По данным Всемирной организации здравоохранения, приблизительно у 285 миллионов человек есть проблемы со зрением, от 110 до 190 миллионов испытывают трудности с передвижением, а 360 миллионов человек по всему свету являются инвалидами по потере слуха. У них другие нужды и требования, а значит, дизайн должен быть доступным и для них тоже.
Не мы одни так думаем. Сам изобретатель интернета Тим
«Всемирная паутина сильна своей универсальностью. Доступность для всех вне зависимости от ограниченных возможностей — чрезвычайно важный аспект».
Из этой статьи вы узнаете о пяти способах, способных сделать ваши
Используйте цвет и контрастность
Среди 285 миллионов людей с нарушениями зрения многие обладают пониженной чувствительностью к определённым цветам и контрастности. Дизайн приложения для пользователей, не различающих цвета или носящих корректирующие очки, важен так же, как и дизайн для тех, у кого нет таких ограничений — в этом подлинный дух универсального дизайна.
В первую очередь постарайтесь сделать детали на странице вашего сайта или экране приложения различимыми. Каждый элемент одинаково важен, но некоторые из них менее заметны, а некоторые — более. Любую кнопку по умолчанию видно лучше серой слаборазличимой подсказки, поэтому уделите больше внимания подсказке, чтобы пользователь её не пропустил.

