Когда я первый раз сделала дизайн мобильного приложения и передала его разработчикам, то казалось, что на этом моя работа закончена. Однако по неопытности я не учла многих вещей. Разработчики часто писали в рабочий чат и подходили с просьбами
Вместе с этим они советовали мне, как сделать для них лучше и удобнее в следующий раз. Их советы я по крупицам собрала в
Для опытных ребят эти советы могут показаться простыми и банальными, но если бы я в свое время прочитала такой
Важное замечание.
Я буду опираться на процесс, который принят у нас в Лайв Тайпинг: дизайнеры рисуют все макеты интерфейсов в Sketch, а разработчики принимают их в Zeplin. Это удобно, потому что:
- Zeplin работает и на Windows, и на «маках»;
- разработчик работает с цельным макетом, в котором легко ориентироваться;
- дизайнеру легко поддерживать проект приложения и быстро вносить правки;
- разработчик может смотреть все расстояния между элементами и загружать нужные материалы, которые не генерируются кодом, прямо в интерфейсе Zeplin.

Исходя из того, что мы пользуемся парой
Упорядоченная работа дизайнера в Sketch
Структурированный макет делает жизнь прекраснее не только для разработчика, но и для дизайнера. Так будет меньше путаницы, а передача проекта другому дизайнеру не отнимет лишнего времени. Поэтому стоит упорядочивать макет по мере работы с ним, а не после того, как он закончен. Итак, о чём нужно позаботиться.
- Ведите макеты для iOS и для Android в отдельных файлах.
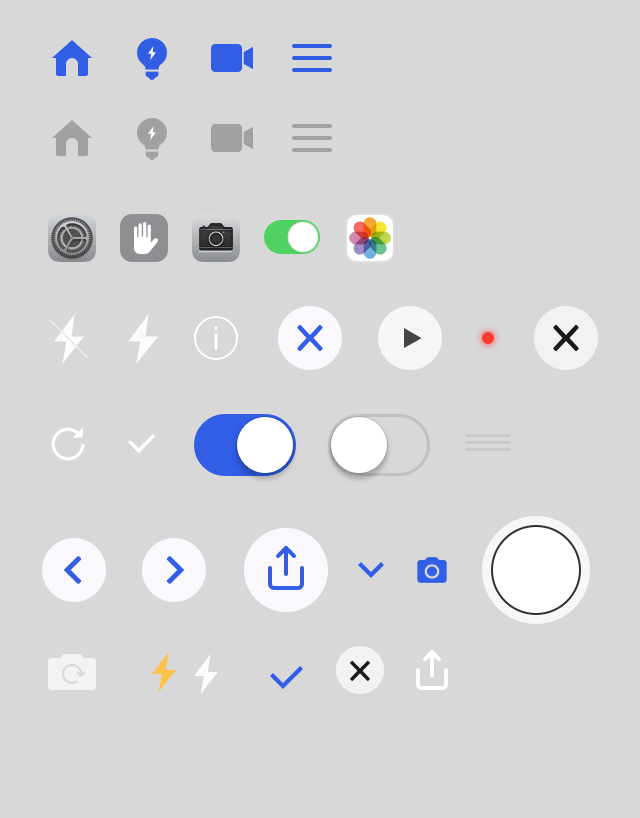
- Все повторяющиеся элементы (иконки, элементы управления, таб- и
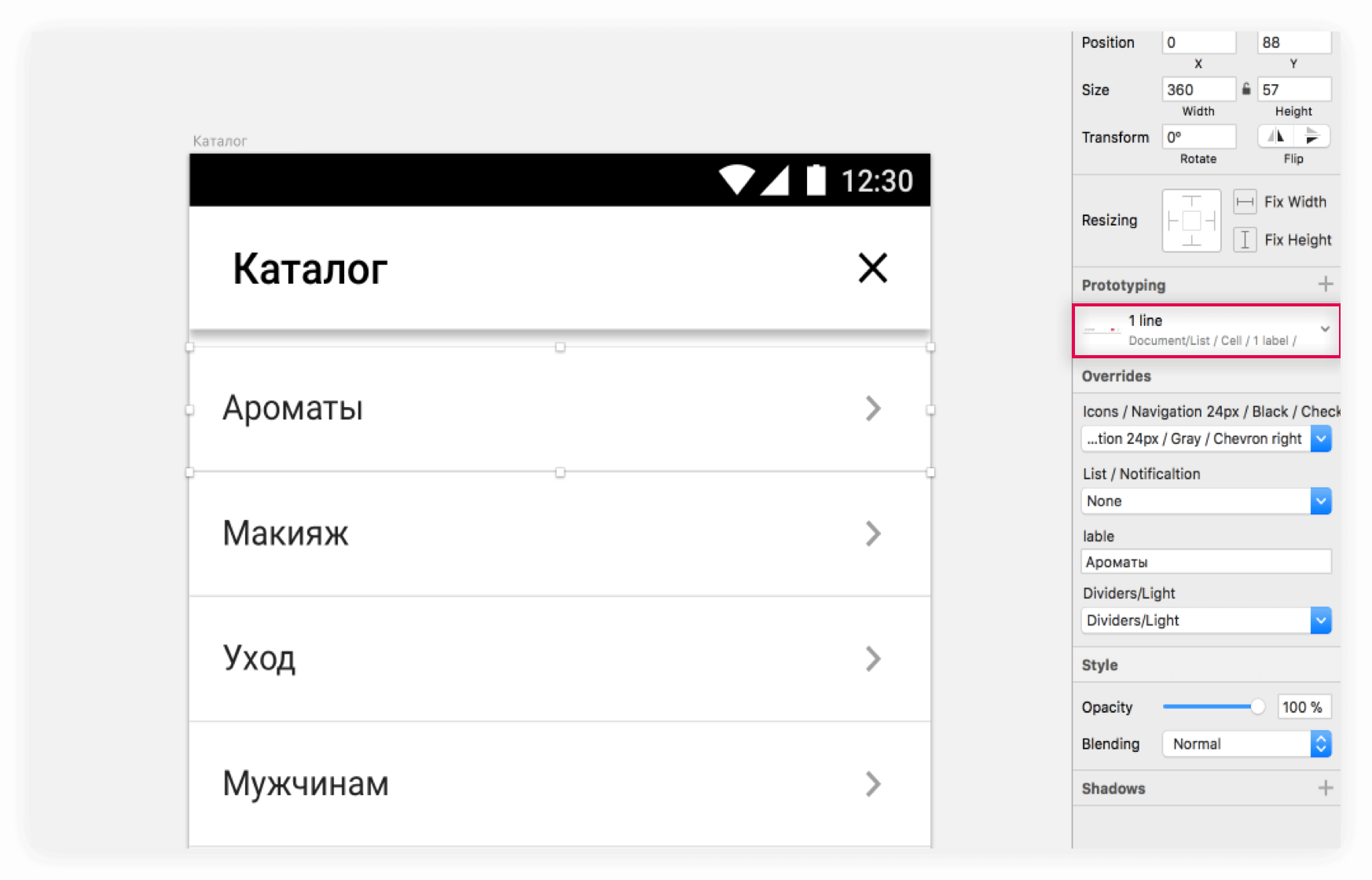
статус-бары , кнопки, девайдерыи т. д. ) делайте символами. Если вы работали в Photoshop, то наверняка помните в нём возможность создаватьсмарт-объекты . Символы в Sketch работают по тому же принципу. Когда вы создаёте символ и используете его в качестве повторяющегося в макете элемента, вы можете изменять все его копии сразу, редактируя только сам символ. Ещё один занимательный факт о символах: с ними повторяющийся элемент в любом месте макета будет одним и тем же, и в конце работы вам не нужно будет подчищать отличающиеся кнопки или иконки. А если рабочий файл нужно передать другому дизайнеру, вам не придётся ему объяснять, какая из десяти похожих кнопок правильная. Подробнее о том, как создавать символы, хорошо рассказано в этой статье.

