AMP и PWA — новые стандарты
Мобайл выходит на первый план
В 2015 году в Google обратили внимание на то, что пользователи интернета стали выходить в сеть с мобильных устройств чаще, чем с компьютеров. Это стало поводом для новой повестки: сайтам недостаточно хорошо смотреться на разных устройствах (то есть быть адаптивными) — отныне они должны изначально создаваться с поправкой на то, что с ними будут работать на мобильных телефонах. Экстравагантной вёрсткой, изображениями, шрифтами, сложным интерактивом нужно жертвовать в пользу скорости загрузки, показа самого важного контента и качественного опыта в целом. Эту концепцию назвали mobile first.
Годом позже в Google разработали новую систему ранжирования: то, насколько сайт соответствует принципам mobile first, влияет на его место в поисковой выдаче, в том числе и мобильной.
Почему место в выдаче ставится в зависимость от хорошего пользовательского опыта в мобайле? Механизмы аналитики поисковых систем учитывают показатель отказов — то, как быстро пользователи закрывают сайт сразу после открытия или просмотра одной страницы. Чем показатель выше, тем ниже сайт в результатах выдачи. Для Google это особенно важно —
Скорость загрузки страниц на мобильных устройствах очень важна и для владельцев сайтов. Если люди попадают на него с телефонов и планшетов, то они, возможно, находятся в менее привилегированных по сравнению с пользователями ноутбуков и ПК условиях. Они не дома,
Обратимся к статистике за 2017 и 2018 годы:
- в 2018 году 52,2% мирового трафика — это трафик с мобильных телефонов (по данным Statista);
- 51% пользователей открывает для себя новые бренды и продукты через мобильные устройства. 69% пользователей склонны покупать у тех компаний, чей мобильный сайт оставляет у них меньше всего вопросов и затруднений (по данным BrightEdge);
- 89% людей чаще рекомендуют бренд после того, как у них сложились с ним хорошие отношения в мобайле. 46% потребителей отказались бы возвратиться на сайт бренда в случае неудачного мобильного опыта (по данным Google).
Эти цифры должны вдохновлять бизнесменов и заставить задуматься, готовы ли их сайты к новой мобильной эре.
Сегодня нормальная скорость загрузки страницы на мобильном устройстве — от 1 секунды и быстрее. Ждать 3–4 секунды посетители сайтов уже не согласны, и это бьёт по конверсии. Поэтому владельцам сайтов важно уделять внимание оптимизации страниц. Есть специальные сервисы, которые выявляют, что мешает странице загружаться быстро и насколько время загрузки далеко от нормы: Google PageSpeed Insights,
Поиск способов для повышения скорости загрузки и развитие технологий привели к появлению Accelerated Mobile Pages и Progressive Web Apps.
Определения
Progressive Web Apps (далее PWA) — это продвинутые сайты, которые могут в некоторых случаях заменить нативное приложение. Пользователь открывает в мобильном браузере страницу, но получает нечто, что походит на мобильное приложение в плане пользовательского опыта, вплоть до работы офлайн,
Особенности PWA:
- быстро и легко устанавливаются;
- быстро отзываются на действия пользователей;
- обладают некоторыми возможностями нативных приложений;
- занимают на телефоне мало места;
- открываются почти на любых устройствах. Исключение: айфоны с ОС ниже версии 11.3.

Accelerated Mobile Pages (далее AMP) — это ускоренные страницы


С мая 2017 года


Особенности AMP:
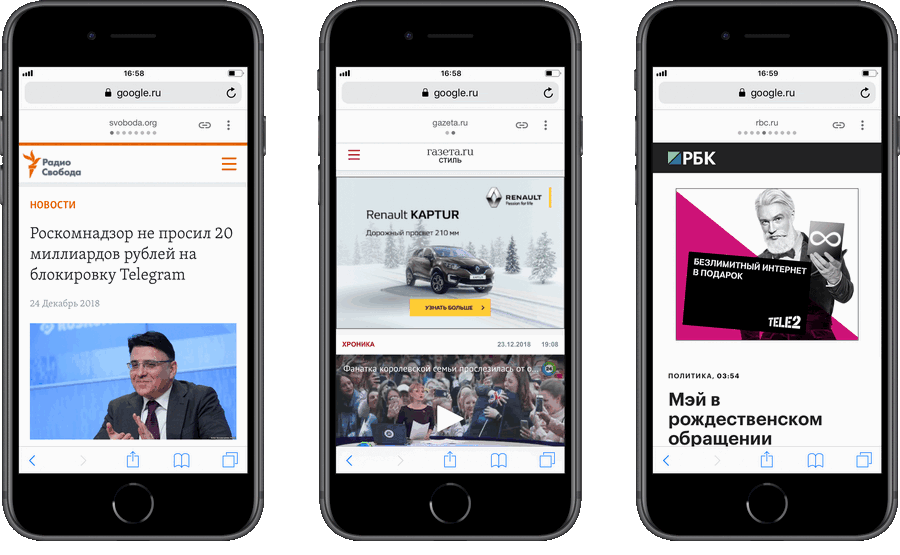
- хранятся в кэше поисковых систем, а не на сервере владельца сайта;
- пользователь просматривает страницы, не уходя из Яндекса, Google, Facebook или ВКонтакте;
- картинки не загружаются до тех пор, пока пользователь не прокрутит страницу до них;
- хорошо открываются на любых устройствах.
Стандарт AMP не подойдёт, если нужно сохранить динамические элементы контента. Например, если ваш сайт развлекательный и его суть — во всяком интерактиве, то отразить его в AMP будет невозможно. Если пользователь должен получать

