Если вы пропустили
Участники этапа со стороны Лайв Тайпинг:
- проектировщик интерфейсов;
- дизайнер;
- аналитик;
- тимлид;
- руководитель проекта.
Основной задачей на этом этапе становится создание интерактивного прототипа, сбор информации о продукте, утверждение общего видения проекта, создание технического и функционального заданий и сметы.
Разберём, как что такое прототипирование вебсайтов и мобильных приложений.
Прототипирование
Что это
Это создание интерактивного прототипа будущего приложения или сервиса. В его основу ложится информация о предметной области проекта и специфике бизнеса, собранная нашими специалистами. Прототип сайта или приложения представляет собой набор экранов, который выглядит почти как готовое приложение или сайт. На нём видно расположение элементов, по ссылкам можно кликать, на кнопки можно нажимать. Это даст вам ясное понимание того, как будет устроен будущий продукт, какие возможности стоит добавить, а от каких отказаться.
Зачем это нужно
Вы сможете показать прототип потенциальным пользователям и сэкономить время и деньги, проверив
Проектирование не даёт вам готовый продукт. «Почему тогда я должен платить за ваше понимание того, как вы будете делать проект?», — спросите вы. Ведь вы хотите платить за успешный запуск.
Вопрос резонный. А теперь ответ.
Во-первых , если мы не разберёмся, мы не сделаем проект успешным.Во-вторых , если вы не заплатите за то, что вам продают как проектирование, вы либо заплатите за него скрытым образом (например, за высокий процент издержек, заложенных на риски) либо вам придётся платить за то, чтокто-то исправит последствия так себе сделанного проекта.
(отрывок статьи «С чего начать разработку приложений»)
Что входит в прототипирование
Описание целевой аудитории
Дизайнеры погружаются в среду будущих пользователей и описывают типичных представителей целевой аудитории, или ключевых персон, их болей и страхов. Это помогает представить и устранить препятствия перед использованием сервиса.
Мы используем четыре метода:
- коридорный метод. Проблема обсуждается с ближайшими знакомыми и коллегами. Это самый простой и доступный, но самый ненадёжный метод;
- разговор с вами. Кому как не вам знать свою аудиторию, особенно если у вас уже есть действующий бизнес;
- полевые исследования. Если продукт для России, мы идём общаться с людьми. Если продукт для зарубежья, а пообщаться с ЦА нет возможности, то мы идём в интернет, читать форумы и блоги;
- проблемное интервью. Его задача — выяснить, действительно ли решаемая приложением проблема волнует пользователя, на какие действия он готов ради разрешения этой проблемы и как он решает её сейчас.
Пример: описать целевую аудиторию благотворительного сервиса. Гипотетически им могут пользоваться:
- бизнесмен. Его доход выше среднего, траты на благотворительность регулярны, он не хочет привлекать к этому внимание окружающих;
- эмпат. Он делает пожертвование внезапно, сочувствуя
чьей-то беде, и, вероятно, захочет привлечь к ней внимание остальных; - участник благотворительной программы. Он получает помощь благодаря пожертвованиям;
- родственник участника. Он захочет следить за ходом благотворительной кампании и привлекать к ней людей.
У всех этих персон разная мотивация для использования сервиса и, возможно, разные страхи. Чем больше таких персон, тем больше мотивов и страхов команда сможет выявить на этапе проектирования, и тем более дружелюбный интерфейс в итоге спроектирует дизайнер.
Построение пользовательских сценариев
Пользовательские сценарии — это цепочки шагов, которые делают пользователи на пути к целевому действию. Они нужны для того, чтобы увидеть важные и проблемные места интерфейса.
Пользовательские сценарии продумывают дизайнеры. Они задают несколько ключевых целей — предполагают, что пользователи могут делать с помощью сервиса (например, забронировать номер в отеле). Все шаги пользователя, которые ему теоретически нужно сделать для достижения этой цели, записываются.
После того, как цели разложены на такие сценарии, дизайнеры видят наиболее частые действия и представляют возможные проблемы. Это даёт понимание того, какие функции нужно будет упростить на следующих этапах.