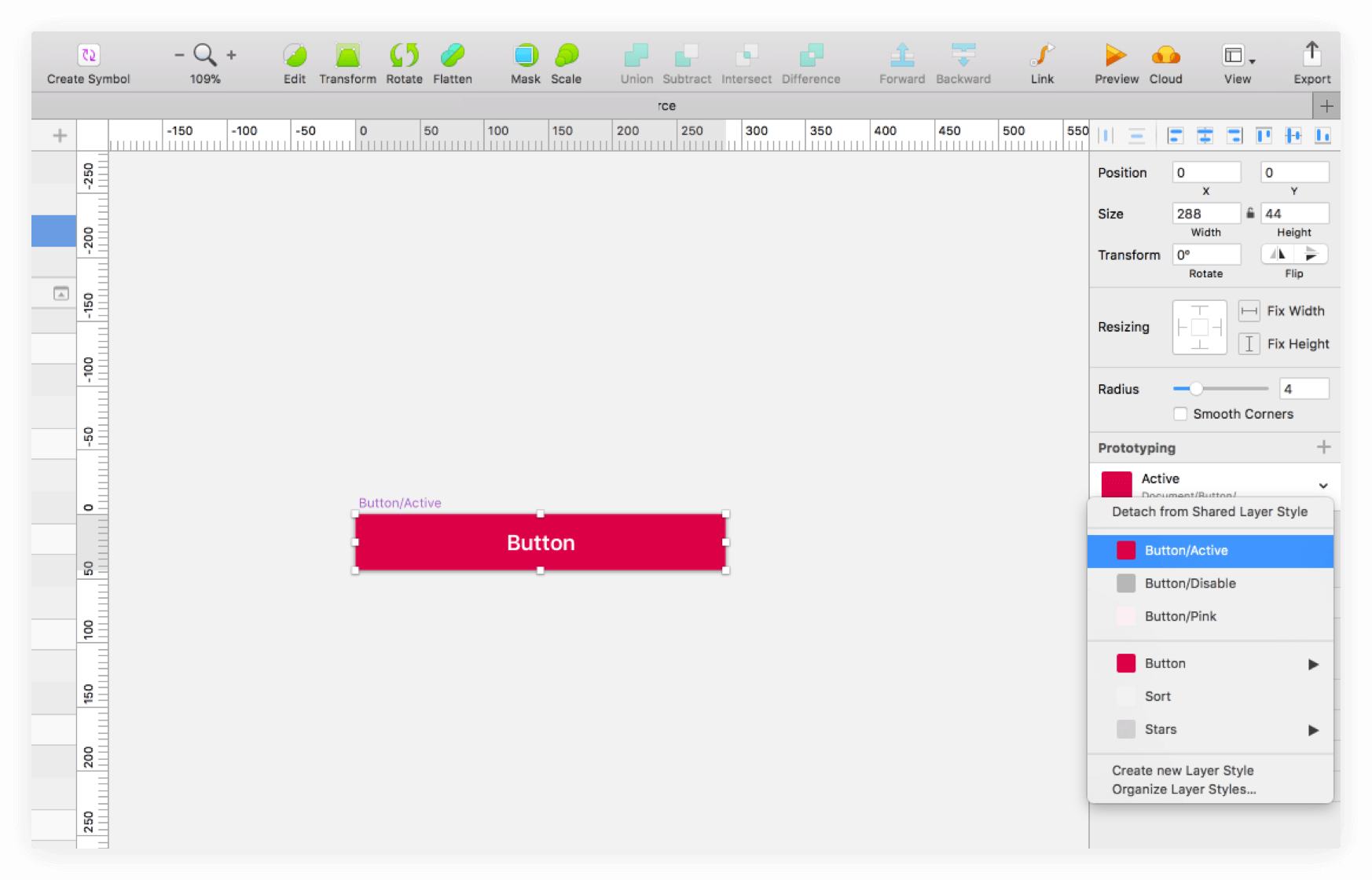
- Всем элементам, которые повторяются в приложении больше двух раз (цвета, текст
и т. д. ), заранее присвойте стили.

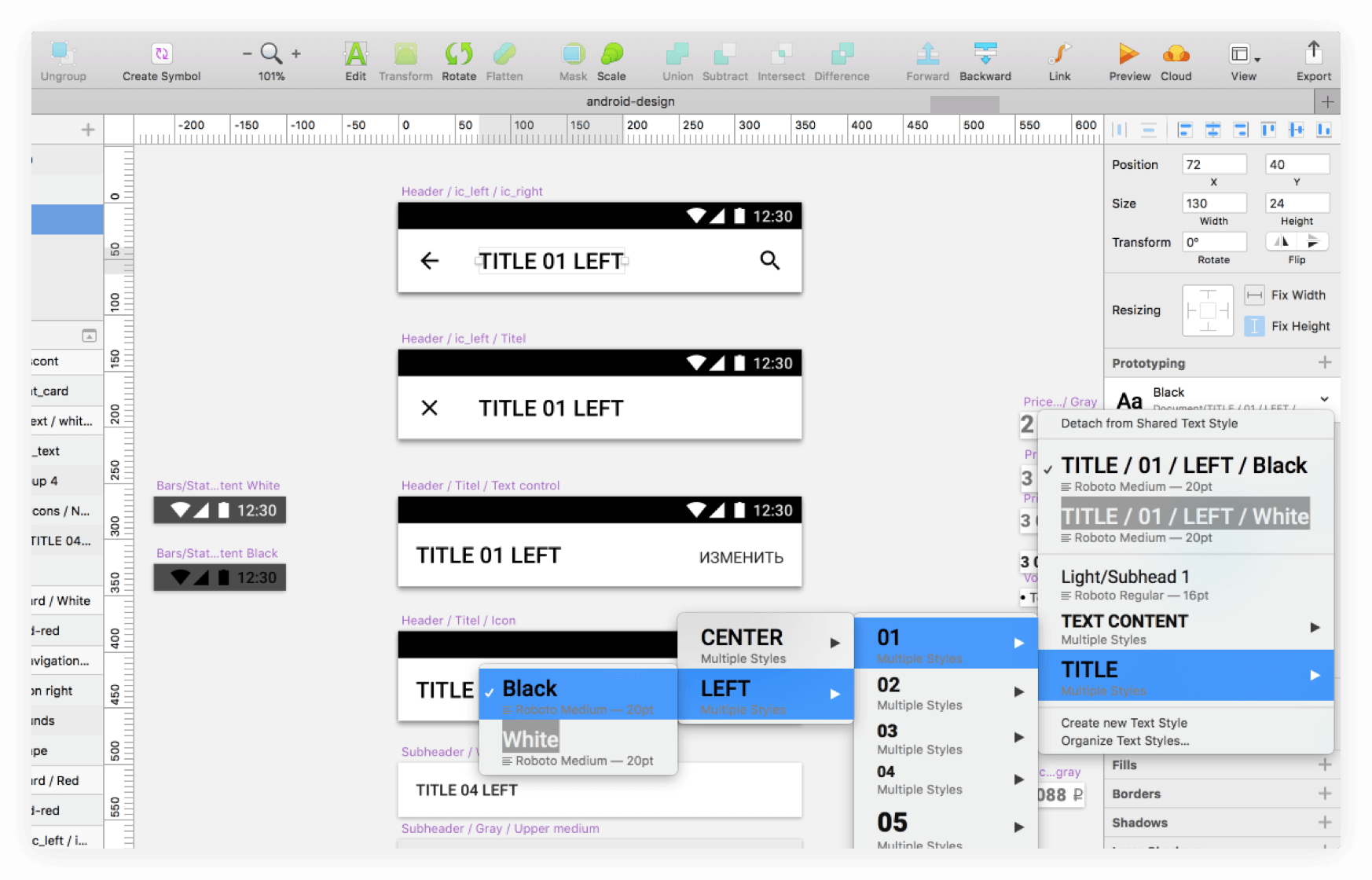
Стили ускорят вашу работу и не дадут применить к элементу похожий, но не идентичный цвет. Вы избежите ошибок с интерлиньяжем, цветом, размером, начертанием и самой гарнитурой. Когда вам нужно поменять размер шрифта, например, в блоках основного текста, вы сможете быстро изменить вид всех текстовых блоков с таким же стилем. Но! Если вы хотите оформить блок под конкретное окружение на одном экране — не редактируйте его стиль: другие текстовые блоки с этим стилем «поплывут».
