Прототипирование помогает проверить интерфейсные решения и работу продукта в целом. Чтобы сэкономить часы разработчиков и дизайнеров и не переделывать интерфейс самого продукта, переделывают прототипы. А экономить не только время, но и бюджет помогут бесплатные программы прототипирования сайтов и мобильных приложений.
В этом обзоре я поделюсь лучшими бесплатными программами для прототипирования сайтов и приложений, которыми можно воспользоваться в 2020 году. С частью из них я поработал сам и могу дать по ним фидбек, с частью я знаком не так близко, поэтому просто оставлю на них ссылки в конце статьи и укажу, насколько они платны или бесплатны.
Marvel

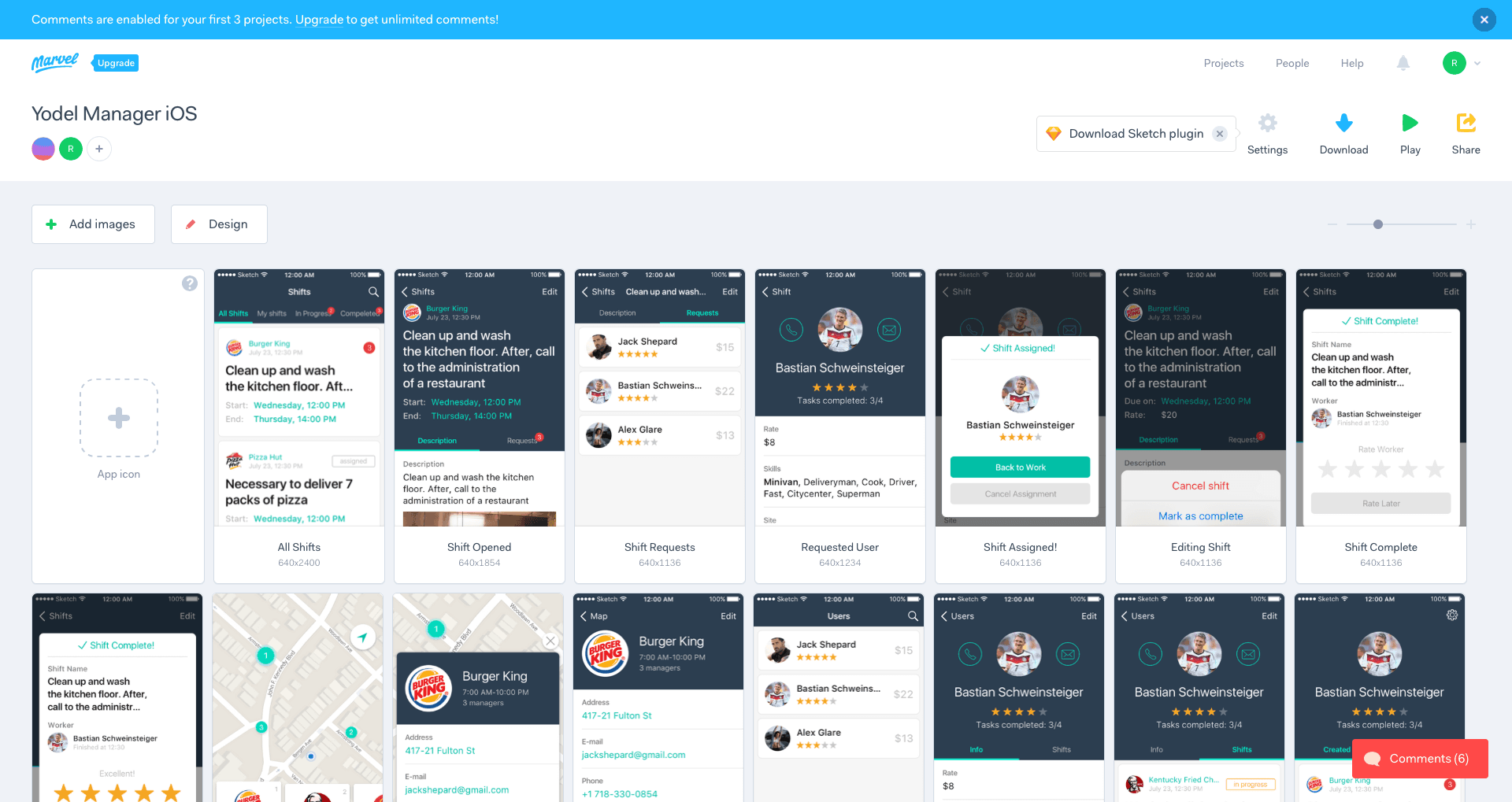
Золотая середина в плане богатства функциональных возможностей и лёгкости освоения. Программа поможет вам сделать очень классный постраничный прототип мобильного приложения. В ней вы сможете закрепить навбар и таббар и листать контент внутри, а плагин Marvel для Sketch позволяет импортировать макет из Sketch в Marvel. Но при этом в программе можно накидать дизайн с помощью внутренней «дизайн-студии». Здесь даже есть функции послойного прототипирования, хотя полноценными их назвать трудно.