Разница между PWA и AMP
Обе технологии ускоряют загрузку страниц на мобильных устройствах, хорошо ведут себя на разных моделях и в разных браузерах и основаны на развивающихся
- AMP — это отдельные страницы сайта, которые просматриваются внутри поисковой системы, социальной сети или любой другой платформы, поддерживающей стандарт. PWA — это сайт целиком, но построенный на технологиях, позволяющих ему работать, как мобильное приложение.
- AMP предлагают пользователю только контент, а PWA — функциональные возможности мобильного приложения.
- AMP подходит для статических сайтов, которые состоят из простого контента и не отправляют запросы к базе данных: СМИ, блогов, сайтов с рецептами и инструкциями. Стандарты PWA нужны тогда, когда ваш сайт реагирует на действия пользователей и должен давать нативный опыт. Это актуально для электронной коммерции, например.
- Пока AMP — это облегчённый HTML, CSS и JavaScript, PWA — это совместная работа важных
веб-технологий последнего десятилетия: Service Worker, Service Rendering, Application Shell, Web App manifest.
В чём польза от PWA и AMP
Пользователи интернета всё реже согласны ждать. Поэтому сайты, загрузка которых экономит время, заслужили народную любовь. Иначе говоря, пользователи возвращаются на них чаще, чаще читают, чаще покупают с них товары, чаще советуют родным и близким.
Создавая продукт по стандартам PWA и AMP, бизнес даст своему клиенту классный опыт, который пользователи захотят воспроизводить снова и снова. От положительного UX напрямую зависит трафик, доходы от рекламы и продажи.
Места в выдаче это тоже касается: у

Один из самых ранних и показательных примеров — сайт американской газеты The Washington Post. Издатели газеты знают цену мобильному трафику, который по статистике, как мы уже говорили, составляет больше половины от общего. И та же статистика показала, что люди уходили с сайта, если контент не загрузился за три секунды. После перевода статей на стандарт AMP издатели заметили, что страницы стали загружаться за 400 миллисекунд — на 88% быстрее обычной

Нужно заметить, что в случае The Washington Post улучшение метрик — это результат совместной работы AMP и PWA.
Россия ответила Западу переводом в формат AMP страниц сайта lenta.ru. После процедуры разработчики проверили результаты: время загрузки страниц упало с 8 до 1,5 секунд.
 .
.Когда вашему бизнесу нужны эти технологии
К PWA должны в первую очередь присматриваться
- скорость загрузки. При первом заходе на сайт она будет сопоставима со скоростью загрузки обычного сайта, но каждый последующий клик будет быстрее. При втором и следующих заходах страница частично загружается из кэша браузера, а новые данные подгружаются через API;
- нативность. Поскольку страницу не нужно загружать полностью, можно менять только некоторые блоки на странице, анимировать изменения. Это приближает
PWA-сайты к опыту пользования нативным приложением.
Результаты перехода на PWA вас, как говорится, приятно удивят. Читайте успешные кейсы ниже.
Остальные прелести, вроде
В контексте мобильной и
Турбо-страницы от Яндекс — отечественный аналог AMP
Эта технология стала доступна владельцам сайтов в ноябре 2017 года.


Уже сейчас
В целом тестирование показало, что пользователи стали закрывать загружающиеся страницы на 30% реже.
Успешные кейсы
Wired
Сайт журнала о технологиях Wired хотел за счёт AMP попасть в карусель Top Stories и стать максимально доступным онлайн. Сначала команда сайта перевела в формат AMP все статьи за 2016 год. Оценив положительный эффект, они адаптировали более 100 тысяч страниц из
Triplefit
Компания Triplefit занимается адаптацией рекламных материалов под формат издания клиента, чтобы та смотрелась нативно. С появлением AMP компания начала работать над тем, чтобы их реклама соответствовала новому стандарту. Главное — реклама должна быть безопасной. Для этого Triplefit обратились в CloudFlare, компанию, занимающейся вопросами кибербезопасности. Решением, которое предложили в CloudFlare, стал инструмент Firebolt. Он проверяет рекламу на безопасность и ускоряет её загрузку на
Readwhere
Readwhere — индийский агрегатор газет, журналов, комиксов и другой печатной продукции, а также платформа для самостоятельной загрузки контента издателями. Каждая загруженная через CMS платформы статья на выходе становилась адаптированной под стандарты AMP и PWA. В дополнении к этому внутренняя команда разработчиков Readwhere придумала схему монетизации через внедрение
AliExpress
Несколько лет назад
Twitter Lite
В 2017 году Twitter провёл реформы на своём мобильном сайте. Получился Twitter Lite — лёгкое и доступное даже в регионах с низкой скоростью соединения
Forbes
Вслед за The Washington Post на PWA перешёл и Forbes, главный деловой журнал США. Как итог, на 43% выросло соотношение сессий и пользователей (метрика, имеющая отношение к жизненному циклу продукта), на 20% — impressions per page, в два раза — процент вовлечения и в шесть раз — число людей, заканчивающих читать статью.
Lancôme
Кейс от студии Mobify. Lancôme — это бренд парфюмерии и косметики, принадлежащий компании L`Oreal. В 2016 году у сайта вырос мобильный трафик. Но продажи не увеличились, потому что на телефонах сайт работал медленно. Mobify предложили представителям бренда перевести сайт на PWA, а страницы с товарами — в формат AMP. Время загрузки снизилось до 1,1 секунды, что в 2 раза быстрее, чем у простых страниц. До введения AMP 12% трафика на сайт обрывалось между стадиями загрузки
PWA и AMP работают
И работают очень хорошо. Это новые технологии, чьё развитие ещё не закончено. И те из предпринимателей, которые осознают их силу, создадут лучшую пользовательскую среду в мобильном интернете, увеличат свой доход и число преданных потребителей. Учитывая, что таких предпринимателей становится всё больше, скоро вы станете одним из них — естественным образом.