Чтобы достичь хорошего пользовательского опыта для вашего приложения, прислушайтесь к советам из этой статьи.
Приоритет за содержимым
Внимание пользователя очень ограничено — если в 2000 году человек мог посвятить одному предмету в среднем 12 секунд, то в 2015 только восемь. Мобильные устройства приучили нас мгновенно переключаться между задачами, поэтому быстро и в понятном виде покажите нужные функции приложения и его контент, а всё остальное отодвиньте на второй план. Совершенство достигается не тогда, когда нечего добавить, а когда нечего убрать.

Интуитивная и понятная навигация
Навигация — это жизнь вашего мобильного приложения в руках пользователя, его путешествие от возникновения задачи к её решению. Не запутывайте пользователя непонятной и/или нестандартной навигацией — если никто не доберётся до нужной функции или контент будет трудно найти, то вы разом потеряете большую часть клиентов.
О навигации можно написать ещё десяток статей, но если говорить в общем, то позаботьтесь, чтобы ваша навигация:
- наследовалась от платформы — использовала все доступные в ней метафоры и навигационные элементы, чтобы не пришлось ничего объяснять. В этом вам помогут руководства от Apple и от Google. Обратите внимание, что у них разный подход, и то, что используется на Android, не всегда подойдет для iOS. И наоборот;
- была последовательной — одинаковой для всех частей приложения.
- объясняла пользователю, где он находится.
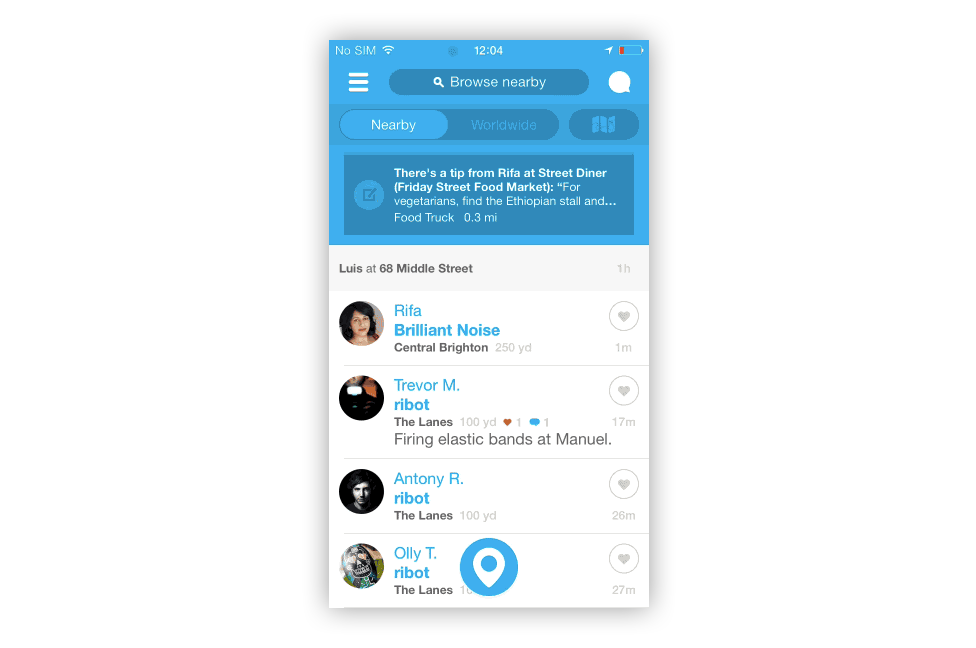
Приведём в пример «гамбургерное» меню. Решение очень заманчивое и удобное для дизайнера: не нужно переживать

Что лучше — таббар или «гамбургер» — дизайнеры Лайв Тайпинг решали при работе над мобильным приложением ИЛЬ ДЕ БОТЭ. Целью клиента было дать пользователю в любой момент зайти в любую категорию магазина. Ассортимент товаров для красоты огромен, категорий много, а внутри некоторых категорий есть несколько вложенностей. И если раньше проблему быстрого доступа к категориям решил бы «гамбургер», то сегодня его вытесняет эстетичный и удобный таббар. Это подтвердилось тестированием приложения на будущих пользователях: тянуться пальцем из нижнего правого угла в верхний левый оказалось проблемой.
Один экран — одна функция
Вывод из первого совета можно сделать такой: уменьшите то количество действий, которые нужны пользователю, чтобы добиться желаемого. Создавайте каждый экран только для одной и исключительно одной вещи. Это может быть даже только призыв к действию. Это проще понять, проще использовать, проще создавать.