Называть текстовые стили стоит осознанно, так вы сможете применять его быстрее. Например, по такому принципу: для чего используется текст, начертание (regular), размер (17 pt).

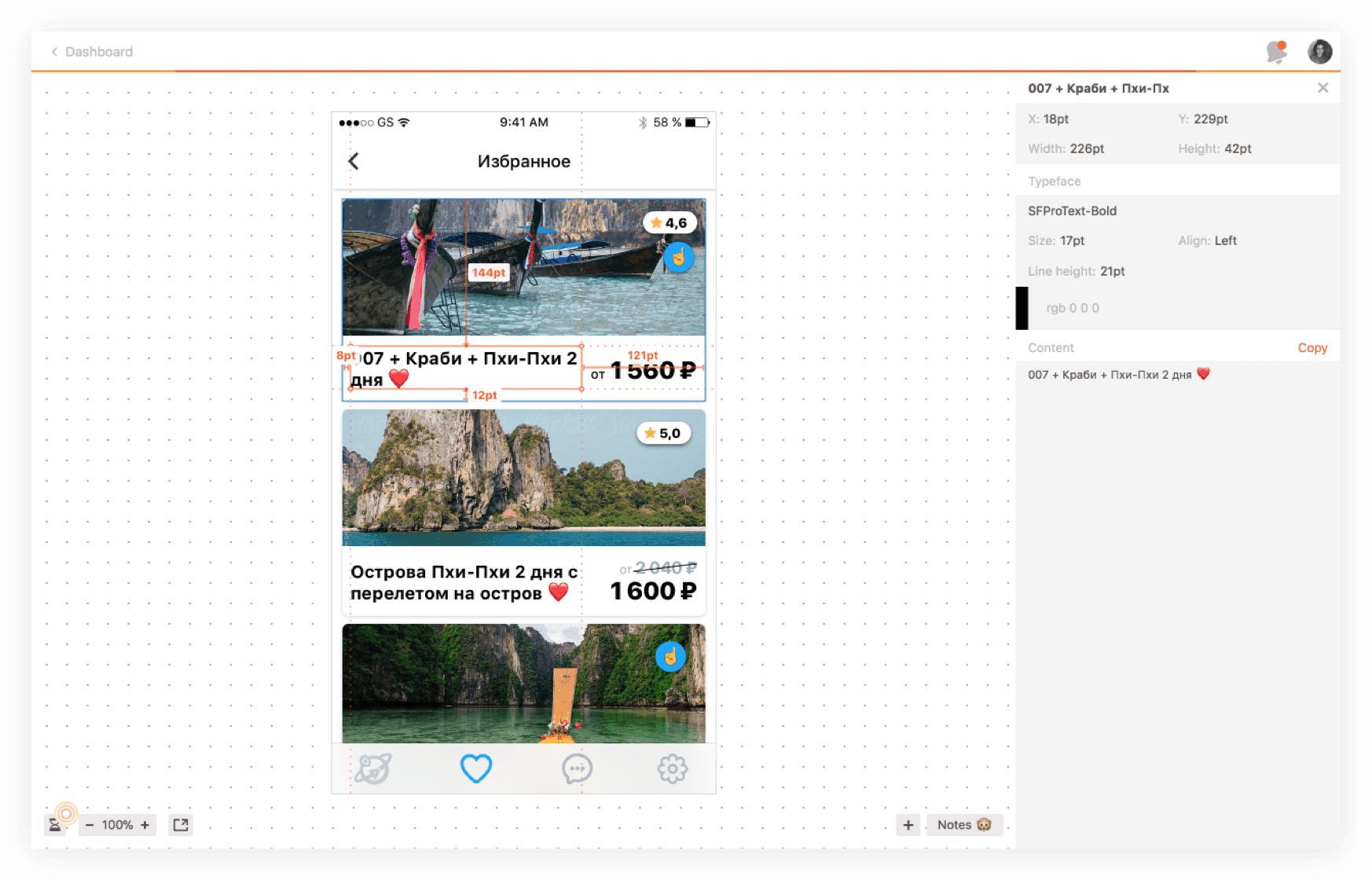
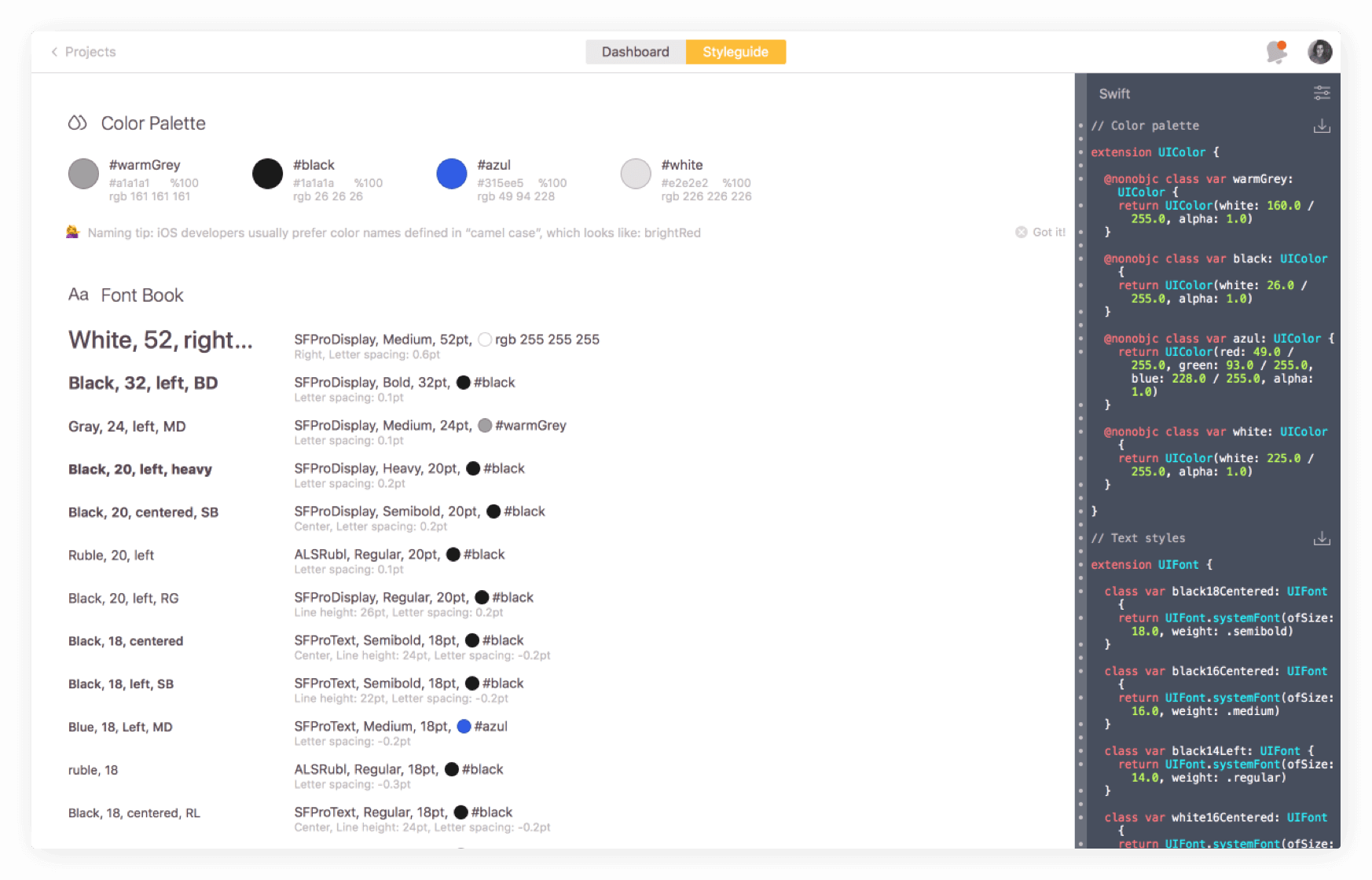
Когда вы экспортируете проект в Zeplin, все цветовые и текстовые стили можно будет добавить на удобную и понятную панель — разработчик при первом же знакомстве с макетом увидит, с чем он будет работать.