У инструмента есть своё мобильное приложение, где можно быстро накидать дизайн и запрототипировать его.
Marvel покорил наши сердца приветливым интерфейсом, возможностью добавлять гифки и комментировать прототип, и мы в Лайв Тайпинг чаще всего используем для прототипирования именно эту программу. И если вы решились на создание своего мобильного приложения с нами, то его прототип тоже будет создан на Marvel. Не решились? Давайте обсудим это на бесплатной консультации. Вам нужно лишь заполнить заявку.
Минусы: нет удобных символов (как, например, в InVision) и разных состояний экранов. На десктопе приложение работает только онлайн.
Как показать прототип заказчику или пользователю. Как и в случае с POP, чтобы посмотреть прототип, клиенту понадобится специальное приложение.
Цена: бесплатно — для двух проектов, больше — 14 $.
POP App

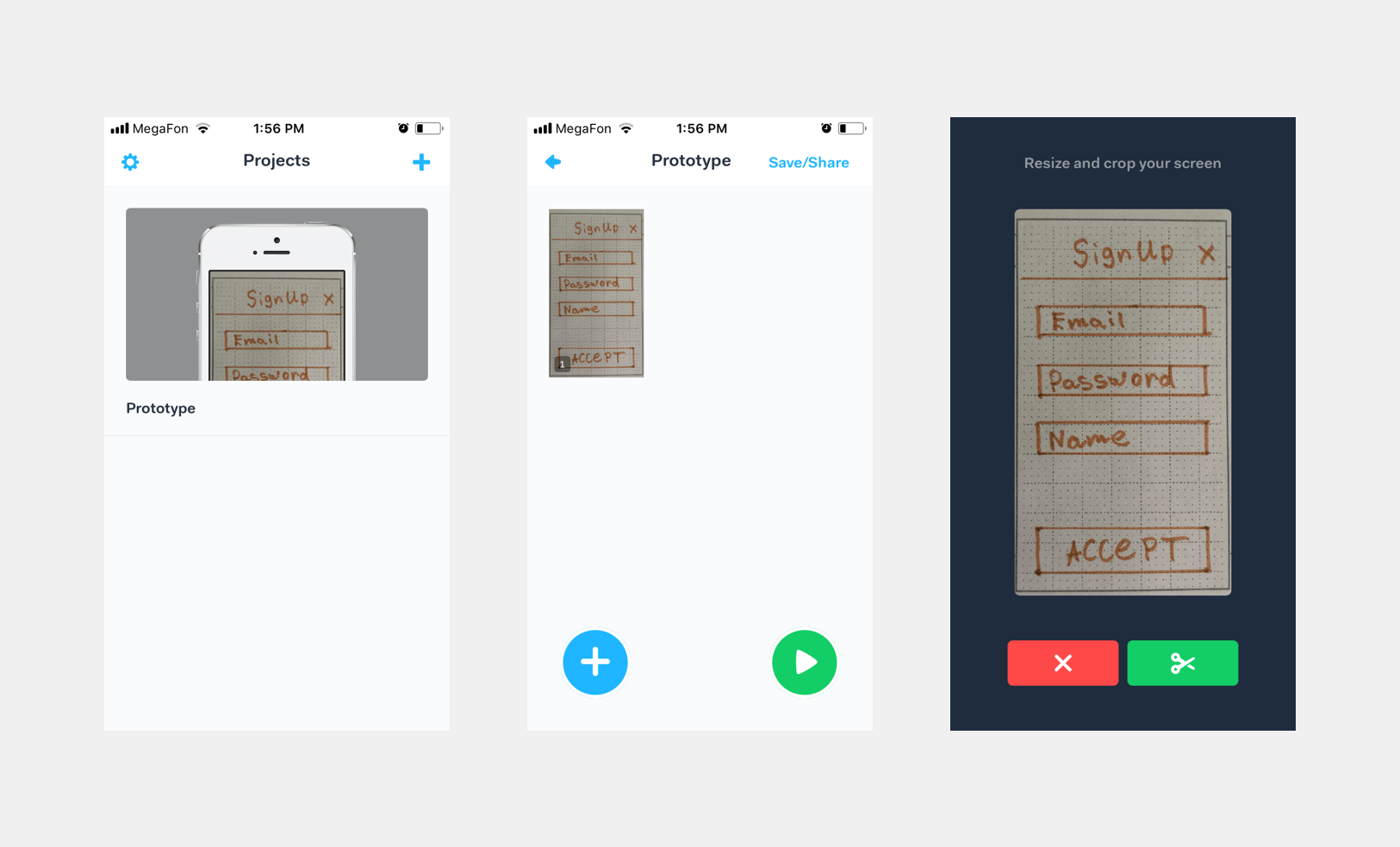
Это был первый сервис для прототипирования интерфейсов приложений, с которой я познакомился. Она позиционирует себя как простой инструмент для работы даже с очень сырым макетом. Вы прикидываете на бумаге, как будут выглядеть экраны в вашем приложении, фотографируете наброски и обрабатываете с помощью POP App. Объекты интерфейса, которые должны быть интерактивными, можно выделить и связать с другими объектами и экранами; например, кнопка login связывается с экраном регистрации. В итоге у вас получается быстрый прототип, экраны которого нарисованы на бумаге в буквальном смысле. Но вместо ручных эскизов вы можете использовать и макеты, созданные в графических редакторах.