Подсказки и обратная связь
Еще один из основополагающих принципов — наличие обратной связи для действий пользователя. Людям нравится чувствовать, что у них всё под контролем, что приложение откликается на их действия и что они понимают этот отклик. Поэтому давайте обратную связь и объясняйте происходящее (если это не до конца понятно). На уровне дизайна используйте разные цвета и состояния, анимацию. На уровне пользовательского опыта — «пустые состояния», подсказки, сообщения внутри приложений, демонстрацию того, «что будет, если», скелеты интерфейсов (например, Instagram или Facebook показывают вам контуры контента ещё до того, как он на самом деле загружен).

Работа одной рукой
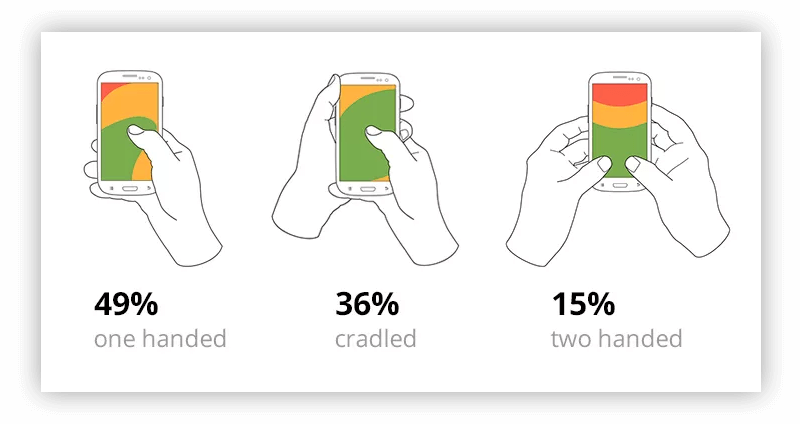
Адаптируйте ваш дизайн для мобильных экранов. Вот как пользователи держат смартфон:

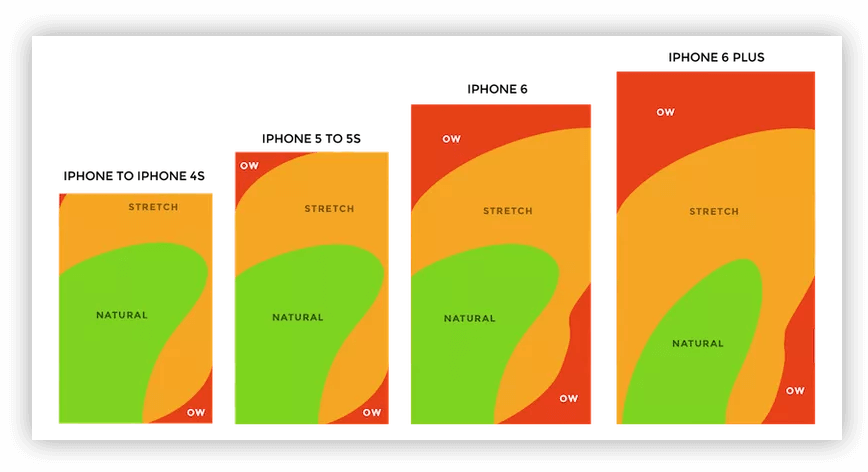
Как видите, 85% пользователей использует одну руку. Вот тепловая карта доступного пальцу пространства в разных смартфонах:

Для улучшения пользовательского опыта важно адаптировать дизайн интерфейса под управление одним пальцем. Убедитесь, что вашим приложением можно управлять одним пальцем, разместите элементы навигации в доступном месте — лучше всего снизу слева.
Мобильное потребление
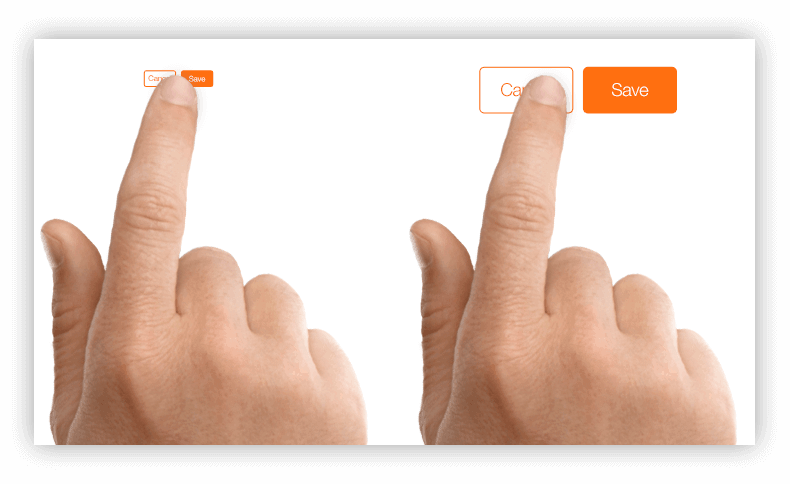
Да, размеры экранов смартфонов растут, однако они всё равно остаются сравнительно маленькими. Поэтому хороший пользовательский опыт для приложений — это большие кнопки с достаточными промежутками между ними, крупный контрастный текст, видимый даже на солнце и на заметном расстоянии, возможно, ночной режим, если вашим приложением предполагается пользоваться вечером (например, читалку для книг).

Минимальный ввод данных
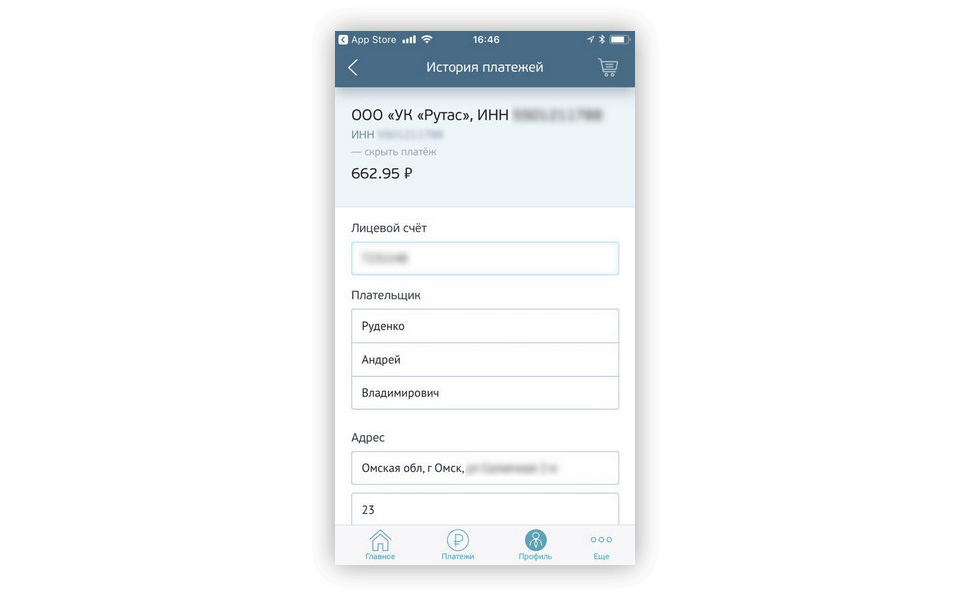
Большие формы заполнять на маленьких мобильных устройствах очень непросто. Поэтому сокращайте до минимума количество данных, которые вы запрашиваете у пользователя. Если у вас есть регистрация — используйте социальные сети (Банк Тинькофф делает даже подсказку для фамилии, для этого есть открытые библиотеки); если нужно запросить возраст — используйте выпадающий список или, максимум, цифровую клавиатуру; если адрес — автодополнение, карту и геолокацию; если вам нужен индекс — используйте определение по адресу. Ищите самые удобные способы ввода и автозаполнение, а не просто наследуйте ввод данных с декстопов — сведите печатание к минимуму.