- Мы в Лайв Тайпинг чаще всего следуем рекомендации «на одном экране не больше четырёх начертаний и кеглей одного шрифта». Это экономит время разработчика и чаще всего оправдано с точки зрения эстетики и юзабилити.
- У каждого повторяющегося элемента в приложении должен быть одинаковый паддинг — расстояние для отступа с четырёх сторон. Следите за тем, чтобы на каждом экране такой элемент стоял в одном и том же месте и на одинаковых расстояниях от других элементов.
- Договоритесь внутри команды о правилах наименования элементов и придерживайтесь их. Мы приняли у себя такой порядок: сокращение от типа объекта_название объекта. В итоге должна получиться вот такая запись — ic_name, где ic означает icon, а name — название этой иконки. Название не должно содержать кириллицы и дополнительных символов, если только это не нижнее подчеркивание.
Почему это важно? Название элемента должно отсылать к его функции. Если из Zeplin скачать элемент с названием, например, shape1, то остаётся непонятным, в какую часть проекта его встраивать. Разработчик может переименовать загруженные файлы с элементами сам, но на каждый элемент у него будет по три файла для iOS и по пять для Android. Столько файлов нужно, чтобы элемент хорошо выглядел на разных устройствах, и Sketch «нарезает» их в таком количестве автоматически. Но переназывать их все вручную — нерациональная трата времени. Когда дизайнер называет все элементы осмысленно и заранее, он экономит время команды.

- Следите, чтобы в размерах элементов и в расстояниях между ними не было дробных пикселей. А ещё лучше выражайте все размеры и расстояния чётными числами. Дробные пиксели в расстояниях могут появиться, если вы выравниваете элементы по центру относительно друг друга, пользуетесь функцией round pixel или меняете размеры иконки. Если векторную иконку не получается выровнять вручную, вокруг неё можно создать пустой прямоугольник с правильными размерами и объединить его вместе с иконкой в символ. При экспорте в Zeplin вы получите иконку с паддингом правильного размера.
- Ещё одна хорошая привычка — сразу содержательно называть артборды в Sketch. Это полезно, если вы каждый раз рисуете новый экран на новом артборде. Когда вы экспортируете дизайн приложения в Zeplin, содержательные названия артбордов облегчат разработчику ориентацию в макете.
- Сразу группируйте в Sketch экраны макета по табам или разделам в приложении — так будет проще ориентироваться уже вам.

Подготовка макетов для передачи разработчикам
- Проверьте ещё раз все пункты по списку выше.
- Вынесите все элементы, которые разработчик не может создать кодом, в отдельный артборд. Это могут быть иконки, карточки и другие элементы. Когда все такие элементы собраны в одном месте, найти их проще.

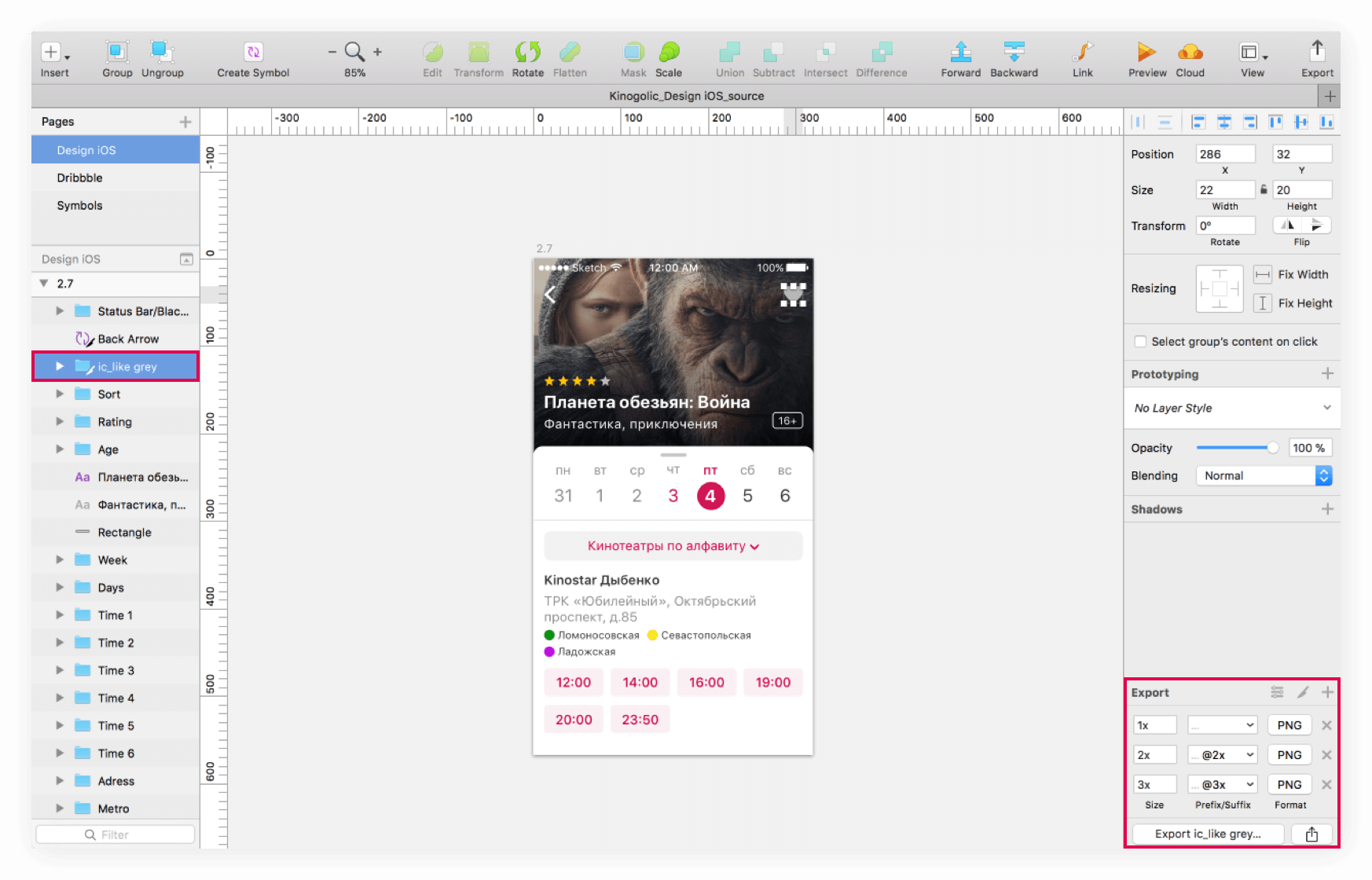
- Нарежьте все графические элементы, которые разработчик не сможет отобразить кодом. Для этого сохраните элементы в пяти разных размерах для Android и в трех размерах для iOS. Разработчик будет скачивать себе все эти файлы по мере надобности. Перед этим не забудьте правильно их назвать.