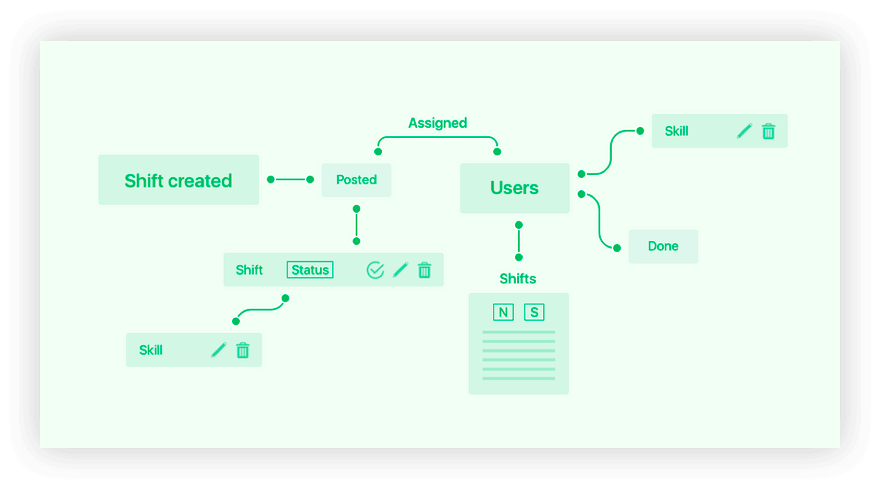
Сценарии имеют вид карты экранов.

Это пользовательский сценарий в Yodel — приложении для подбора исполнителя задачи из числа постоянного персонала сети быстрого питания. Менеджер создаёт задачу (Shift created) и объявляет конкурс среди исполнителей (Users). Способности исполнителя (Skills) должны соответствовать тем, которые предъявляются в описании к задаче. Подробности о работе над проектом читайте в кейсе.
Обзор рынка
Отличный продукт получится только тогда, когда учитывается удачный опыт предшественников. Поэтому дизайнеры выбирают лучшее из чужих проектов и думают, как это применить при создании нового.
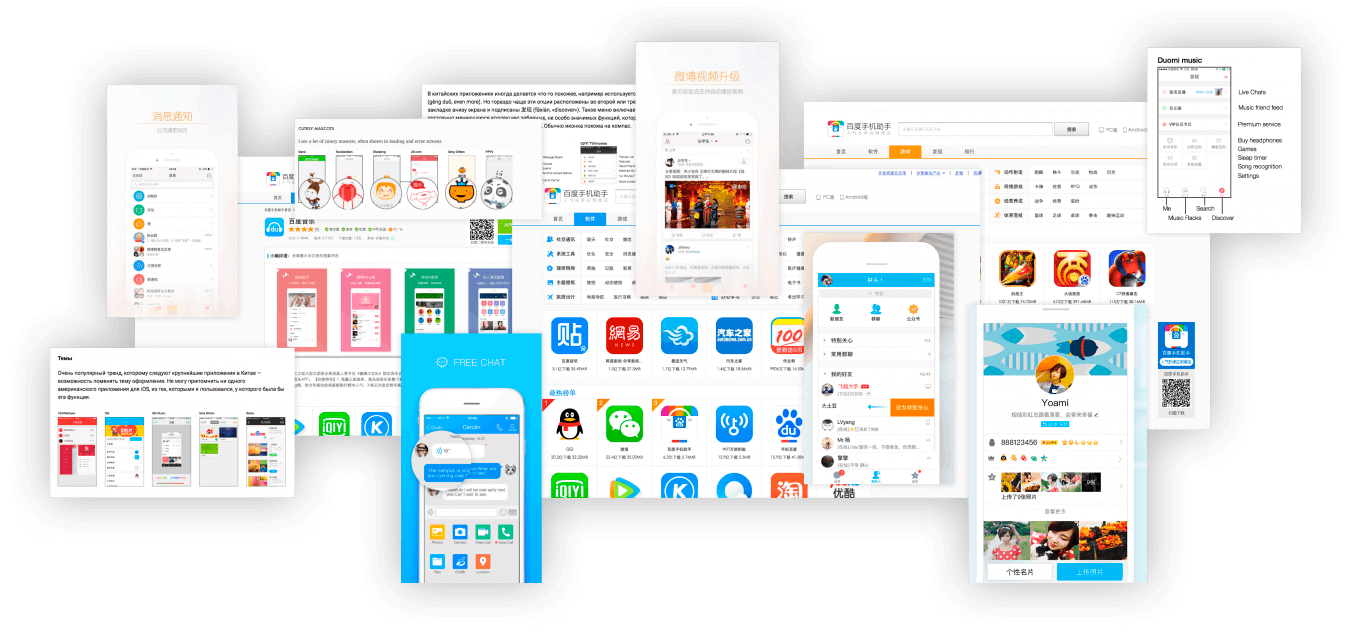
Сперва дизайнеры ищут похожие приложения. Анализируется то, что сделано хорошо и что плохо. Выписав все плюсы и минусы, дизайнеры думают, что взять из лучшего и как избавиться от худшего.