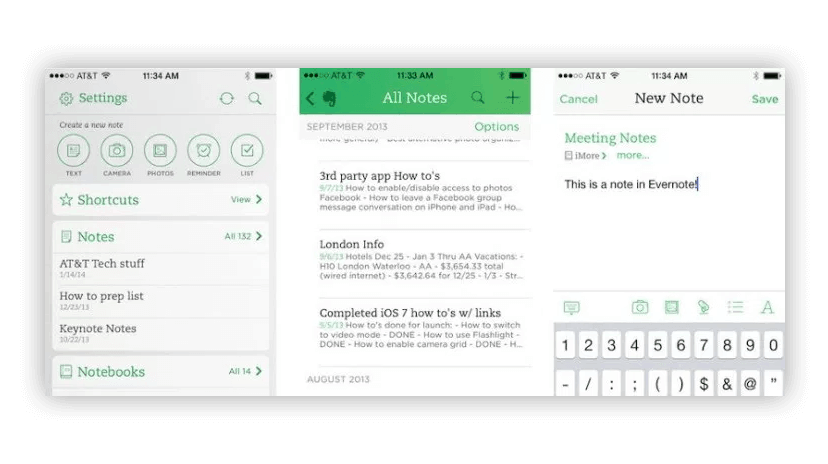
Например, Evernote может сканировать изображения и искать в нём слова, поэтому вы можете загрузить свои написанные вручную заметки и найти их позже при помощи поиска по тексту.

В мобильном приложении для
Один опыт для всех платформ
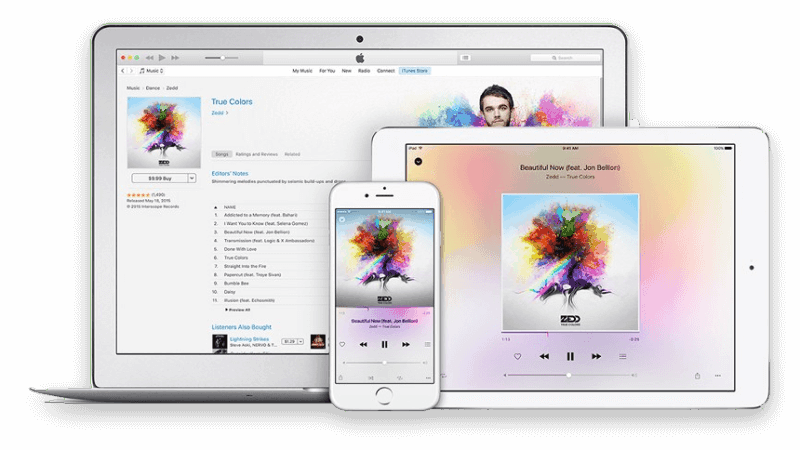
Не надо думать о мобильном дизайне и опыте в отрыве от всего остального. Бесшовное переключение между сайтом, смартфоном или планшетом крайне важно для пользователей. Возьмите, например, Apple Music. Вы можете создать плейлист на декстопе и он тут же появится в вашем смартфоне, а внешний вид приложений схож на всех платформах.

Пользовательский опыт — дело каждого в вашей компании
Приложения и сайты часто являются лишь одним из способов для взаимодействия клиента и вашей компании, а настоящее обслуживание происходит в оффлайне. В этом случае стоит помнить, что в разработке качественного пользовательского опыта участвую все: маркетологи, менеджеры, служба поддержки, программисты, исполнители работ и, конечно, сами пользователи. Вам нужно получить входные данные от всех них и предложить лучший способ упаковки, позиционирования и общения внутри вашего продукта. Только так вы сможете создать хороший UX, привлекающий и удерживающий пользователей.
Что почитать дополнительно
- Мобильный UX дизайн: ключевые принципы
- 15 правил создания привлекательных приложений
- 10 принципов мобильного UX, о которых вы должны знать
- Инфографика «Весь UX и UI»
- Каждый из нас
UX-дизайнер и почему я ненавижу этот термин - Как приложения сводят с ума: 15 ключевых ошибок в UX
- 10 законов
UX-дизайна - Мобильные
UX-паттерны , которые вы используете неправильно