- Если вы делаете приложение для iOS, нужно предусмотреть, как оно будет выглядеть на разных устройствах (для iPhone 5, 6, 7, 7+, 10): если
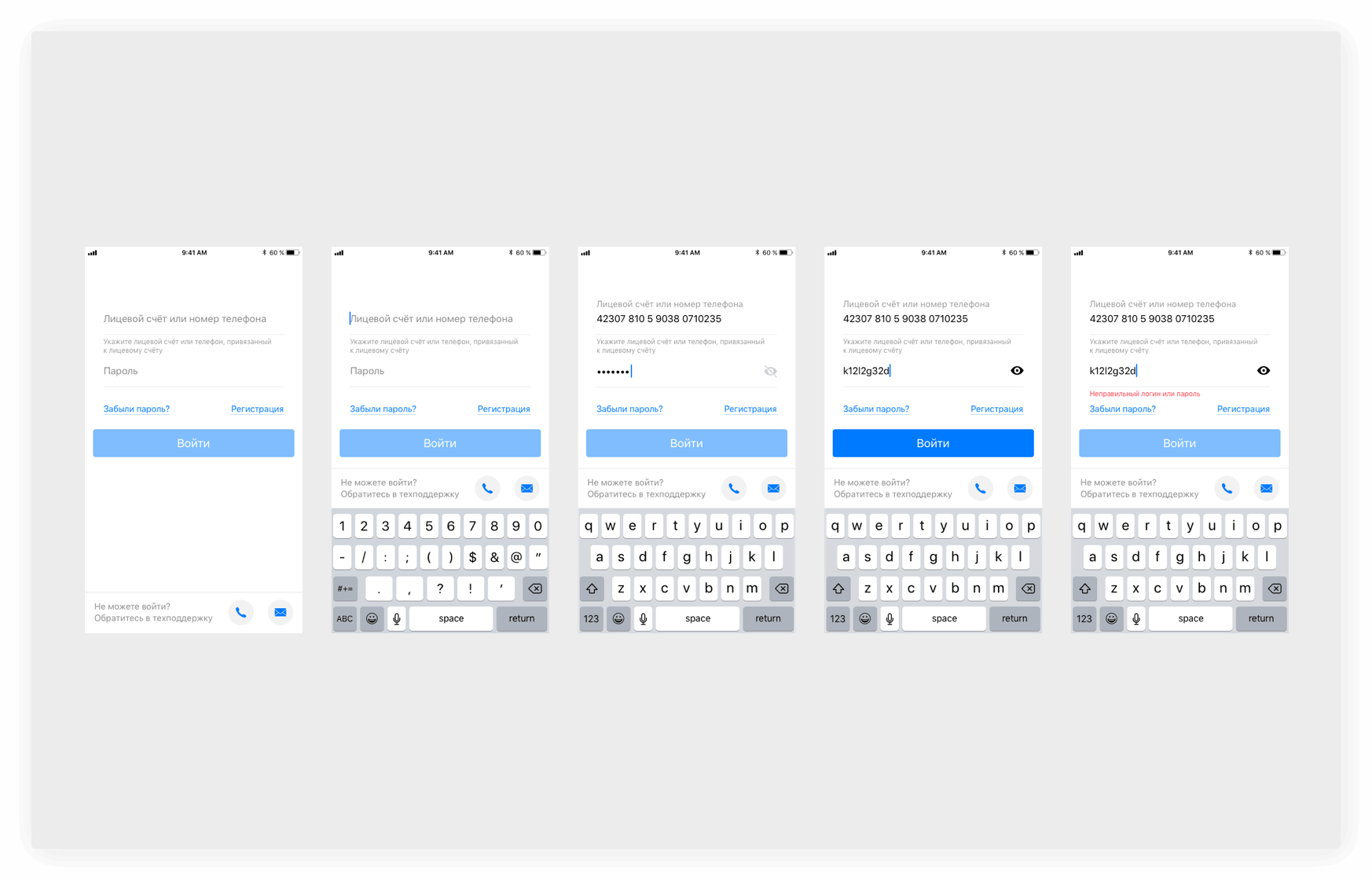
какие-то элементы отличаются, нужно показать это. Мы делаем так: создаем отдельный борд в Sketch, указываем версию смартфона и показываем, как элементы будут выглядеть для конкретной модели. - Покажите все состояния повторяющихся контролов: как выглядит ховер, как выглядит нажатие кнопки, как выглядит форма с активной клавиатурой и без неё, как выглядит поле, когда в него вводят текст, как оно выглядит, когда текст введён
и т. д.