POP App работает по принципу постраничных инструментов прототипирования интерфейсов. Вы загружаете в них кипу экранов (порядка 50–100) и соединяете их переходами. Редактор воспринимает каждый экран в макете как слитую картинку. На ней вы выделяете
Минусы: сверх описанного здесь ничего нельзя больше сделать. Например, нельзя показать красивые анимированные переходы между экранами. Такой инструмент пригодится для того, чтобы связать десятки экранов будущего приложения, но не для того, чтобы впечатлить пользователя красивыми эффектами взаимодействия.
Как показать прототип заказчику или пользователю: попросить его поставить на свой девайс специальное приложение.
Цена: бесплатно для двух проектов и одного пользователя. Создать в POP App больше проектов можно, заплатив от 12 $ в месяц.

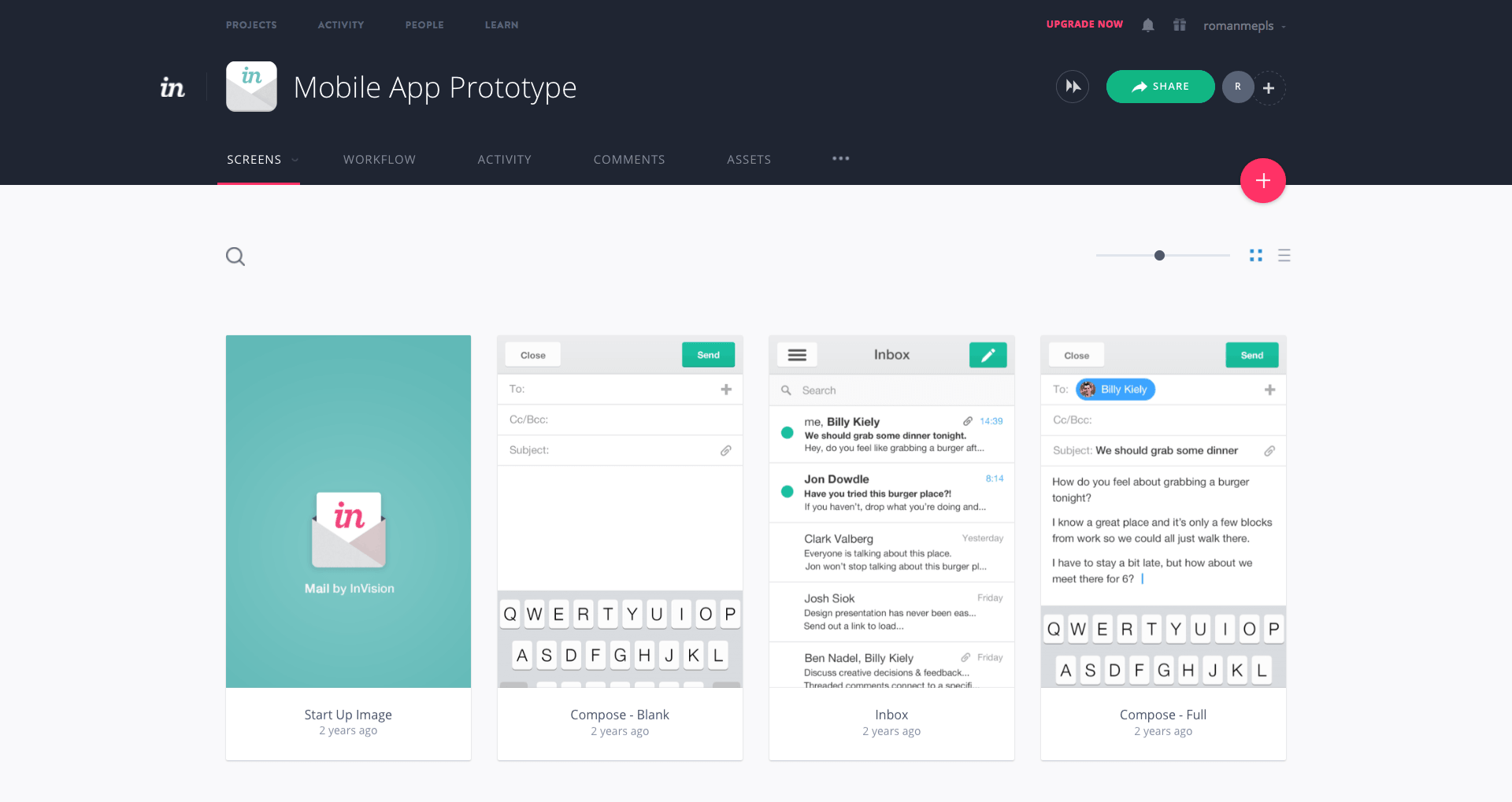
Этот инструмент прототипирования более продвинутая, чем Marvel, и позиционирует она себя как инструмент для профессионалов. У программы есть плагин для Sketch — Craft, который позволяет превращать
InVision, как и два предыдущих инструмента, постраничный. В нём можно связывать переходами десятки экранов, но нельзя показать анимацию, которая бы эти переходы сопровождала.
Плюсы: удобные комментарии к прототипам — можно прямо в чате обсуждать ту или иную функцию. Также недавно появилась возможность «инспектить» макет: разработчик может посмотреть размеры объектов в прототипе, расстояние между ними и так далее — прямо как в Zeplin. А ещё есть возможность совместной работы и менеджер задач, похожий на Trello.
Минусы: после Marvel интерфейс InVision не самый удобный. Чтобы выбрать нужный экран, нужно долго искать его в списке, то есть предварительно нужно запоминать название. А если экранов больше 50, это превращается в сущий ад.
Как показать прототип заказчику или пользователю. Показывать прототип пользователю можно также через мобильное приложение.
Цена: бесплатно навсегда.
Origami Studio от Facebook
На фоне вышеописанных инструментов для создания прототипов приложений Origami Studio самый сложный. Работает инструмент только на Mac и только с аккаунтом разработчика Apple. К программе можно подключить очень много патчей, что расширяет её возможности, но разобраться в них без туториала сложно.