Подсвечивайте

Также помогает подбор контрастирующих цветов. Старайтесь размещать светлые элементы на тёмных фонах и поэкспериментируйте с пустыми местами. В этом вам поможет инструмент Contrast Checker. Он подбирает такие цветовые сочетания шрифта и фона, чтобы читать текст с экрана мониторов и мобильных устройств было легче. Эти сочетания одобрены руководством по обеспечению доступности
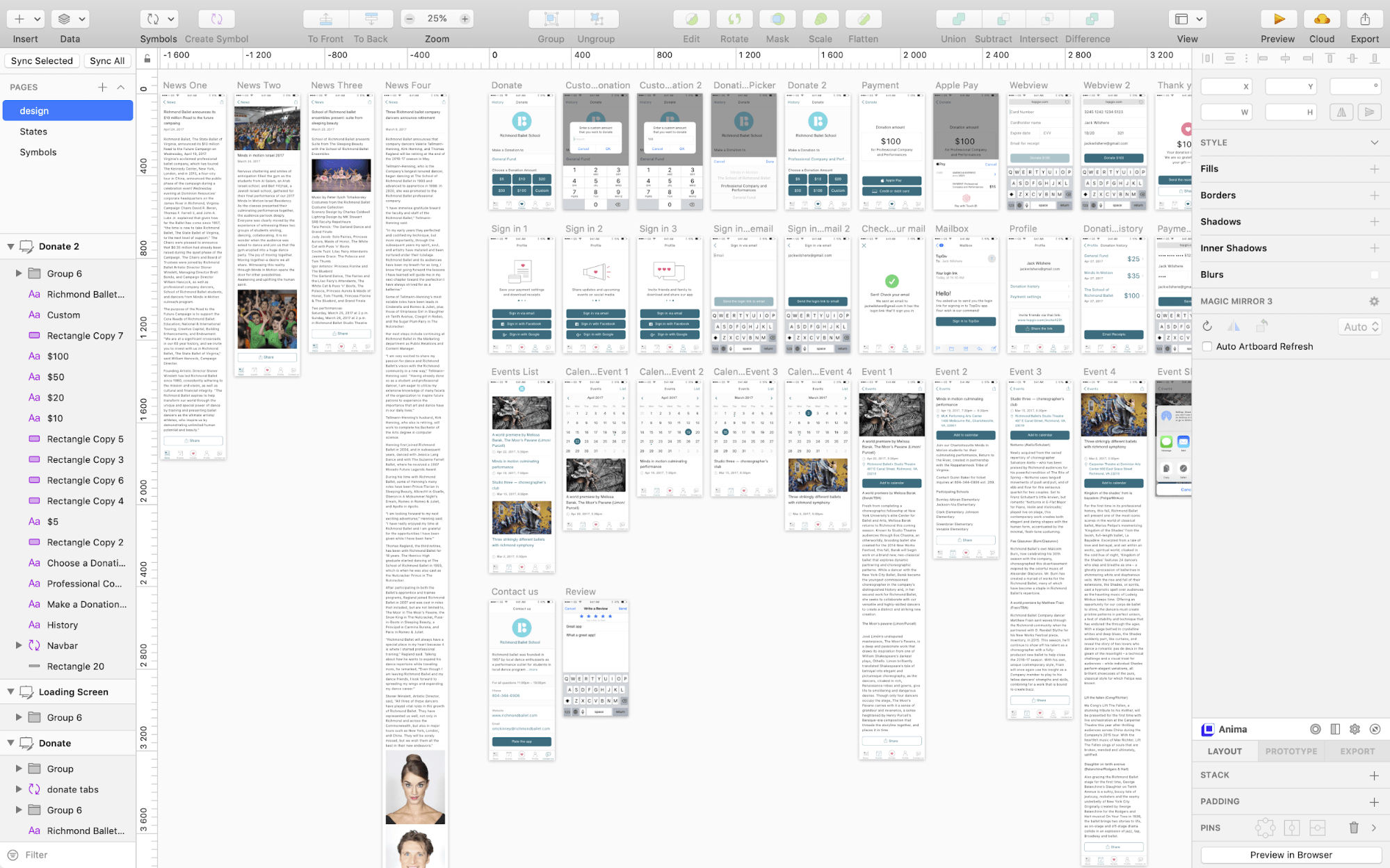
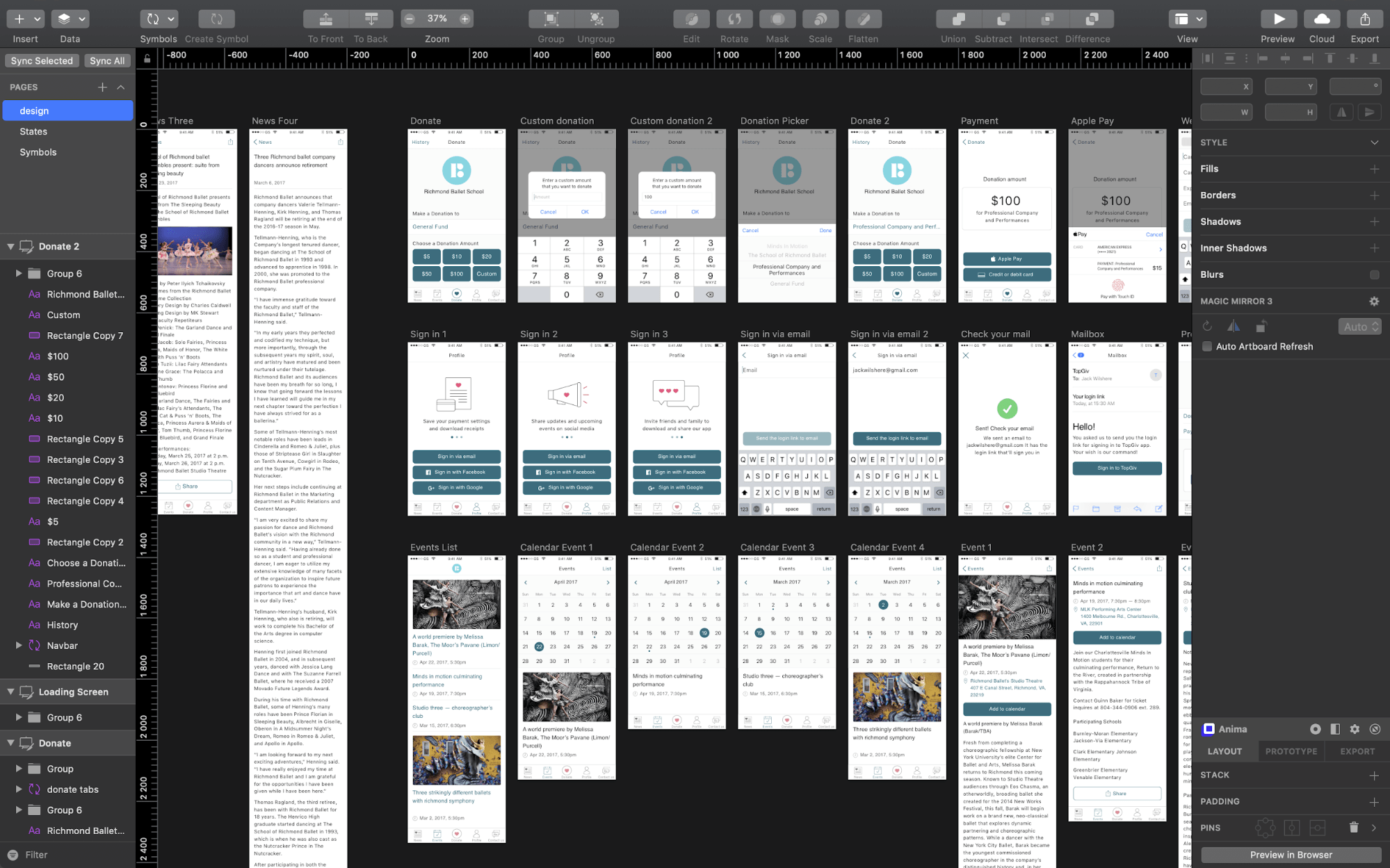
Возьмём для примера интерфейс приложения для дизайнеров Sketch. У него есть тёмная и светлая темы. С тёмной темой светлые элементы располагаются на поверхности, что лучше всего подходит для людей, плохо различающих цвета; у светлой темы более «чистый» вид, что позволяет пользователям лучше различать виды текста и прочие элементы UI.