- Обращайте внимание на то, что говорят гайдлайны в таких случаях, чтобы разработчикам не пришлось делать лишнюю работу, если речь идет об Android.
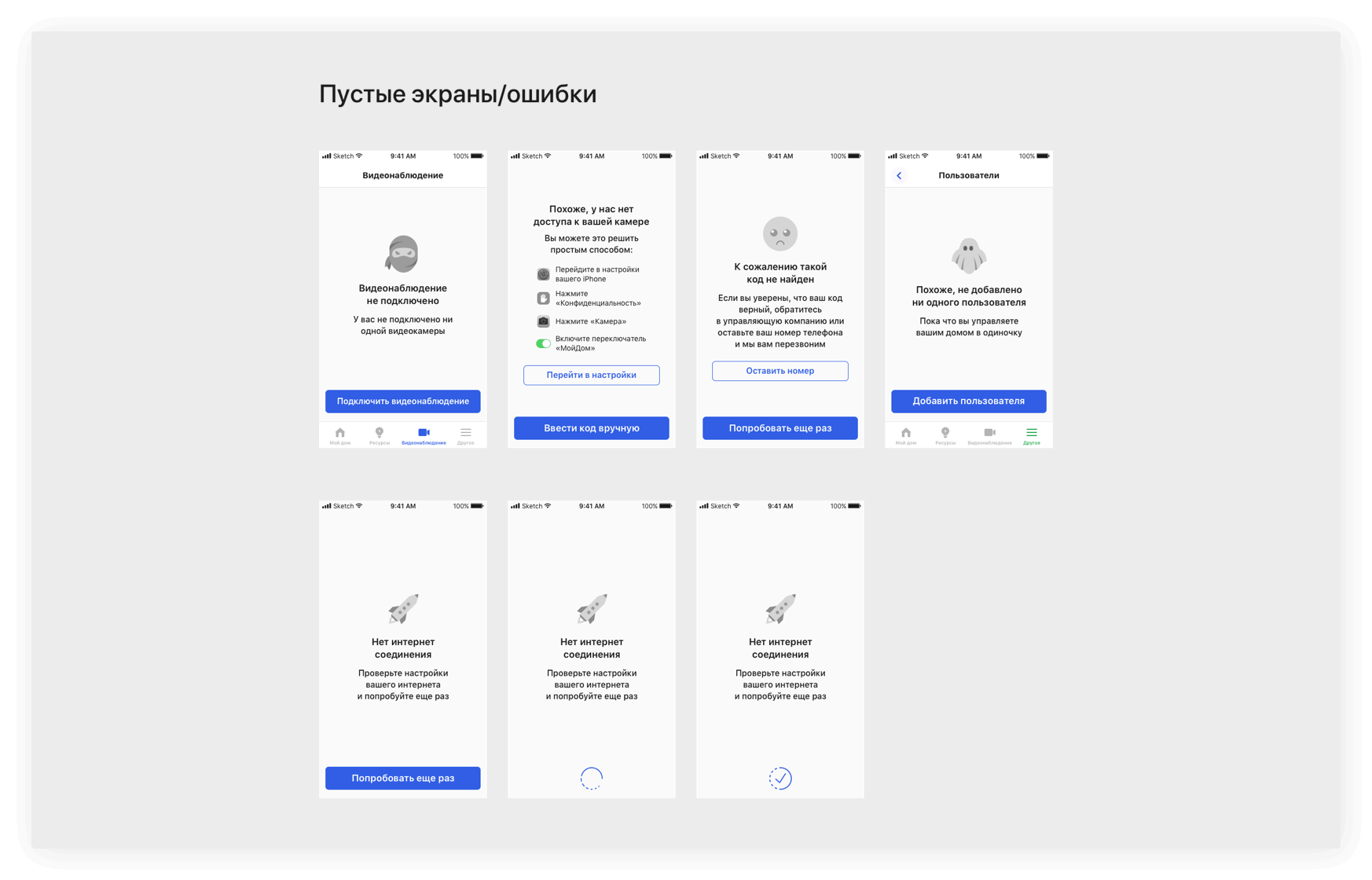
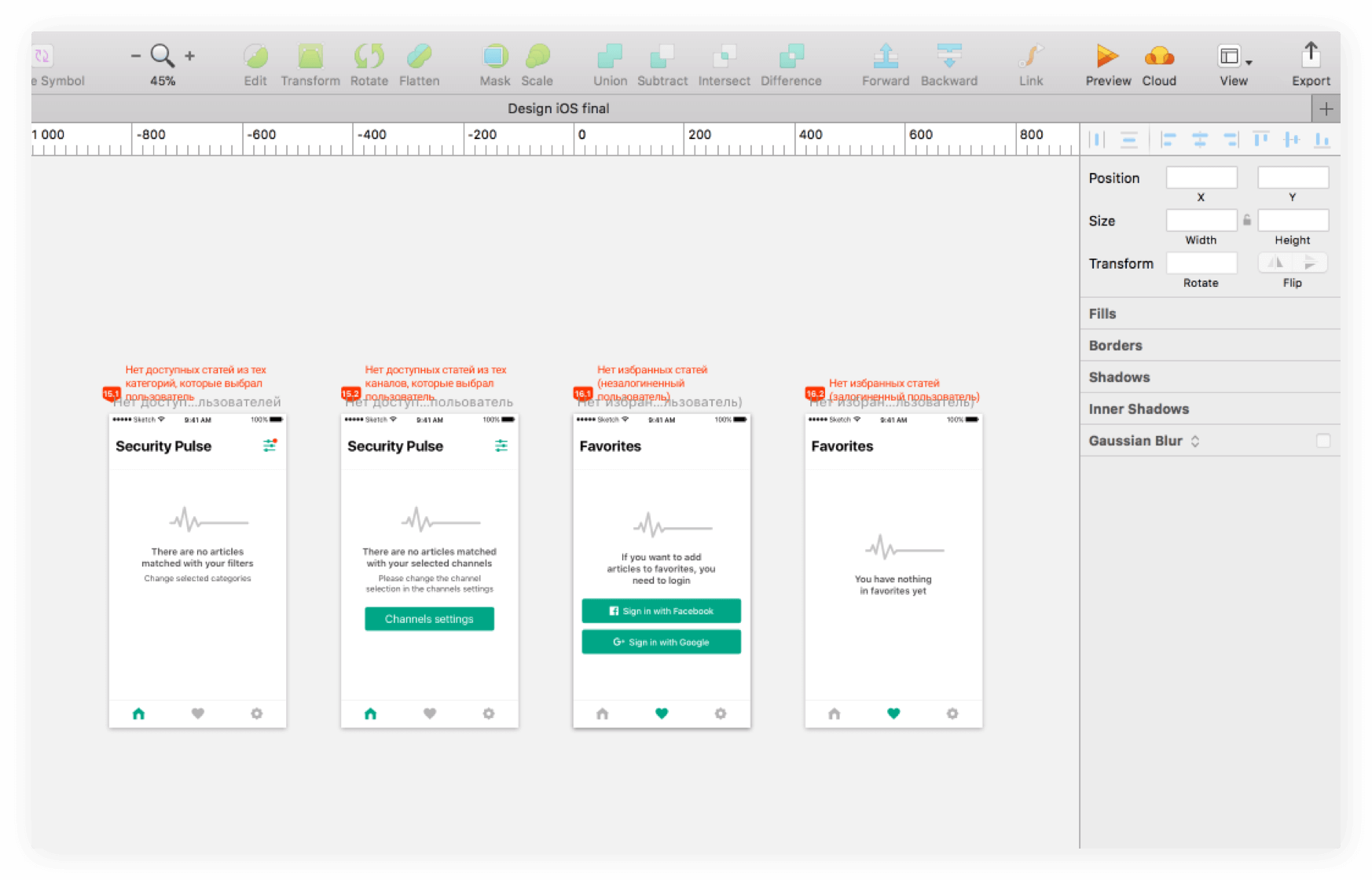
- Продумайте, как должны выглядеть ошибки в приложении. Например, что должно показать пользователю приложение, если тот задаст параметры фильтров, под которые не подпадает ни один элемент из перечня? Как должен выглядеть экран с избранными товарами, когда пользователь ещё ничего не добавил в избранное? Что делать, если нет соединения с интернетом? Составьте список всех подобных ситуаций и покажите, как они должны выглядеть, предложите пользователю другое логичное действие вместо недоступного.


