайдлайны
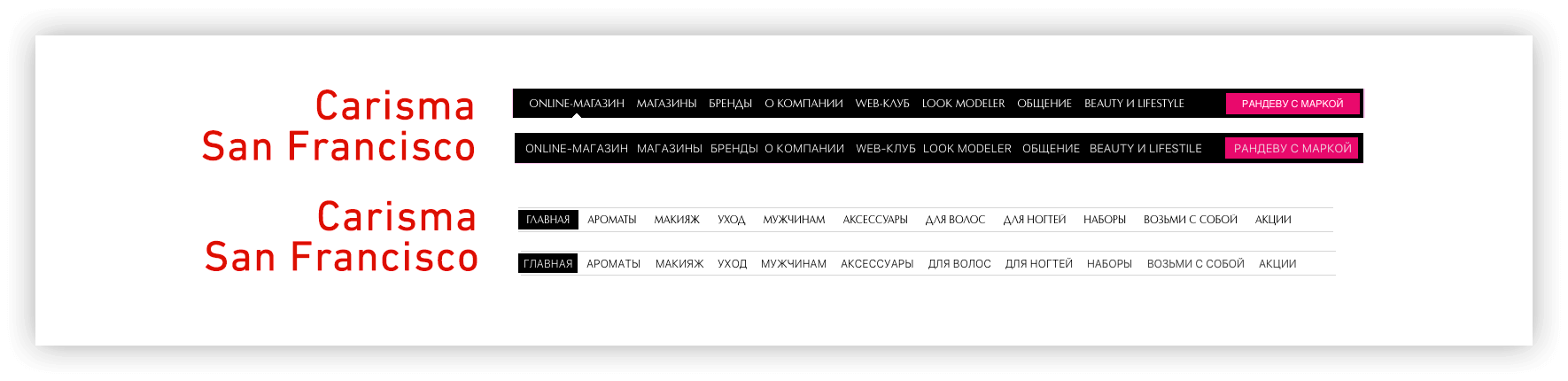
Самое важное в создании дизайна приложений — соблюдать гайдлайны Apple и Material Design. Гайдлайны Apple — это рекомендации по тому, как сделать дизайн пользовательского интерфейса таким же красивым и удобным, как и у других
продуктов бренда. Но с гайдами для
Почему так?
Согласно данным, размещённым в Google Play Developer Console, на момент написания этой статьи операционную систему Android поддерживает 15 105 уникальных моделей устройств. Все эти устройства отличаются разным набором кнопок, разными разрешениями экранов и другим.
Ещё для
Но Google всех спас и разработал Material Design — инструмент для дизайна и разработки
Accessibility
Если ваше приложение рассчитано на людей с ограниченными возможностями, дизайнер должен соблюсти принципы Mobile Accessibility. В первую очередь это касается слабовидящих и незрячих людей.
Когда к нам поступила заявка на разработку приложения для сбора пожертвований, дизайнер использовал два сервиса:
- Contrastchecker. Он подбирает такие цветовые сочетания шрифта и фона, чтобы читать текст с экрана мониторов и мобильных устройств было легче. Эти сочетания одобрены руководством по обеспечению доступности
web-контента (WCAG). Они оцениваются по шести критериям, учитывающим размер кегля, уровень контрастности и некорректное восприятие цветов.
- Stark. Это плагин для Sketch. Он открывается в виде окна, через которое просвечивается уже готовый дизайн, и проверяет элементы по тому же принципу, что и Contrastchecker.
Итоги этапа
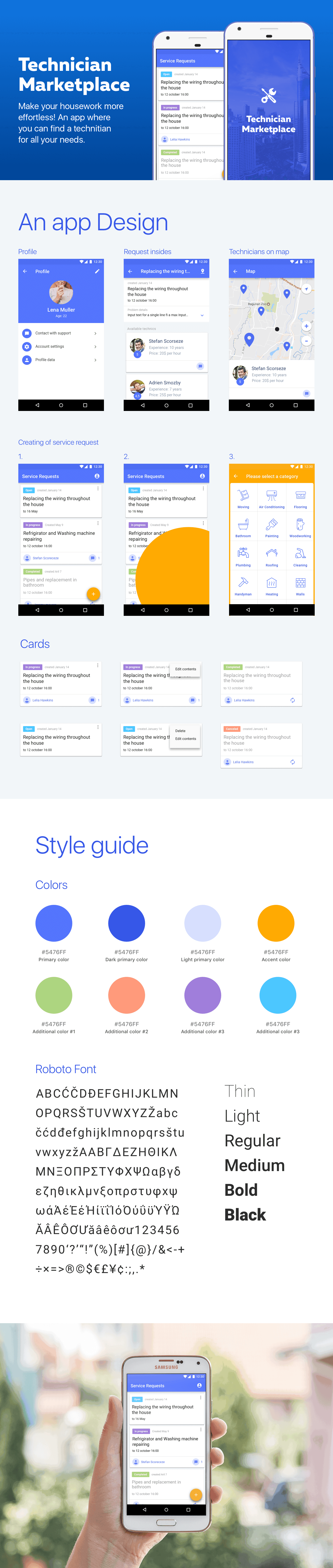
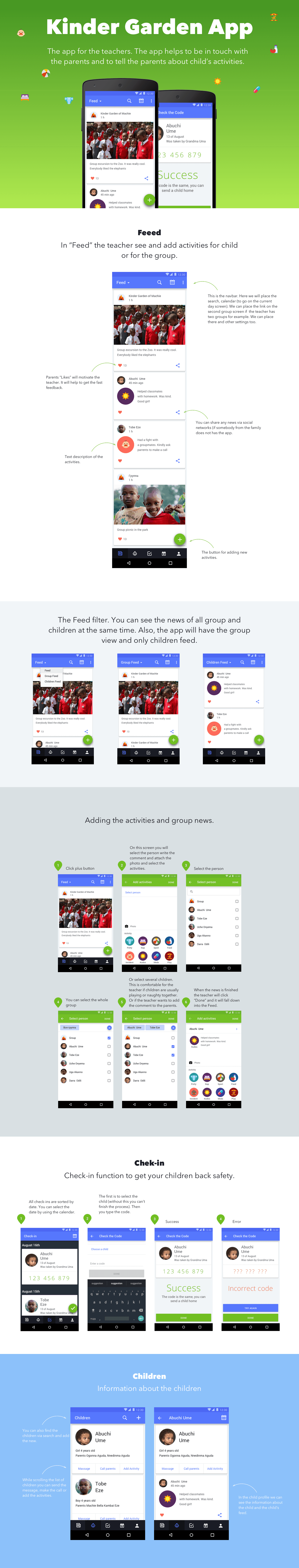
На основе проектирования и с учётом гайдлайнов дизайнеры рисуют в Sketch дизайн-макеты для приложений и сайтов, а иллюстрации и анимации создают в продуктах Adobe.
Также создаётся



Согласованные макеты и контент переходят в отдел разработки.