В инструменте для разработчиков SublimeText стандартный фон — тёмный, потому что на этом фоне легче увидеть элементы кода, окрашенные в разные цвета.

В приложении для чтения статей Mandu, разработанном Лайв Тайпинг, предусмотрена функция смены цвета фона. Разные активные элементы в таком случае лучше контрастируют.

Контрастировать может не только цвет. Контрастируют большие и маленькие элементы, заполненное и пустое пространство и даже шрифты Serif и Sans Serif. Поигравшись с ними при создании UI страницы сайта, можно сделать её более доступной.
Дизайн — это умение сотворить чудо ограниченными средствами. Прочитайте подробное описание понятия «доступность» от Джесси Хауслера.
Сделайте доступный дизайн UI с помощью визуальной иерархии
Контрастность и цвет естественным образом создают визуальную иерархию. Вспомните свои любимые сайты — наверняка ни на одном из них контент не теснится
Работа с визуальной иерархией предполагает, что элементы UI при дизайне
Не переполняйте экраны своих приложений и страницы сайтов контентом, это отпугивает пользователя. Учитывайте, что люди с нарушениями зрения могут захотеть увеличить экран, так что делайте контент масштабируемым и не забывайте о таком мощном инструменте, как отзывчивая типографика.
Целью отзывчивой типографики является подарить при чтении правильную эмоцию и сделать текст удобочитаемым. Достичь первого помогает подбор семейства шрифтов, которое органично впишется в сайт или приложение, а второго — размер шрифта, высота строки и ширина текста.
Поскольку мы имеем дело с людьми с ограниченными возможностями, нам важно сосредоточиться на удобочитаемости. Не заигрывайтесь со шрифтами и не пытайтесь выделиться за счёт них, если вы не специалист по типографике. Возьмите