Эта программа для прототипирования приложений, в отличие от предыдущих, послойная. В ней можно создавать анимации и эффектные переходы между экранами, показывать клиенту или пользователю, как элементы реагируют на обращение к ним. Этот тип программ больше подходит для небольших приложений, максимум на пять экранов. Продумывать все взаимодействия для 50 экранов очень долго, и вряд ли это стоит того на прототипе.
Как показать прототип заказчику или пользователю. Это ещё одно слабое место редактора. Чтобы пользователь смог посмотреть прототип, у него тоже должен быть установлен Origami, что требует наличия Mac и аккаунта разработчика.
Цена: бесплатный навсегда, но для установки нужен аккаунт разработчика Apple (который тоже можно зарегистрировать бесплатно).
Другие бесплатные программы для прототипирования
Atomic
Цена: бесплатно для одного проекта; 19 $ в месяц для неограниченного количества проектов; 99 $ в месяц, если программой пользуется команда до пяти человек, от 145 $ в месяц, если больше.
Adobe XD
Цена: бесплатно. Продукт в состоянииRapidUI
Цена: бесплатно, и это тоже
Webflow
Цена: бесплатно для двух проектов. Для десяти — 16 $ в месяц, за 35 $ в месяц можно получить неограниченный доступ. Эти цены не включают стоимость поддержки хостинга и действуют, если вы платите за год использования.
MockFlow
Цена:бесплатно для одного проекта. Лимит в количестве проектов снимается за 14 $ в месяц. Для команд подписка стоит от 29 $ в месяц.
MOCKUP.IO
Цена:бесплатно навсегда.
Заключение
Прототипирование — обязательный этап при создании дизайна в компании Лайв Тайпинг. После того как прототип утверждён, мы создаём макет, который идёт в разработку (подробнее о смысле этого этапа мы писали в нашей статье «Как мы делаем проекты: проектирование и прототипирование»). И это только начало работы над вашим проектом, но очень важное. Подробно о каждом этапе создания мобильного приложения вы можете на нашей бесплатной консультации. Расскажите о своём проекте в форме заявки, и мы вам позвоним.