В работе над дизайном Mandu, китайского приложения для чтения статей офлайн было важно учесть эстетику местных популярных приложений. Мессенджер QQ был среди таких: его чистый интерфейс и преобладание в нём светлых оттенков фокусируют внимание пользователей на тексте, а именно это нужно в Mandu. Подробности о работе над проектом читайте в кейсе.
Если у вашего проекта в прошлом не было аналогов, то обзор проводится в смежных областях. Прежде не было приложений для футбола? Хорошо, посмотрим хоккейные.
Проектирование
На этой стадии в игру входит аналитик. Вместе с командой он глубоко разбирается в той области бизнеса, для которой создаётся проект. Соответственно, команда понимает, что нужно вам и пользователю, зачем это нужно и получит ли пользователь ожидаемый результат.
Функциональное проектирование
В ходе встреч — проектировочных сессий — аналитик слушает вас и фиксирует ваши пожелания, особенно неявные. В эти минуты он собирает материал для функционального проектирования — описания типов пользователей и их количества, как каждый их них взаимодействует с системой и каким должен быть итог этого взаимодействия.
Результатом становятся пользовательские сценарии, но уже в текстовом виде, а не в виде экранов приложения. Сценарии разбивают приложение на основные функциональные блоки, например:
а) работа с профилем;
б) работа со списком заявок;
в) вход в приложение.
Функциональные блоки помогут всей команде — разработчикам, тестировщикам, менеджерам — работать на следующих этапах в единой структуре. Затем на основе этого разбиения формируется полное функциональное задание.
Техническое проектирование
Если функциональное проектирование касается поведения системы, то техническое касается его внутреннего устройства. Техническим проектированием занимается специалист с техническим бэкграундом и опытом работы с подобными системами, соответствующим вашему проекту: системный аналитик,
Если технические решения не оценить на этапе прототипирования, то это придётся делать только на этапе разработки дизайна или в его конце. Как результат, итоговая оценка может сильно поплыть, ведь в ходе разработки прототипа сайта или мобильного приложения и работы над его внешним видом содержание проекта — подключаемые сервисы, функциональность, сложность интеграций — может измениться и усложнить задачу проектной команде. Совместная работа дизайнера, аналитика и системного архитектора (разработчика или технического специалиста) не позволяют этому случиться. Кроме того, аналитик и архитектор на этом этапе могут подобрать оптимальное техническое решение, чтобы реализовать нужную вам функциональность приложения, или предложить несколько вариантов решения вашей задачи.
В ходе создания прототипа сайта или приложения могут проясниться те из ваших пожеланий, о которых вы не думали при составлении сметы. На проектировании мы всё это учитываем и отображаем в прототипе. Когда он вас полностью устраивает, мы вносим в смету проекта уточнения.
Что должно получиться
- Интерактивный прототип. В нём нет внешних признаков конечного продукта (фирменных цветов, иллюстраций, анимации), но из интерфейса понятно, что пользователь сможет делать на каждом экране. Дизайнеры связывают экраны с помощью специальных сервисов — Marvel или Invision. Сервисы имитируют работу кнопок и показывают переходы между экранами. Прототип можно тестировать на реальных пользователях и получать от них обратную связь.
- Функциональная структура приложения. Это список эпиков, пользовательских историй и юзкейсов, которые затем можно использовать для написания функционального задания на разработку приложения и формирования детальной сметы. Подробности о плюсах проектирования и прототипирования сайтов и мобильных приложений читайте в описании услуги.
- Техническое и функциональное задание. Это набор документации, которая аккумулирует, структурирует и описывает всю информацию, полученную в ходе проектирования. ТЗ и ФЗ снимают все вопросы об устройстве и функционировании проекта. С ними вы можете пойти к любому подрядчику и быть уверенными, что вашу задачу поймут без искажений и смогут сделать точную оценку. Документация является «вещественным» результатом этапа, после её приёмки подписывается акт выполненных работ.
Следующий шаг — дизайн.