Визуальная иерархия выделяет кнопки, призывающие к действию. Они должны быть яркими и отчётливыми, а важную информацию в идеале нужно располагать на уровне глаз.
Чем раньше вы начнёте работать с цветом и расположением контента в UI вашего сайта или мобильного приложения, тем лучше поймёте, каким получится ваше приложение, и потом не придётся его переделывать.
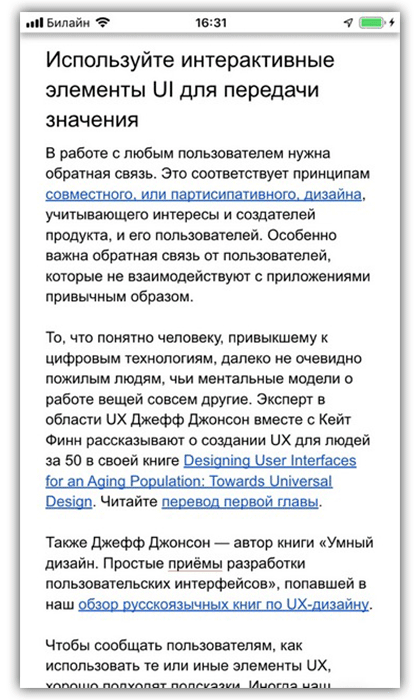
Используйте интерактивные элементы UI для передачи значения
В работе с любым пользователем нужна обратная связь. Это соответствует принципам совместного, или партисипативного, дизайна, учитывающего интересы и создателей продукта, и его пользователей. Особенно важна обратная связь от пользователей, которые не взаимодействуют с приложениями привычным образом.
То, что понятно человеку, привыкшему к цифровым технологиям, далеко не очевидно пожилым людям, чьи ментальные модели о работе вещей совсем другие. Эксперт в области UX Джефф Джонсон вместе с Кейт Финн рассказывают о создании UX для людей за 50 в своей книге Designing User Interfaces for an Aging Population: Towards Universal Design. Читайте перевод первой главы.
Также Джефф Джонсон — автор книги «Умный дизайн. Простые приёмы разработки пользовательских интерфейсов», попавшей в наш обзор русскоязычных книг по
Чтобы сообщать пользователям, как использовать те или иные элементы UX, хорошо подходят подсказки. Иногда наш дизайн не так очевиден, так что подсказки — замечательный способ увеличить доступность. Глядя на кружку, большая часть людей увидит ручку и поймёт, как кружку надо держать, а вот как пользоваться социальной сетью — понять не так уж и просто.
Интерактивные элементы — один из способов обеспечить обратную связь и подсказки, необходимые для повышения доступности вашего дизайна. У всех элементов должен быть чёткий и заранее продуманный смысл. Если пользователю нужно использовать
Хороший пример — функция VoiceOver в настройках iPhone (Настройки — Основные — Универсальный доступ — VoiceOver). Если она включена, то нажатие на каждый элемент интерфейса в любом окне, будь то экран настроек, Instagram или браузер Safari, сопровождается голосовой подсказкой. Например, если нажать на часы, подсказка скажет «Часы», назовёт время, и продолжит «Коснитесь дважды, чтобы открыть».
Другой пример — сайт и мобильное приложение vc.ru, где для каждой статьи предусмотрен режим прослушивания.
Сделайте дизайн веб-страниц адаптивным
Сделать сайт или приложение доступными порой поможет даже малозначительный, на первый взгляд, нюанс. Например, адаптивный дизайн.
Потребности пользователя могут отличаться в зависимости от используемого ими устройства. Если ваш дизайн можно настраивать так, что отображаемый контент меняется в зависимости от размеров экрана, то у пользователей появляется больше опций, а значит, улучшается доступность.
В подобных ситуациях идеально подходят отзывчивый дизайн, который, кстати, означает не только дизайн для разных экранов. Дизайн должен быть отзывчив к пользователю и его нуждам.

Проводите пользовательское тестирование
UI вашего сайта или приложения может выглядеть и казаться доступным, но так ли это? Пока вы не услышите отзывы настоящих людей, точно знать нельзя. Не пренебрегайте пользовательским тестированием. В случае доступного дизайна идеальным было бы нанять людей с ограниченными возможностями для того, чтобы протестировать ваш дизайн целым спектром методов — только так вы поймёте, какие есть функциональные ограничения у дизайна вашего продукта, и сможете с ними работать.
К примеру, на стадии прототипирования вы были уверены, что нашли идеальное место для ссылки на экран службы поддержки, но тесты на реальных пользователях показали, что найти её непросто.
Если у вас нет возможности попросить несколько десятков людей с ограниченными возможностями поработать с вашим продуктом, обратитесь к своему ближайшему окружению: родителям, бабушкам, дедушкам, соседям. Это называется коридорным методом тестирования, что лучше, чем ничего.
Заключение
Итак, что нужно делать, чтобы обратить на ваш сайту или мобильное приложение внимание аудитории с инвалидностью или особенностями зрения:
- выделяйте значимые элементы в тексте (например, ссылки) цветом, подсвечиванием, подчёркиванием, жирным;
- используйте цвет, контрастность и пространство для выстраивания логичной визуальной иерархии между элементами;
- для пользователей старшего и пожилого возраста порой недостаточно выделить элемент цветом, так что позаботьтесь о подсказках и интерактивности;
- хотя адаптивный дизайн — это стандарт в разработке сайтов и приложений уже несколько лет, не лишним будет напомнить о его важности;
- пользовательское тестирование покажет изъяны вашего дизайна, которые вы сами не заметили.
Если ваш сайт или мобильное приложение рассчитаны на аудиторию с ограниченными возможностями, дизайнеры Лайв Тайпинг учтут это и сделают свою работу согласно принципам доступности. Оставьте нам заявку на бесплатную консультацию и расскажите нам о своём продукте подробнее.