- Не забывайте, что приложению нужен лоадер и
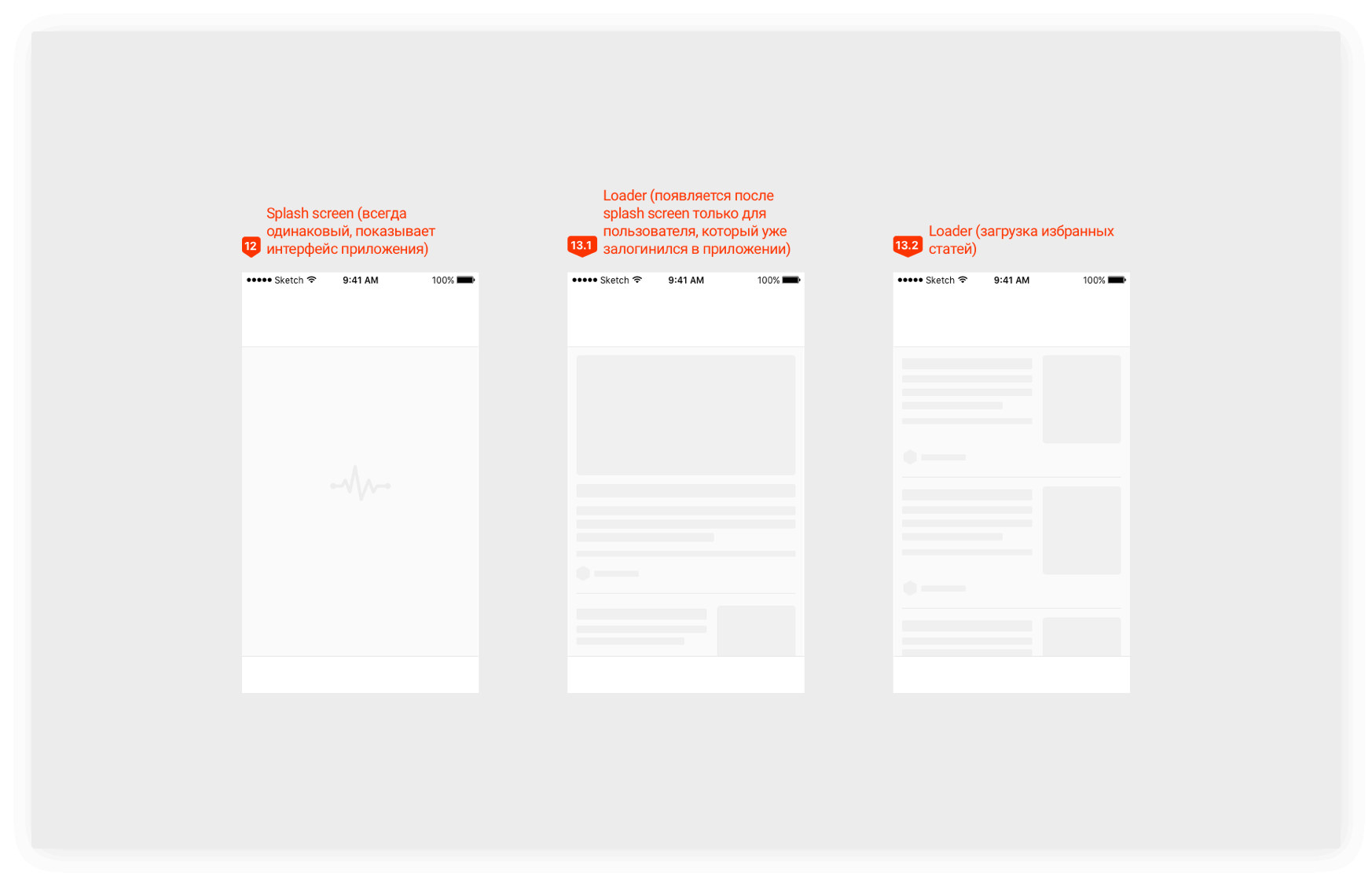
сплэш-скрин .Сплэш-скрин — это экран, который пользователь видит перед экраном прелоадера. Как пишет в одной из своих статей Илья Бирман, «заставки при загрузке приложений не нужны: они не решают никакой задачи пользователя». В том, чтобы занимать весь экран заставкой (то есть лоадером) с рекламой продукта, которым человек и так начал пользоваться, мало смысла. Вместо этого лучше показать скриншот экрана приложения или упрощенные блоки контента на экране, как на примере ниже.

Это поможет пользователю сориентироваться в интерфейсе. Лучше не полениться и добавить на каждый раздел прелоадер, соответствующий контенту. Пользователю это поможет больше, чем простой лоадер.
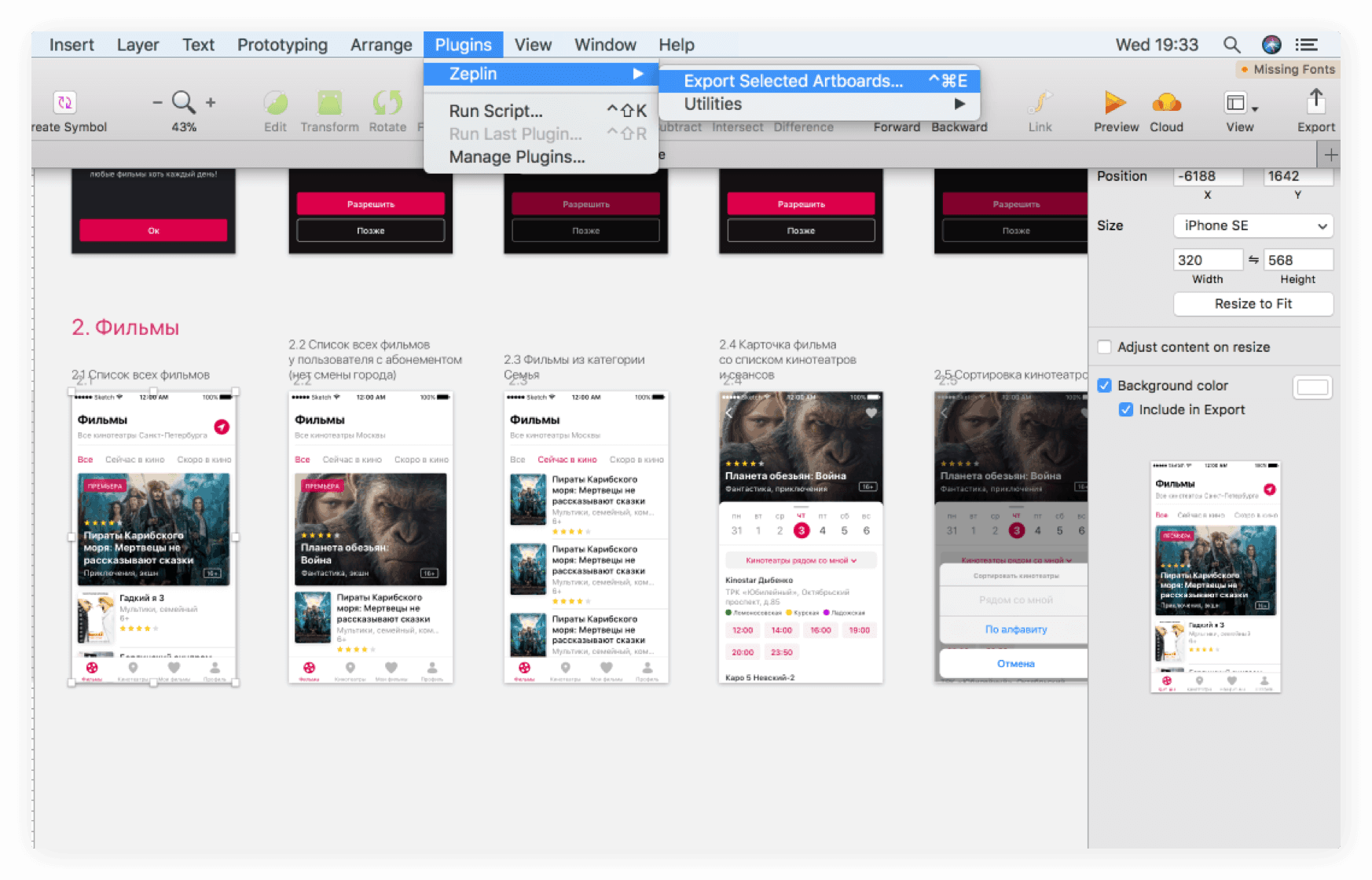
- Кроме лоадера отобразите все нетипичные состояния экрана при скролле. На примере ниже пользователь перемещается по карточке фильма вниз, при этом сверху закрепляется календарь. Он помогает выбирать сеансы в разные дни недели. Такие особенности интерфейса нужно продумывать и показывать до того, как за макет возьмётся разработчик.

- Загружайте в Zeplin все цвета, используемые в приложении, и все стили шрифтов: начертания, размер и цвет шрифта.
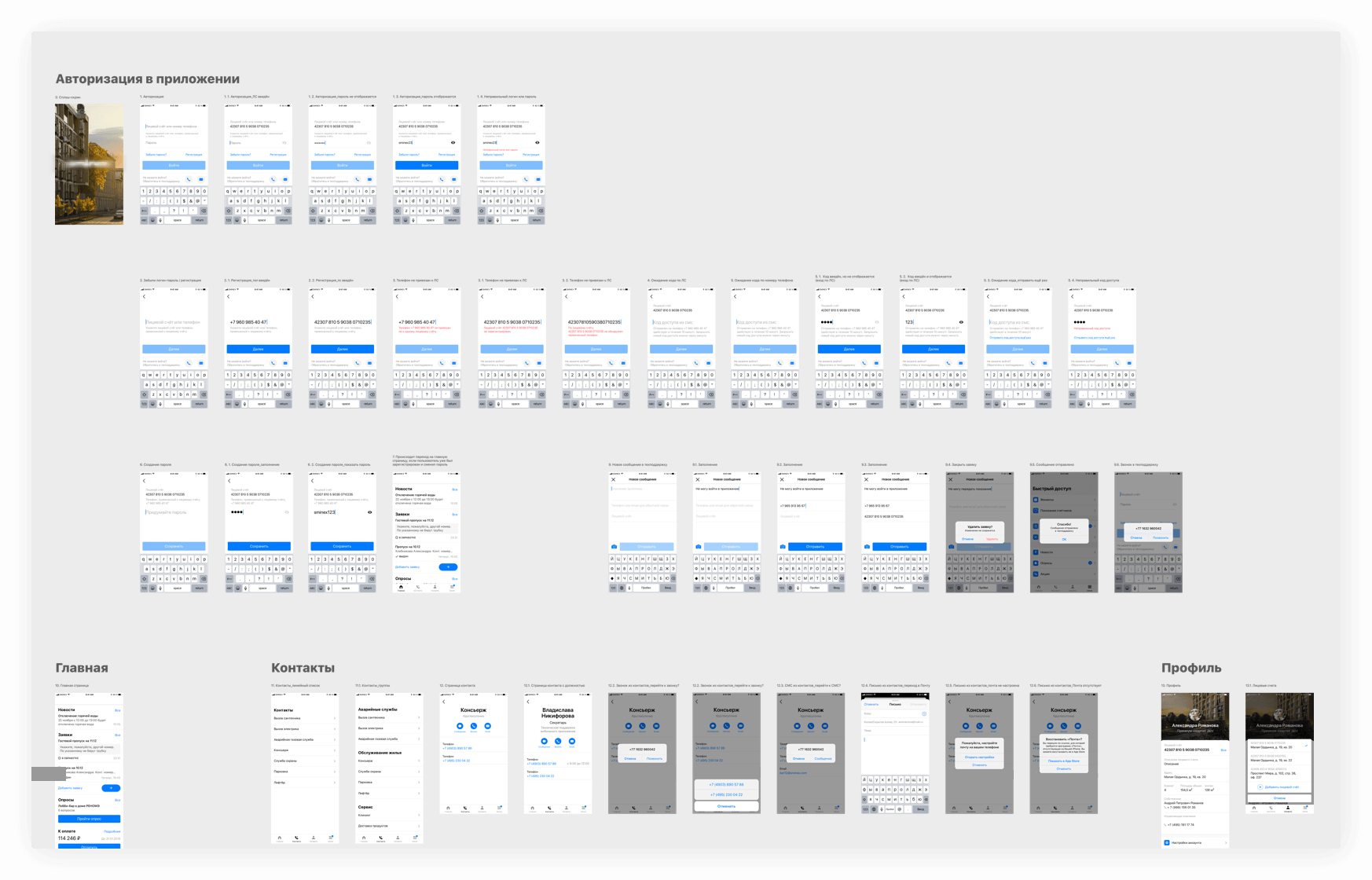
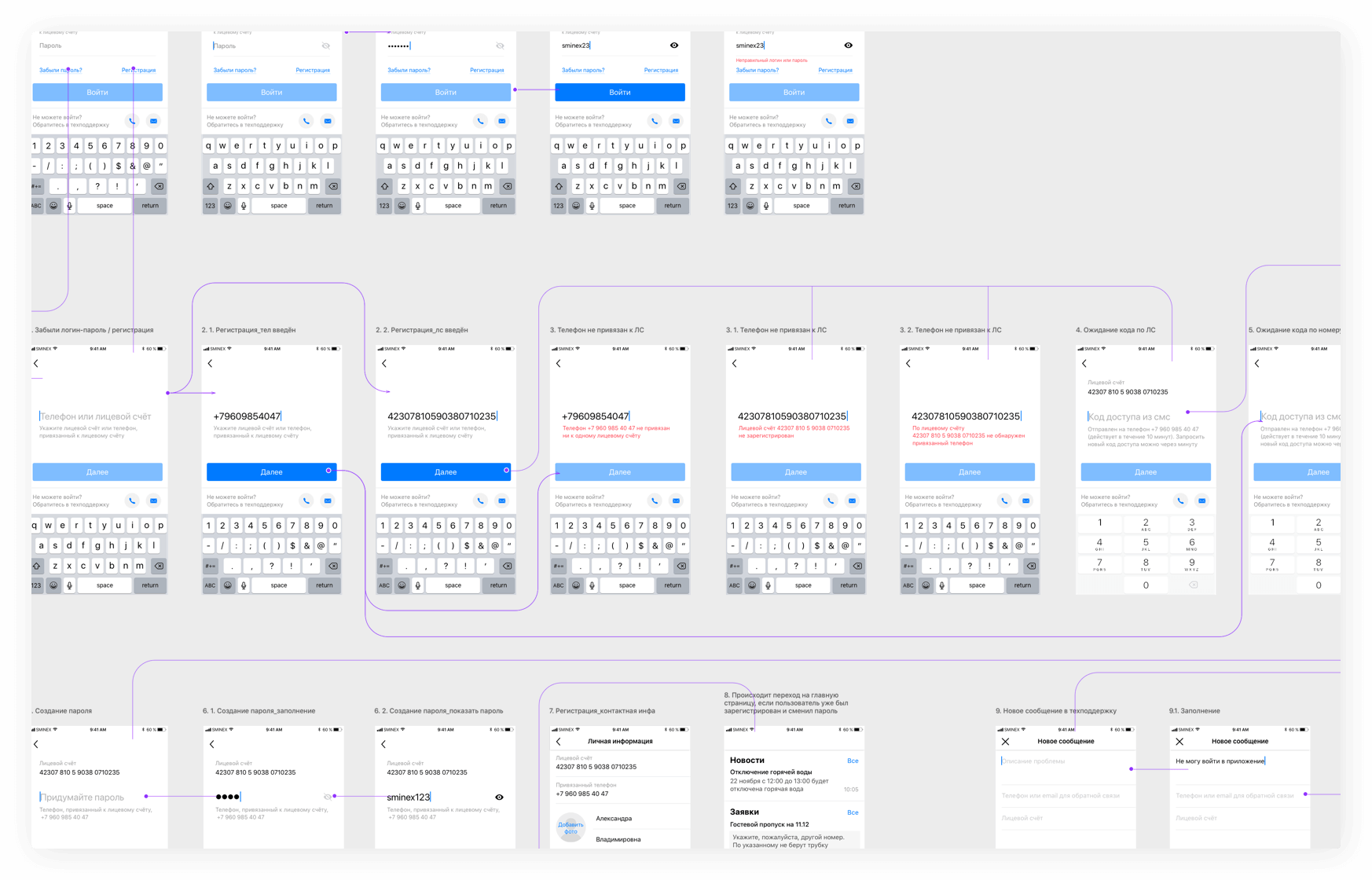
- Оформите карту экранов — схему, где все скрины связаны стрелочками, показывающими переходы между ними.

- И последний совет. Называйте все экраны либо номерами, которые совпадают с картой экранов, либо названиями, которые рассказывают о том, что происходит на экране.

Надеюсь, что этот